Tailwind Components คืออะไร? มีตัวไหนน่าใช้บ้าง?
Tailwind components ตือเครื่องมือที่นำ Tailwind CSS มาเขียนให้อยู่ในรูปของ controls ที่สามารถนำไปใช้บนหน้า web ได้เลย เช่น button, navbar, alert และอื่นๆอีกมากมาย ซึ่งข้อดีของการใช้งาน Tailwinds คือการมี Tailwinds components ให้เลือกหลายตัว
ทำไมต้องใช้ Tailwind components
ถ้าสมมุติว่าเราต้องการสร้างปุ่มขึ้นมาใช้ซักปุ่มนึงเราจะต้องเขียน CSS แบบนี้
<button type="button"
class="bg-indigo-600 px-4 py-3 text-center text-sm
font-semibold inline-block text-white
cursor-pointer uppercase
transition duration-200 ease-in-out rounded
hover:bg-indigo-700 focus-visible:outline-none
focus-visible:ring-2 focus-visible:ring-indigo-600
focus-visible:ring-offset-2 active:scale-95">
Simple Button
</button>
ผลลัพธ์จะออกมาเป็นปุ่มหน้าตาแบบนี้
จะเห็นว่าเราใช้ CSS class ค่อนข้างเยอะกว่าจะได้มาซึ่งปุ่มที่ดูไม่ได้ซับซ้อนอะไรมาก แต่ถ้าเราใช้่ tailwind components ที่เตรียม CSS class พวกนี้ไว้ให้เรา(pre-builded class) ปุ่มของเราจะเหลือแค่นี้
<button class="btn btn-primary">
Simple Button
</button>
ดังนั้นถ้าโลกนี้ไม่มี Tailwind components คงจะเป็นเรื่องน่าปวดหัวน่าดู ทั้งเรื่องของการเขียน CSS class และการกลับมาแก้ไขในภายหลัง
Don’t re-invent the wheel อะไรที่มีคนเคยสร้างและแก้ปัญหามาแล้ว เราไม่ต้องไปเสียเวลาสร้างมันขึ้นมาใหม่
Top 6 Tailwind Components
เนื่องจาก Tailwind มี Components ให้เราเลือกใช้งานหลายตัวจึงเป็นเรื่องยากสำหรับมือใหม่ที่จะเลือก ดังนั้นเราเลยจัดอันดับ Top 6 Tailwind Components เพื่อให้ง่ายต่อการเลือกนำไปใช้งาน
1. Tailwind UI
ตัวนี้ผมจัดมาให้เป็นอันดับ 1 เนื่องจากเป็น components จาก Tailwind(official) เอง ดังนั้น Tailwind UI ก็น่าจะเป็นตัวที่น่าเชื่อถือที่สุดและน่าจะไม่มีปัญหาเมื่อ Tailwind เปลี่ยน version
แต่ Tailwind UI มี components ให้ใช้ฟรีแค่บางส่วนเท่านั้น components ส่วนใหญ่จะไม่ฟรี

Supported Javascript Framework
- React
- Vue
2. Tailwind Components
Tailwind components เป็น open-source สามารถนำไปใช้งานได้ฟรี มี components ให้เลือกมากกว่า 500 components ซึ่ง tailwind components จะเป็นเหมือน community ที่ให้ developer หรือ designer พัฒนา components ขึ้นมาแล้วนำมา share กันที่นี่ ดังนั้น components เลยมีให้เลือกเยอะและหลากหลาย

นอกจากนี้ Tailwind components ยังมีทางเลือกสำหรับคนที่ต้องการ components ที่ซับซ้อนและเป็น Material design สามารถเข้าไปดู components ที่ไม่ฟรี ได้ที่ Material Tailwind
Supported Javascript Frameworks
- Angular
- React
- Vue
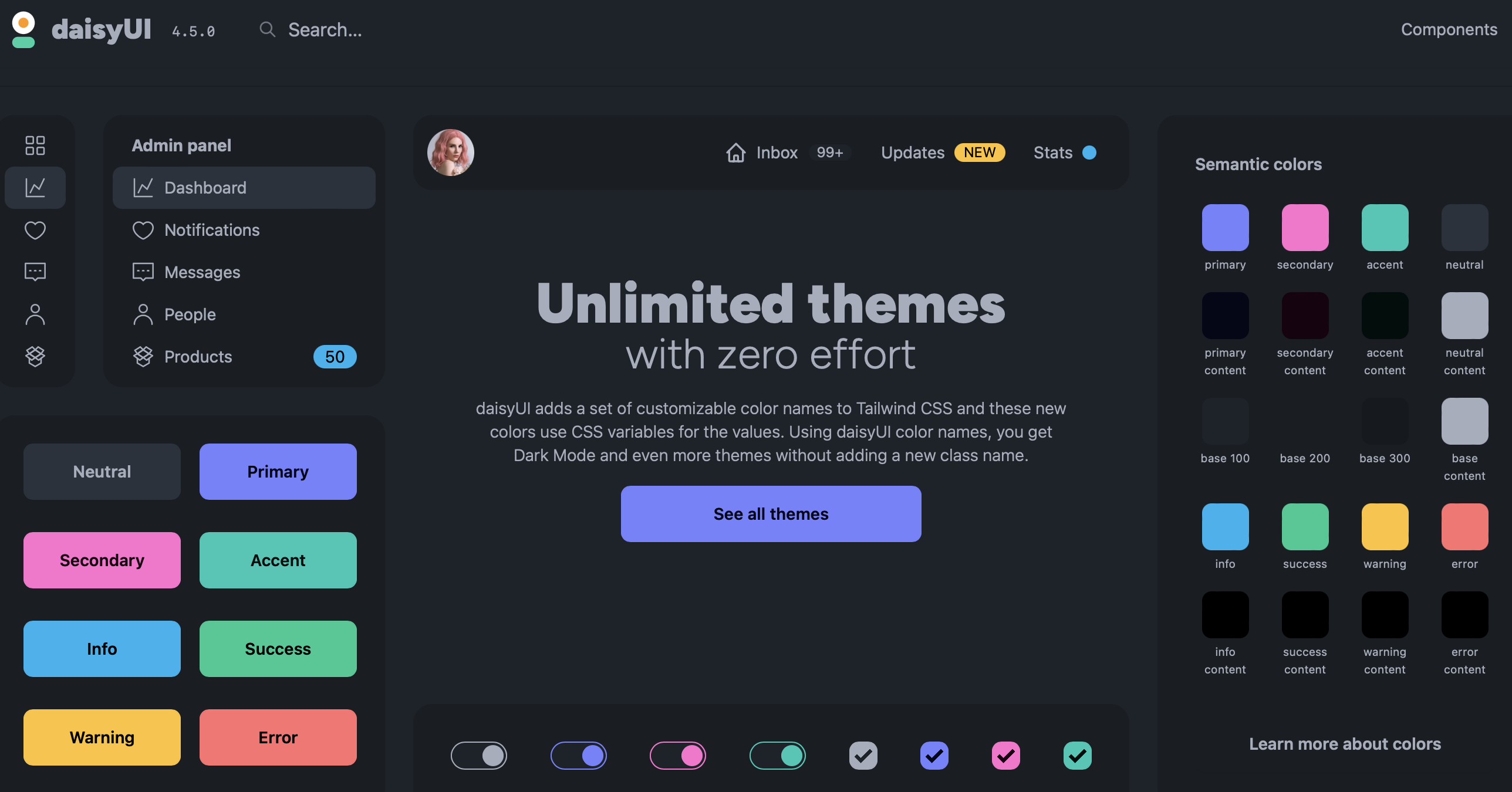
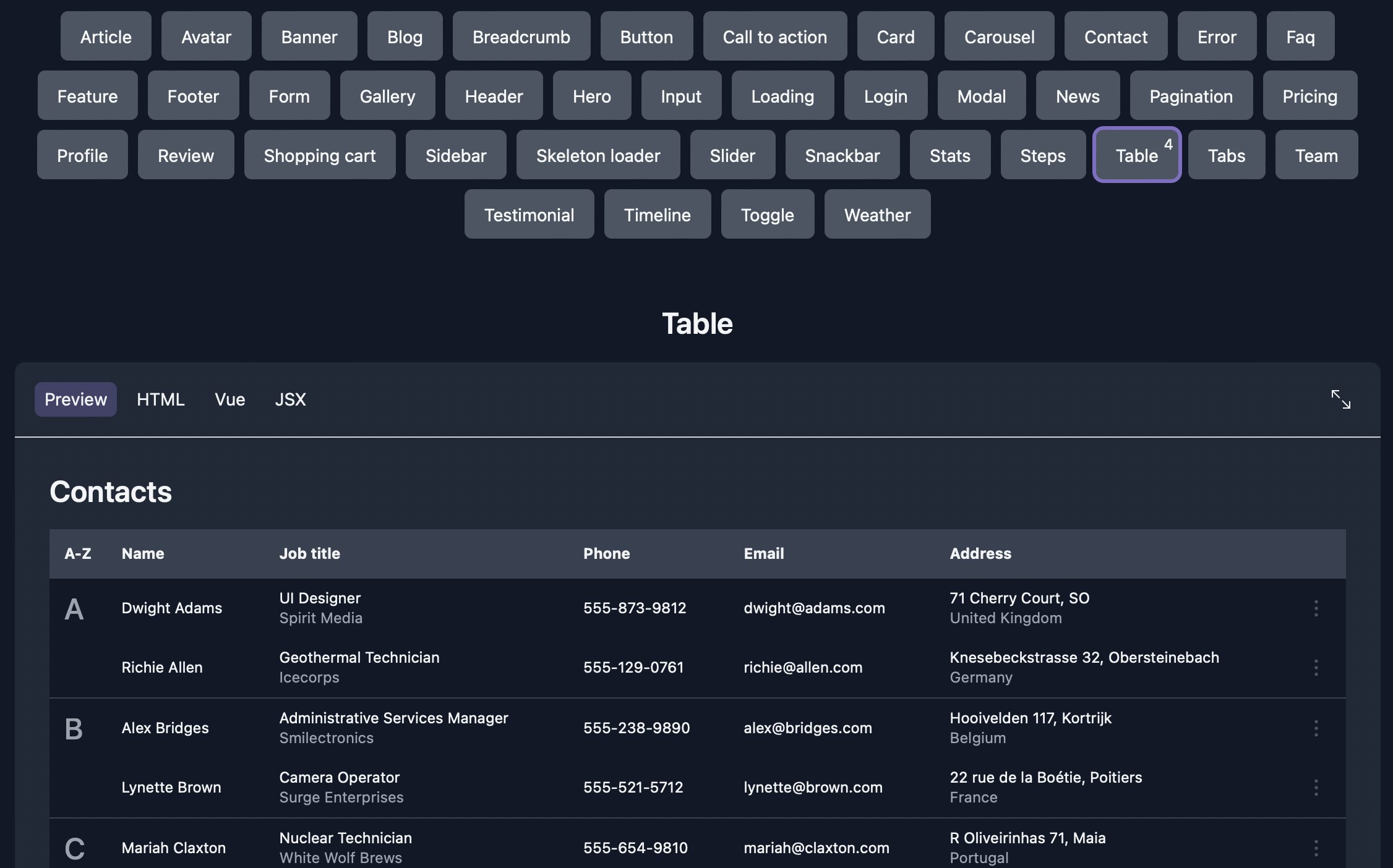
3. Daisy UI
Daisy UI ก็เป็น tailwind components ยอดนิยมอีกตัวนึงที่เราจะเห็นคนพูดถึงกันเยอะมากพอสมควร เพราะเนื่องจากการใช้งานที่ค่อนข้างง่ายและมีความคล้ายกับ bootstrap ค่อนข้างมากจึงทำให้มีคนนำไปใช้งานกันเยอะมากๆ
อีกข้อดีคือ Daisy UI เป็น pure CSS ซึ่งสามารถนำไปใช้ได้ทุกๆที่

5. Mamba UI
Mamba UI จะมี components free แค่บางตัวเท่านั้น ซึ่งส่วนใหญ่จะไม่ฟรี (เหมือนกับ Tailwind UI) สามารถเลือก code สำหรับ html และ JSX(React) ได้เลย

Supported Javascript Framework
- Angular
- React
- Vue
6. Tailwind Elements
เป็น Open-source ที่มี components ให้เลือกใช้งานมากกว่า 500 components ซึ่งจะมีตั้งแต่ components ง่ายๆ เช่น ปุ่ม, รูปภาพและ icons ไปจนถึง charts หรือ complete forms เป็น component ที่สามารถใช้ได้ตั้งแต่ project เล็กๆ ไปจนถึง project ใหญ่ๆที่ค่อนข้างซับซ้อน

Supported Javascript Frameworks
- Angular
- React
- Vue

