CSS คืออะไร?
CSS ย่อมาจาก Cascading Style Sheet คือ syntax ที่เราใช้ในการจัดรูปแบบการแสดงผลของ content ต่างๆบนหน้าเว็บ ซึ่งในตอนนี้เราจะเรียก feature ใหม่ๆของ CSS ว่า CSS3 แต่ว่า CSS3 ก็ไม่ได้มี version เหมือนกับ software ทั่วไป ดังนั้น ณ ปัจจุบันก็ยังคงพัฒนา feature ต่างๆเพิ่มเข้ามาอย่างต่อเนื่อง
CSS ทำงานยังไง?
การทำงานของ CSS นั้นขึ้นอยู่กับ browser เป็นคนกำหนด อธิบายง่ายๆก็คือ browser เป็นคน implement function ในการจัด layout หรือการแสดง animation ต่างๆ ดังนั้นก่อนที่เราจะเริ่มใช้งาน CSS เราต้องตรวจสอบก่อนว่า browser ที่ผู้ใช้งานของเราใช้ support CSS ที่เราเขียนรึเปล่า
สิ่งที่เราต้องเข้าใจก่อนจะทำงานกับ CSS มีดังนี้
โครงสร้างของ CSS
การเขียน CSS เราจะเขียนโดยใช้โครงสร้างแบบนี้
body {
color: black;
height: 1vh;
}
- body คือ selector ดูวิธีการเขียน selector ต่อได้ที่นี่
- เราจะเรียก color ว่า property ซึ่งมี value เป็น black ดูการกำหนดสี ต่อได้ที่นี่
- บาง property เราสามารถใส่หน่วยเพื่อระบุปริมาณของ value เช่น 1vh
- 1 เป็น value
- vh เป็นหน่วย(CSS unit)
CSS Color
การกำหนดสีใน CSS จะสามารถทำได้หลายรูปแบบ โดยที่จะแบ่งออกเป็นรูปแบบต่างๆดังนี้
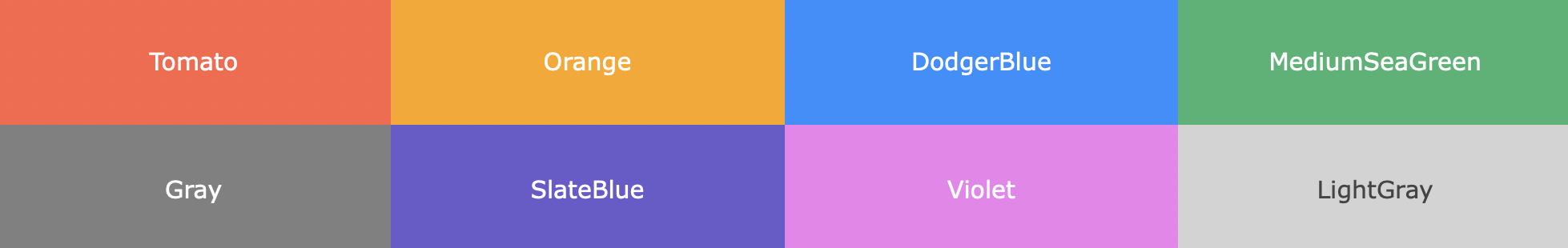
Native Colors
เป็นการระบุชื่อสีลงไปเลย ซึ่งมีข้อดีคือ CSS ที่เขียนแบบนี้จะอ่านง่าย แต่ข้อเสียคือทั้งชื่อสีและค่าของสีจะขึ้นอยู่กับ browser เป็นหลักดังนั้นสีอาจเพี้ยนไปเมื่อเราเปิดด้วย browser ที่แตกต่างกัน
h1 {
color: blueviolet;
}

Hexadecimal Colors
เป็นรูปแบบที่ได้รับความนิยมมากที่สุดแล้ว โดยเราจะใส่เลขฐาน 16(1 - F) เข้าไป 3 ตัวหรือ 6 ตัวก็ได้
h1 {
color: #885df1;
background-color: #333; /* มีค่าเท่ากับ #333333 */
}
โดยที่แยกตัวเลขออกเป็น 3 คู่ เช่น #885df1
- คู่แรกเป็น สีแดง(red) จากตัวอย่างมีค่าเป็น 88
- คู่ที่สองเป็น สีเขียว(green) จากตัวอย่างมีค่าเป็น 5d
- คู่สุดท้ายเป็น สีน้ำเงิน(blue) จากตัวอย่างมีค่าเป็น f1
RGB Colors
เป็นรูปแบบของสีที่เพิ่มเข้ามาใน CSS3 ซึ่งเราจะสามารถใส่เป็นตัวเลขตั้งแต่ 0-255 ซึ่งจะง่ายกว่าแบบ Hexadecimal โดยจะแบ่งออกเป็น 2 function คือ
-
แบบไม่ระบุ transparency ใช้ function rgb()
p { color: rgb(135, 93, 241); } -
แบบระบุ transparency โดยจะเพิ่ม a หรือ alpha เข้ามาในตัวสุดท้ายเป็น rgba() เพื่อบอกว่าจะให้สีจางลงไปเท่าไหร่ ซึ่ง alpha จะมีค่าตั้งแต่ 0-1(0 คือมองไม่เห็นเลย, 1 จะเป็นสีแบบปกติ)
h1 { color: rgba(135, 93, 241, 0.5); }
Gradient
เป็นการใส่สีแบบไล่เฉดสีไปเรื่อยๆจากตัวอย่างนี้จะเปลี่ยนจากสีชมพู(#e66465) ไปถึงสีม่วง(#9198e5) โดยจะระบุรูปแบบการไล่สีได้ทั้งแบบ
- Linear gradient(เส้นตรง)
ผลลัพธ์จะออกมาเป็นแบบนี้
.footer { background: linear-gradient(#e66465, #9198e5); }
CSS linear gradient - Radial gradient(วงกลม)
ผลลัพธ์จะออกมาเป็นแบบนี้
.footer { background: radial-gradient(circle, #e66465 0%, #9198e5 100%); }
CSS radial gradient
CSS Selector
CSS Selector นั้นมีอยู่ 4 level ด้วยกัน แต่ในบทความนี้เราจะเน้นที่พื้นฐานของ CSS ดังนั้นเราจะเลือกเฉพาะ Selector ใน level 1 ที่จำเป็นต้องรู้จักเท่านั้น
1. Element Selector
เป็น selector ที่ใช้ชื่อ tag หรือ element name มาเป็น selector ได้เลย เช่น
body{
backgroud-color: DarkGray;
}
เราจะกำหนด background ให้กับ tag body นั่นก็คือกำหนดสีพื้นหลังของ Web Page ของเรานั่นเอง
2. ID Selector
ในกรณีที่เราต้องการเลือกให้ CSS มีผลกับบาง element เท่านั้นให้เราตั้ง id ให้กับ element นั้นและกำหนดใน CSS แบบนี้
#textbox {
text-align: center;
color: red;
}
โดยที่ html ต้องกำหนด id ให้กับ element ที่ต้องการ apply css นี้
<div id=textbox>ข้อความถูกจัดอยู่ตรงกลางของ Div และมีสีแดง</div>
ID ของ element ต้องไม่ซ้ำกัน
3. Class Selector
การใช้ class selector เป็น selector ที่นำมาใช้เยอะที่สุดเพราะเราสร้าง class ขึ้นมาแล้วสามารถนำไป ใส่ใน html element ได้หลายที่
.textbox{
background: #222;
}
ถ้าเราต้องการให้ element ไหนมี background เป็นสีเทาให้กำหนด class เข้าไปแบบนี้
<div class="textbox">พื้นหลังของข้อความนี้จะเป็นสรเทา</div>
Class สามารถใส่ให้กับ html elements หลายๆ elements(ซ้ำกันได้) และใน 1 element ก็สามารถใส่ได้หลาย class
4. Event Selector
เป็น selector ที่จะถูก apply เข้าไปเมื่อเกิด event เช่น :hover จะทำงานเมื่อ เรานำ mouse ไปวางทับ element นั้นเช่น
div:hover{
background-color: #333;
}
ถ้าเรานำ mouse ไปวางทับ div ตัวไหนก็ตาม สีของพื้นหลังจะกลายเป็นสีเทา
CSS Unit
ในการกำหรนดขนาดของ width, margin, padding, font-size และอื่นๆเราสามารถกำหนดหน่วยได้หลายแบบมากๆ ดังนั้นหน่วยที่เราต้องรู้จักและใช้บ่อยๆ จะถูกแบ่งออกเป็น 2 กลุ่มใหญ่ๆ ดังนี้
Absolute Range
เป็นการกำหนดขนาดแบบตรงๆ อยากได้ความกว้าง ความยาวขนาดเท่าไหร่ใส่เข้าไปเลย ค่านี้จะเป็นค่าคงที่ที่ไม่มีการเปลี่ยนแปลง
| Unit | |
|---|---|
| px | pixels จะขึ้นอยู่กับความละเอียดของหน้าจอ ดังนั้น browser จะแปลงเป็น device pixel ให้โดยอัตโนมัติ |
| pt | points จะเป็นขนาดเดียวกับที่เรา set ใน Microsoft Word (1pt = 1 นิ้วหารด้วย 72) |
Relative Range
เป็นหน่วยที่ไม่ได้ีขนาดคงที่ตายตัว เราต้องนำค่าตั้งต้นมาคำนวนต่อ เช่น width: 10% เราจะกำหนด width เป็น 10% ของหน้าจอ
| Unit | ความหมาย |
|---|---|
| % | ขนาดเป็นกี่เปอร์เซ็นเมื่อเทียบกับ parent เช่น ถ้า div ที่เรากำหนด width เป็น 50% บรรจุอยู่ใน div ขนาด 100px จะทำให้ div ที่อยู่ข้างในมีขนาด 50px |
| em | ขนาดที่คำนวนมาจากขนาดของตัวอักษร m เช่น 2em จะเท่ากับ 2 เท่าของขนาดของตัวอักษร m แสดงว่าเมื่อเราขยาย font ความยาวที่เรา set ไว้ก็จะเปลี่ยนตามเพราะ m จะใหญ่ขึ้น |
| rem | เหมือนกับ em แต่จะเทียบกับขนาดของ font ที่ root element(html หรือ body) |
| vw | 1% ของความกว้างของหน้าจอ(viewport) ถ้าอยากได้ width 100% เราจะใช้ 100vw |
| vh | 1% ของความสูงของหน้าจอ(viewport) ถ้าอยากให้สูงเต็มหน้าตจอเราจะใช้ 100vh |
Viewport คือพื้นที่การแสดงผลของ Web Page ซึ่งจะเปลี่ยนไปตามอุปกรณืที่เราใช้เปิดหน้า Web
CSS Framework คืออะไร?
CSS Framework คือ เครื่องมือที่จะเตรียม CSS Class ที่พร้อมใช้งานมาให้เรา เพื่อที่เราจตะได้ไม่ต้องมานั่งเขียน CSS ซ้ำๆ ซึ่งทางเลือกของ CSS Framework ที่เรานิยมใช้มีดังนี้
- TailwindCSS
- Bootstrap
- Foundation
- Bulma
- Materialize