Tailwind CSS คืออะไร? และใช้งานยังไง?
CSS Framework คือ เครื่องมือที่จะเตรียม CSS Class ที่พร้อมใช้งานมาให้เรา เพื่อที่เราจตะได้ไม่ต้องมานั่งเขียน CSS ซ้ำๆ ซึ่งทางเลือกของ CSS Framework ที่เรานิยมใช้มีดังนี้
- Bootstrap
- Foundation
- Bulma
- Materialize
ซึ่งน้องใหม่ที่มาแรงที่สุด ณ ตอนนี้คือ Tailwind CSS ซึ่ง ณ ปัจจุบันนี้ Tailwind CSS เป็น version 3.4
Tailwind CSS คือ CSS Framework ที่ช่วยให้เราสร้าง CSS ขึ้นมาใช้งานโดยเลือกเฉพาะ CSS class ที่เราใช้ใน HTML หรือ Javascript เท่านั้น
Tailwind CSS vs Bootstrap
ปัญกาของ Bootstrap และ CSS Framework อื่นๆมีดังนี้
- bootstrap จะเตรียม class และ widget มาให้เราใช้เยอะมาก แต่สิ่งที่เราหยิบไปใช้มีน้อยมาก จึงทำให้ class ที่มีอยู่แต่ไม่ได้เรียกใช้มีเยอะมาก
- แนวคิดของ bootstrap ไม่ได้เหมาะกับการสร้าง component ใน Single Page Application(SPA)
- การปรับแต่งทำได้ยาก เราต้องใช้สิ่งที่ bootstrap สร้างมาให้เท่านั้น
Tailwind CSS ทำอะไรได้บ้าง?
คราวนี้ลองมาดูประโยชน์ของการใช้งาน Tailwind CSS กันบ้าง ซึ่งข้อดีของ TailwindCSS มีดังนี้
- Tailwind CSS จะ Build CSS ออกมาเท่าที่ใช้งานเพราะเราจะทำการ render style.css ออกมา ไม่ได้เอาไฟล์ CSS ทั้งหมดมาใช้
- สามารถเลือก Modules เข้ามาใช้งานได้ ไม่จำเป็นต้องเลือกทุก Modules
- สามารถปรับแต่ง Theme ของเราได้ตามอัธยาศัย
- สามารถจัดการกับ display ใหม่ๆอย่าง flex และ grid ได้ง่ายขึ้น
- สามารถสร้างหรือเลือกนำ components เข้ามาใช้งานได้เลยเหมาะกับ Modern framework อย่าง React, Angular และ VueJS
- มี components ให้เลือกหลายตัว
- สามารถ Custom breakpoint สำหรับการทำ Responsive Web ได้
- สามารถสร้าง dark mode ขึ้นมาให้ user เลือกสลับ mode ไปมาได้
จะเห็นว่า Tailwind CSS นั้นมีความสามารถที่ช่วยแก้ปัญหาของ CSS Framework รู่นก่อนหน้า และยังเหมาะกับการทำงานกับ Front-end Framework ยุคใหม่อย่าง React, Angular และ VueJS
Tailwind CSS ทำงานยังไง

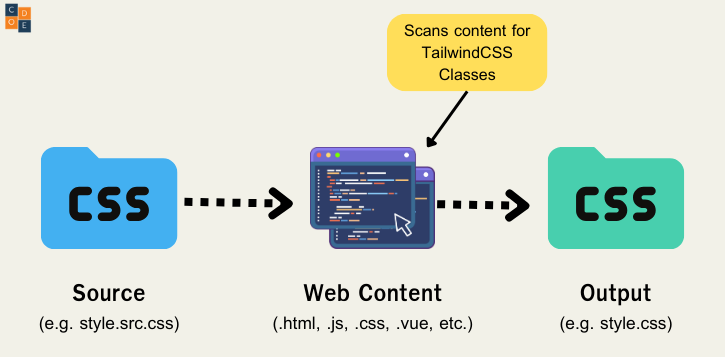
หลักการทำงานของ Tailwind CSS คือ จะมี scanner เข้าไปค้นหา TailwindCSS class ใน html, Javascript หรือ file อื่นๆที่เรากำหนดไว้ใน tailwind.config.js หลังจากนั้น render output ออกมาเป็น CSS(styles.css) และถ้าเราต้องการ custom stylesheet หรือสร้าง components ขึ้นมาใหม่เราจะเข้าไปเขียนใน style.src.css
เริ่มต้นใช้งาน Tailwind
Tailwind CSS มีทางเลือกในการใช้งานที่หลากหลายเราสามารถเลือกใช้งานได้ด้วยวิธีต่างๆ ดังนี้
-
Tailwind Play เป็น Online Playground ที่เราสามารถเข้าไปเรียนรู้การใช้งาน Tailwind ได้ โดยที่ไม่ต้องติดตั้งอะไรเลย
-
ใช้งานผ่าน CDN วิธีนี้เราสามารถนำ Tailwind CSS เข้่ามาใช้งานใน Web Page ของเราได้ง่ายๆ โดยใส่ tag script นี้เข้าไปใน header
<script src="https://cdn.tailwindcss.com"></script>Tailwind CSS จะใช้ Javascript ในการ render CSS ออกมา เราเลยไม่ใช้ link tag เหมือนกับ CSS ทั่วไป
-
ใช้งานผ่าน Tailwind CLI ก่อนอื่นเราต้องมี NodeJS ในเครื่องก่อน หลังจากนั้นให้สร้าง folder ขึ้นมาใหม่แล้ว run คำสั่งนี้ใน folder ที่เราสร้างขึ้น
-
Install tailwindcss ลงใน folder นี้ด้วยคำสั่ง
$ npm install -D tailwindcss -
สร้าง tailwind.config.js ด้วยคำสั่ง
$ npx tailwindcss initหลังจากนั้นให้ระบุ content ที่เราต้องการ scan หา tailwind css class ในตัวอย่างนี้เราจะบอก tailwind ให้ scan ทุกๆไฟล์ใน folder src ที่มีนามสกุลเป็น .html และ .js
/** @type {import('tailwindcss').Config} */ module.exports = { content: ["./src/**/*.{html,js}"], theme: { extend: {}, }, plugins: [], }เครื่องหมาย ** หมายถึง ลงไปในทุกๆ sub-folder ไม่ว่าจะลึกลงไปกี่ขั้นก็ตาม
-
สร้างไฟล์ style.src.css แล้วใส่เนื้อหานี้ลงไป
@tailwind base; @tailwind components; @tailwind utilities; -
หลังจากนั้นให้ใช้คำสั่งนี้ในการประมวลผล CSS ออกมา
$ npx tailwindcss -i ./style.src.css -o ./dist/style.cssถ้าต้องการให้ run tailwind cli ทุกๆครั้งที่ save file ให้ต่อท้ายด้วย –watch หรือ -w
$ npx tailwindcss -i ./style.src.css -o ./dist/style.css --watch -
ใน HTML ที่เราต้องการใช้ CSS ที่เป็น output ตัวนี้ให้ใส่ link tag เข้าไปใน header แบบนี้
1 2 3 4 5 6 7 8 9 10 11<!doctype html> <html> <head> <link href="/dist/style.css" rel="stylesheet"> </head> <body> <h1 class="text-3xl font-bold underline"> Hello world! </h1> </body> </html>และหลังจากนั้นเราจะได้ CSS ออกมาแบบนี้
.text-3xl { font-size: 1.875rem; line-height: 2.25rem; } .font-bold { font-weight: 700; } .underline { text-decoration-line: underline; }
-
-
ใช้งานผ่าน Modern Framework ต่างๆ เราสามรถติดตั้ง Tailwind CSS เข้าไปใช้งานใน Framework ต่างๆทั้ง Next.js, Nuxt, Gastby, Vite, Angular และอื่นๆ โดยเข้าไป ดูวิธีการติดตั้ง Tailwind CSS ได้ตาม link นี้
Tailwind CSS Color
การอ้างถึงสีของ Tailwind CSS นั้นถือว่ามีประโยชน์ในการใข้งานมากเพราะเราสามารถระบุความเข้มของสีได้จากตัวเลขข้างหลัง เช่น
text-green-500
สีของตัวอักษรจะเป็นสีเขียวความเข้ม 500 (ใส่ได้ตั้งแต่ 50-950) ตามตารางนี้

เวลาเรานำไปใช้จะง่ายกว่าเดิมมากๆ เพราะเราจะปรับสีอ่อนสีเข้มได้จากตัวเลขข้างหลังได้เลย
เข้าไปดูสีทั้งหมดที่ tailwind เตรียมไว้ให้ได้ที่นี่
ส่วนข้างหน้าเราสามารถกำหนดสีให้กับจุดต่างๆได้ดังนี้
- text กำหนดสีของตัวอักษร เช่น text-green-500
- bg กำหนดสีของ background เช่น bg-green-50
- border กำนหดสีของขอบ เช่ข border-green-950
ถ้าอยากให้ backgroud เป็น transparent เราจะใช้ bg-transparent
กำหนด Opacity
นอกจากจะเลือกสีจาก color palettes แล้วเรายังสามารถกำหนดได้โดยใส่ค่าของ opacity เข้าไปด้านหลังแบบนี้
<h1 class="bg-green-950/50">header</h1>
<h1 class="bg-green-950/[0.5]">header</h1>
<h1 class="bg-green-950 opacity-50">header</h1>
ทั้ง 3 แบบนี้ให้ผลลัพธ์เหมือนกันคือ opacity เป็น 0.5
Custom สีใหม่ขึ้นมาเอง
เราสามารถใช้สีที่ tailwind ไม่ได้เตรียมไว้ให้โดยการใส่เข้าไปใน tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
colors: {
'midnight': '#121063',
'tahiti': '#3ab7bf'
},
},
}
หลังจากนั้นเราสามารถเรียกใช้ใน html เหมือนสีอื่นๆได้เลย แต่จะยังกำหนดความเข้มของสีไม่ได้
<div class="bg-midnight text-tahiti">
<!-- ... -->
</div>
ถ้าต้องการกำหนดความเข้มของสีเหมือนค่า default ให้กำหนดแบบนี้
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
colors: {
'midnight': '#121063',
'tahiti': {
100: '#cffafe',
200: '#a5f3fc',
300: '#67e8f9',
400: '#22d3ee',
500: '#06b6d4',
600: '#0891b2',
700: '#0e7490',
800: '#155e75',
900: '#164e63',
},
},
},
}
เวลาใช้งานเราจะเรียกใช้แบบกำหนดความเข้มได้
<div class="bg-midnight text-tahiti-500">
<!-- ... -->
</div>
หรือจะใส่เข้าไปแบบเฉพาะจุดแบบนี้ได้เลย แต่ไม่ค่อยแนะนำเพราะจำทำให้เรากลับมาแก้ไขได้ยากและนำสีนี้ไปใช้ในจุดอื่นต่อไม่ได้
<div class="bg-[#1da1f2]">
<!-- ... -->
</div>
จัดการกับ State
Tailwind จะสามารถใส่ prefix เข้าไปข้างหน้าเพื่อจัดการเปลี่ยน style ตาม state ต่างๆได้ ซึ่งเราจะแบ่ง state ออกเป็น 3 ส่วนด้วยกันคือ
Hover และ Focus
เราจะใช้ hover: และ focus: สำหรับการเปลี่ยน style เมื่อ mouse มาวางทับ element นั้น
<div class="bg-gray-500/50 hover:bg-gray-500">
<!-- ... -->
</div>
ในตัวอย่างนี้ div นี้่จะมี style อยู่ 2 state คือ
- state ปกติจะมี background สีเทา ที่มีความเข้ม 500 และมี opacity เป็น 0.5(bg-gray-500/50)
- เมื่อมี mouse มาวางทับ div นี้จะเปลี่ยน opacity เป็น 1(hover:bg-gray-500) ส่วน focus: ก็จะเหมือนกับ hover แต่จะใช้สำหรับ input ใน form ที่ต้องมีการเลือก เหมือนกับ event onfocus ใน javascript
Responsive Design
เช่นเดียวกับใน bootstrap เราจะมี responsive web ซึ่งจะเปลี่ยนไปตามขนาดของอุปกรณ์ที่เปิด เช่น
<img class="w-16 md:w-32 lg:w-48" src="...">
ในตัวอย่างนี้จะเริ่มจาก
- กำหนดค่าเริ่มต้น(default) เป็น w-16 ซึ่งเท่ากับ 4rem
- ตอนที่อยู่ในหน้าจอขนาด medium จะเปลี่ยนขนาดของรูปเป็น w-32 ซึ่งจะเท่ากับ 8rem
- ถ้าเปิดด้วยอุปกรณ์ที่มีหน้าจอขนาดใหญ่ large ขนาดของรูปจะเปลี่ยนเป็น w-48 ซึ่งจะเท่ากับ 16rem
| Breakpoint Prefix | Minimum Width | CSS |
|---|---|---|
| sm | 640px | @media (min-width: 640px) { … } |
| md | 768px | @media (min-width: 768px) { … } |
| lg | 1024px | @media (min-width: 1024px) { … } |
| xl | 1280px | @media (min-width: 1280px) { … } |
| 2xl | 1536px | @media (min-width: 1536px) { … } |
ใน Tailwind CSS เราสามารถเปลี่ยนค่าของ breakpoint(minimum width) ใน tailwind.config.js ได้
Dark Mode
เราสามารถกำหนด style สำหรับ dark mode เพื่อให้ผู้ใช้่งานสามารถเลือกเปลี่ยน theme ไปเป็น dark mode ได้ โดยที่เราจะใส่ dark: นำหน้า style ที่ต้องการใส่ลงไป เช่น
<div class="bg-gray-100 dark:bg-gray-950">
<!-- ... -->
</div>
เราจะใช้สีเทาที่ความเข้ม 100 เป็น background(bg-gray-100) แต่ถ้าเราเปลี่ยนเป็น dark mode เราจะใช้ bg-gray-950 เป็น background แทน
การเปลี่ยนเป็น dark mode เราสามารถใส่ class=“dark” ที่ html element ได้เลย
<!DOCTYPE html>
<html lang="th-TH" class="dark">
<!-- ... -->
</html>
Tailwind CSS Button
การจัดการกับ style ของปุ่มกด ก็จะเหมือนกับ bootstrap แต่ใน Tailwind CSS เราจะต้องใช้ style ที่เค้าทีมาให้ตกแต่งปุ่มขึ้นมาเองไม่ได้มี btn class เหมือนใน bootstrap ในตัวอย่างนี้เราจะทำการตกแต่งปุ่มแบบง่ายๆด้วย stylesheet แบบนี้
<button type="button"
class="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4
focus:ring-blue-300 font-medium rounded-lg text-sm
px-5 py-2.5 me-2 mb-2
focus:outline-none">
Simple Button
</button>
ซึ่ง CSS class แต่ละตัวจะหมายถึง
- text-white กำหนด font เป็นสีขาว
- bg-blue-700 กำหนด background color เป็นสีน้ำเงิน
- hover:bg-blue-800 เมื่อเอา mouse ไปวางจะเปลี่ยนสีให้เข้มขึ้น
- rounded-lg กำหนดให้ขอบเป็นเส้นโค้ง(border-radius)
- px-5 กำหนด padding ในแนวนอน(ด้านซ้ายและขวา) เป็น 1.25rem
- py-2.5 กำหนด padding ในแนวตั้ง(ด้านบนและล่าง) เป็น 0.625
- me-2 กำหนด margin-inline-end(ด้านขวามือ) เป็น 0.5rem
- mb-2 กำหนด margin bottom(ด้านล่าง) เป็น 0.5rem
rem คือ ค่าที่กำหนดคุณด้วยขนาดของตัวอักษร m ที่ root element(html หรือ body)
เราจะได้ผลลัพธ์ออกมาเป็นปุ่มหน้าตาแบบนี้
ซึ่งจะเห็นว่าเราต้องกำหนด style เยอะมากๆถึงจะได้ button ที่ต้องการ ดังนั้นเมื่อเริ่มใช้ Tailwind CSS ไปซักพักนึง เราจึงต้องสร้าง หรือหา Components มาใช้งานเพื่อที่จะไม่ต้องมาเขียน class ซ้ำไปซ้ำมาแบบนี้

