จัดวาง display ด้วย flexbox
มาทำความรู้จักกับการทำงานเบื้องต้นของ CSS Flexbox ตัวช่วยที่จะทำให้การจัดวาง item ต่างได้ง่ายขึ้น โดยที่ css จะมี display อยู่หลายประเภท แบบดั้งเดิมที่เรารู้จักกันโดยทั่วไปคือ display เป็น block หรือ inline-block ส่วนการจัด display แบบใหม่ๆก็จะมี flex และ grid ซึ่งเาจะใช้ grid ในการจัด layout ในภาพใหญ่ ส่วน flex จะใช้ในการจัดเรียงวัตถูภายใน layout ที่จัดเรียงด้วย flex ซึ่งในบทความนี้เราจะเน้นการใช้งาน display flex เป็นหลัก
สิ่งแรกที่แตกต่างจากการ display เป็น block คือ flexbox จะเป็นการจัดเรียง item ต่างๆใน container ดังนั้นเราจึงต้อง set css properties ที่ตัว container เป็นหลัก ซึ่งไม่เหมือนกับการ set float: left หรือ float: right ที่ต้อง set ที่ตัว item แต่ละตัว พอมีหลาย item การจัดการก็จะลำบากมากขึ้น
การทำงานของ flexbox และ grid จะมีผลกับ element ลูกที่อยู่ติดกันเท่านั้น ใน element ที่ลึกๆลงไปจะไม่มีผล
ก่อนเริ่มต้นกำหนด flexbox เรามานิยามศัพท์กันก่อน
- การจัดเรียงในแนวแกน x เราจะเรียกว่า main-axis
- การจัดเรียงในแนวแกน y เราจะเรียกว่า cross-axis
และการใช้งาน flexbox เราต้องเริ่มจากการกำหนด display ของ container เป็น flex ก่อน
|
|
หลังจากนั้นเลือกการจัดเรียงโดยการกำหนด css properties ซึ่ง properties ที่น่าสนใจของ flex มีดังนี้
CSS properties ที่ต้องกำหนดให้กับ container
1. flex-direction
เป็นการบอกว่าจะจัดเรียง item ในแนวตั้งหรือแนวนอน ซึ่งค่า default จะเป็นแนวนอน (แค่นี้ก็หมดปัญหากับ float: left หรื float: right ที่ไม่เคยได้ดั่งใจเราซักที)
ตัวอย่าง:
|
|
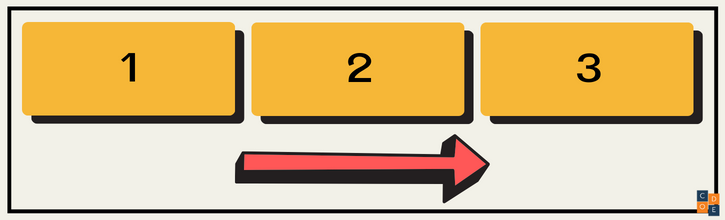
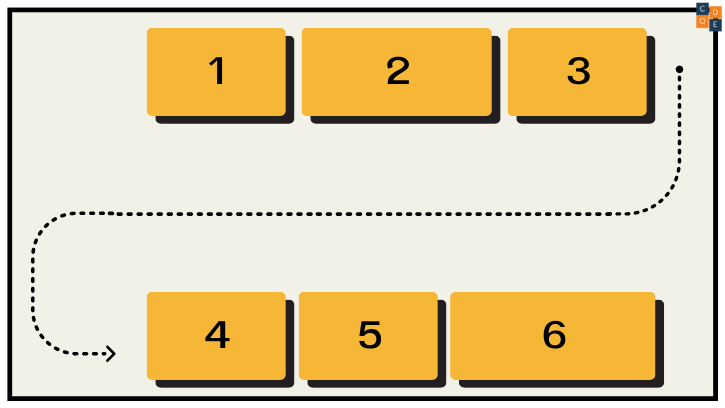
การตั้งค่า flex-direction เป็น row จะจัดเรียง Item เป็น row โดยจะเรียงจากซ้ายไปขวา 1 > 2 > 3 และ Item แต่ละตัวจะถูกจัดเรียงชิดด้านซ้าย

|
|
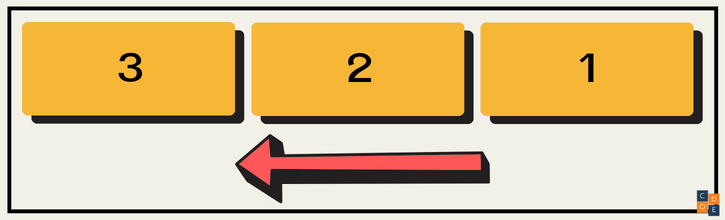
การตั้งค่า flex-direction เป็น row-reverse จะจัดเรียง Itemกลับด้านจะเรียงจาก item หลังสุดกลับมาหน้าสุด 3 > 2 > 1 และ Item แต่ละตัวจะถูกจัดเรียงชิดด้านขวา

|
|
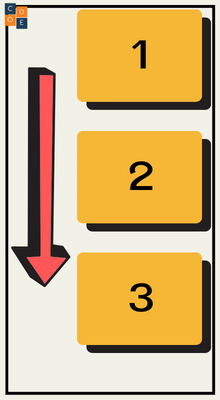
การตั้งค่า flex-direction เป็น column จะจัดเรียง Item เป็นแนวตั้งโดยจะเรียงจากบนลงล่าง 1 > 2 > 3 ตามลำดับ

|
|
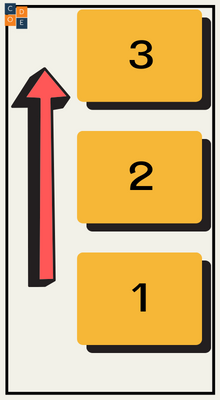
การตั้งค่า flex-direction เป็น column-reverse จะจัดเรียงเป็นแนวตั้งเหมือนกับ column แต่จะนำ item หลังสุดมาไว้บนสุดจะย้อนกลับจาก 3 > 2 > 1

2. flex-wrap
ค่า default ของ flex-wrap จะเป็น nowrap หมายถึงการไม่ขึ้นบรรทัดใหม่ item ทุกตัวจะเรียงเป็นแนวเดียวกันเสมอ ไม่ว่าความกว้างของหน้าจอจะเป็นอย่างไร แต่ถ้าเรากำหนด flex-wrap เป็น wrap เมื่อความกว้างของหน้าจอไม่พอมันจะปัดเอา item สุดท้ายลงไปไว้ด้านล่าง(ขึ้นบรรทัดใหม่)
ตัวอย่าง:
|
|
หรือ
|
|

3. flex-flow
เป็นการกำหนด flex-direction และ flex-wrap ในบรรทัดเดียว เป็นรูปย่อที่ทำให้เราสามารถกำหนดทั้ง flex-direction และ flex-wrap ได้พร้อมกันในบรรทัดเดียว
ตัวอย่าง:
|
|
4. justify-content
เป็นการจัดเรียง content ในแนวแกน x หรือใน css จะเรียกว่า main axis ซึ่งจะสามารถกำหนด properties ต่างๆได้ ดังต่อไปนี้
ตัวอย่าง:
|
|
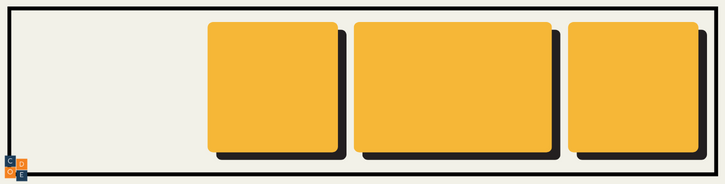
การกำหนดค่า justify-content เป็น flex-start(หรืออาจใช้ start เฉยๆก็ได้อันนี้ขึ้นอยู่กับ browser ด้วย) จะเป็นการกำหนดให้ Item อยู่ด้านซ้าย ดังรูป

|
|
การกำหนดค่า justify-content เป็น flex-end(หรืออาจเป็น end เฉยๆก็ได้่) จะเป็นการกำหนดให้ Item อยู่ด้านขวา ดังรูป

|
|
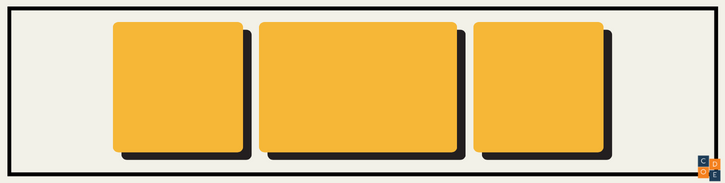
การกำหนดค่า justify-content เป็น center จะเป็นการกำหนดให้ Item อยู่ชิดกันตรงกลาง ดังรูป

|
|
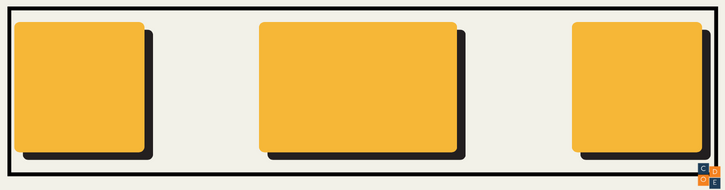
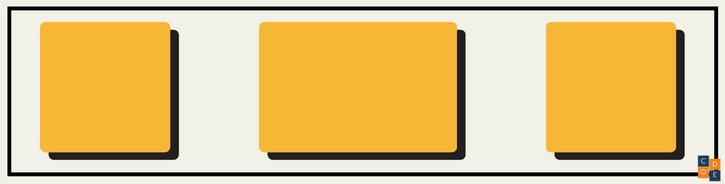
การกำหนดค่า justify-content เป็น space-between จะเป็นการกำหนดให้ Item ด้านซ้ายชิดซ้าย Item ที่อยู่ด้านขวาชิดขวา ส่วน item ตรงกลางก็จะวางตรงกลางพอดี ดังรูป

|
|
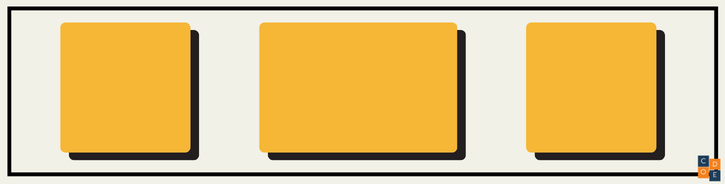
การกำหนดค่า justify-content เป็น space-around จะต่างจาก space-between ตรงที่ space-between จะไม่มี space ด้านหน้าและด้านหลังเพราะ Item ด้านซ้ายจะอยู่ชิดซ้ายเลย แต่ space-around จะเว้น space ด้านหน้าและด้านหลังของแต่ละ item ให้มีขนาดเท่าๆกัน ดังรูป

|
|
การกำหนดค่า justify-content เป็น space-evenly จะคล้ายกับ space-around จะต่างกันก็ตรงที่ space-around จะเว้นพื้นที่ด้านหน้าและด้านหลังของแต่ละ Item ไว้เท่าๆกัน ทำให้ พื้นที่ก่อน item 1 และระหว่าง item 1 กับ item 2 นั้นไม่เท่ากัน(เพราะ มี space หลัง item 1 รวมกับ space หน้า item 2) ถ้าเราอยากให้ item แต่ละ item มี space ด้านหน้าและหลังเท่าๆกันทั้งหมดเราจะใช้ space-evenly แทน ลองดูตัวอย่างของ space-around และ space-evenly ได้ดังรูป

5. align-items
เป็นการจัดเรียง item ในแนวแกน y หรือใน css จะเรียกว่า cross axis ซึ่งจะประกอบไปด้วย properties ต่างๆ ดังต่อไปนี้
ตัวอย่าง:
|
|
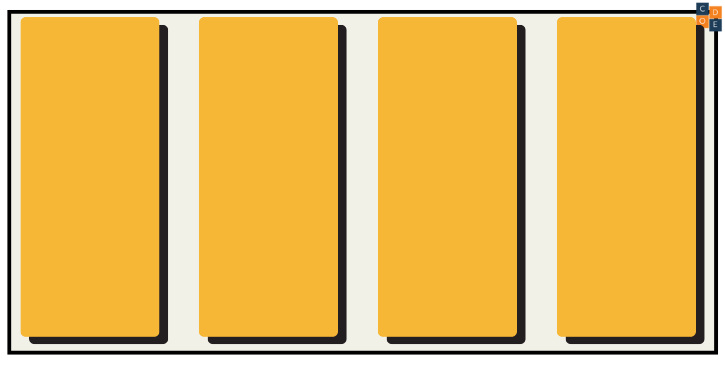
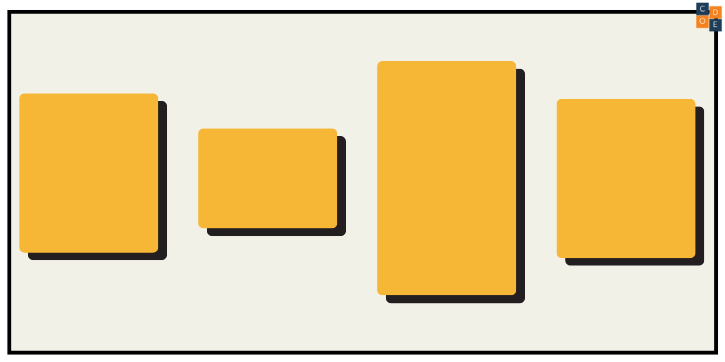
การกำหนดค่า align-items เป็น stretch คือการตั้งค่าให้ Item ทุกตัวยืดความสูงให้เท่ากับความสูงของ Container เราจะใช้การแสดงผลลักษณะนี้เยอะมากเพราะแต่ละ item จะเรียงออกมาเป็นแถวสวยงามโดยที่ไม่สนใจว่า content ในแต่ละ item นั้นจะสั้นหรือจะยาวเท่าไหร่

|
|
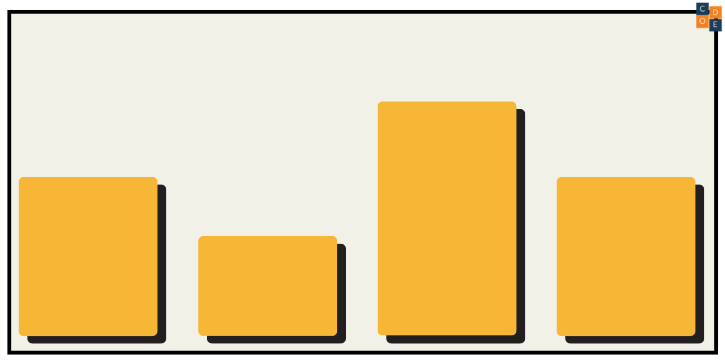
การกำหนดค่า align-items เป็น flex-start คือตั้งค่าให้ Item เริ่มต้นชิดด้านบนสุดของ Container ทั้งหมด และปรับความสูงตามความสูงจริงๆของแต่ละ item

|
|
การกำหนดค่า align-items เป็น flex-end คือตั้งค่าให้ Item เริ่มต้นชิดด้านล่างสุดของ Container ทั้งหมด และปรับความสูงตามความสูงจริงๆของแต่ละ item

|
|
การกำหนดค่า align-items เป็น flex-end คือตั้งค่าให้ Item แต่ละตัวมี center อยู่ในเส้นเดียวกัน ดังรูป

6. gap
The gap property explicitly controls the space between flex items. It applies that spacing only between items not on the outer edges.
|
|
การกำหนดขนาดของ gap นั้นเป็นการกำนด space ที่ต้องมีเป็นอย่างน้อย(minimum) ถ้ามีการกำหนด space-between, space-around หรือ space-evenly แล้วมี space มากกว่าค่าที่กำหนดไว้ gap ก็จะไม่ส่งผลใดๆกับการแสดงผล
gap เราสามารถกำหนดทั้ง row-gap(space ด้านข้าง) และ column-gap(space ด้านบนและด้านล่าง) ได้เลยทีเดียวดังตัวอย่างในบรรทัดที่ 5 หรือเราอยากจะกำหนดแยกกันแบบในบรรทัดที่ 6 และ 7 ก็ได้
ไม่ใช่แค่เพียง flexbox เท่านั้นเรายังสามารถใช้ gap ใน grid และใน multi-colum ได้อีกด้วย
CSS properties ที่กำหนดให้กับ item แต่ละตัว
CSS properties ชุดนี้จะต้องถูกกำหนดให้กับ item ลูกที่อยู่ภายใน element แม่ที่ถูกกำนด display เป็น flex เท่านั้น
1. order
เราสามารถกำหนดลำดับการแสดงผลได้ โดย Browser จะเรียง order จากน้อยไปมาก(ถ้าไม่ได้กำหนดค่า order จะเป็น 0)
|
|
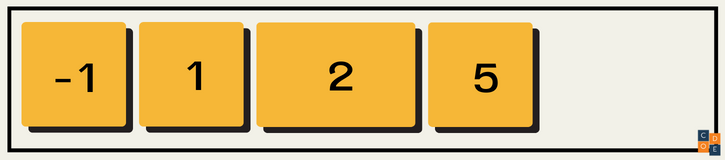
ตั้งค่าลำดับการแสดงผลของ Item หากตัวไหนมีค่า Oder น้อยที่สุด จะแสดงอยู่ตัวแรก เรียงจากซ้ายไปขวา ซึ่งค่าของ order ในแต่ละ item ไม่จำเป็นต้องเรียงกัน

2. flex-grow
ตัวไหนมีค่ามากได้พื้นที่มาก โดยต่า default จะเป็น 0
ตัวอย่าง:
|
|
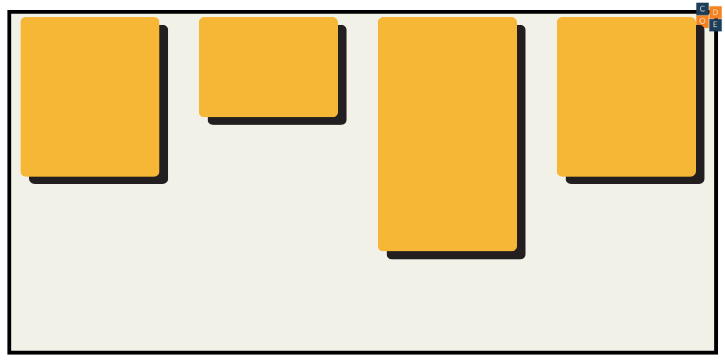
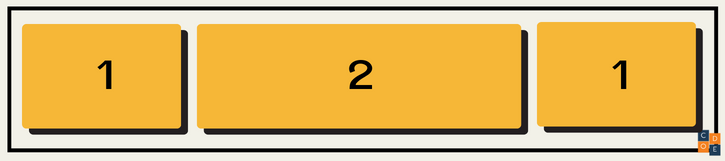
เมื่อตั้งค่าตัวเลขเข้าไปใน Item ไหน Item นั้นจะขยายขนาดขึ้นในแนวตั้ง(cross-axis)

3. align-self
ใช้ในการแก้ไข(Override) ค่าที่กำหนดไว้ใน align-items ที่อยู่ใน container พูดง่ายๆคือไม่อยากจะเชื่อฟังสิ่งที่ถูกกำหนดไว้ใน element แม่ อยากจะมีการจัดเรียงในแบบของตัวเองเราจะใช้ align-self ในการจัดการ
ตัวอย่าง:
|
|
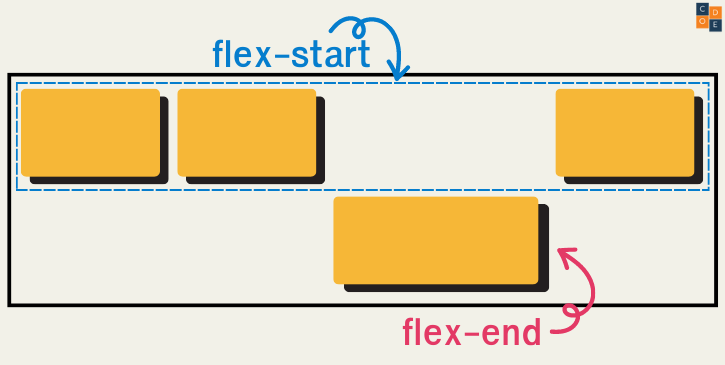
การกำหนดค่า align-self เป็น flex-end คือการกำหนดค่าให้ item-2 นี้อยู่ชิดขอบล่าง ถึงแม้ว่าใน container จะมีการกำหนดให้ทุก items ชิดด้านบนด้วย align-items เป็น flex-start เมื่อตั้งค่า align-self ที่ Item ไหน จะเป็นการแก้ไขเฉพาะ Item นั้นเท่านั้น

เราจะพบว่าการกำหนด display แบบ flexbox จะสามารถปรับแต่งได้หลายรูปแบบ และมี ptoperties ที่เยอะมากพอสมควร ลองค่อยๆหัดใช้ไปทีละตัวแล้วคุณจะพบว่าการกำหนด display เป็น flexbox นั้นช่วยให้ css ของเรานั้นสั้นลงเพียงใด อาจดูใช้งานยากในช่วงแรก แต่เมื่อคุ้นเคย flexbox จะเป็น display ที่คุณอยากใช้งานมากขึ้นเรื่อยๆ
Tailwind Flex
สำหรับใครที่อยากได้ตัวช่วย ผมขอแนะนำ CSS Framework ที่มาแรงมากที่สุดตอนนี้ Tailwind เครื่องมือที่จะเข้ามาช่วยให้การเขียน CSS ของเราง่ายขึ้นมากๆ โดยเฉพาะการใช้ CSS Flex และ CSS Grid ลองเข้าไปอ่านเพิ่มเติมได้ที่นี่
CSS Grid
การใช้ CSS Flex นั้นเหมาะกับการทำงานกับการจัดเรียง elements แต่ถ้าต้องการจัด layout แนะนำให้ใช้ CSS Grid จะง่ายกว่ามากๆ โดยเฉพาะการทำ responsive design ลองเข้าไป up skill กันเพิ่มเติมได้ที่นี่

