
ซึ่งเครื่องมือที่ทำ Automated Testing นั้นมีอยู่เยอะมากๆ ในบทความนี้เราจะพาคุณไปดูแนวทางการเลือกใช้เครื่องมือและแนวคิดต่างๆที่จำเป็นต้องปรับเปลี่ยนเมื่อคุณเปลี่ยนจาก manual test มาเป็น automated testing

Automated Test vs Manual Test
การเปลี่ยนจากการทดสอบแบบ Manual(ใช้คนทดสอบ) มาเป็น Automation นั้นจะต้องมีต้นทุนในการเปลี่ยนแปลง ดังนี้
- Training Cost เครื่องมือต่างๆเป็นของใหม่ เราจำเป็นต้องเรียนรู้เครื่องมือต่างๆเหล่านี้ใหม่ทั้งหมด
- New Hardware การใช้เครื่องมือบางตัวอาจต้องการ Server หรือ Hardware พิเศษ เราอาจต้องมีการลงทุนในส่วนนี้เพิ่ม
- License Cost เครื่องมือที่ใช้ทำ Automated Test มีทั้งฟรีและ ไม่ฟรีดังนั้นถ้าคุณต้องการเครื่องมือที่ใช้งานง่ายและมีทีม support คุณอาจต้องเลือก commercial product
- Reduce Productivity ในช่วงแรกของการเปลี่ยนแปลงคุณต้องแลกมาด้วย productivity เสมอ เมื่อทีมงานเริ่มค้นเคยกับเครื่องมือแล้ว เมื่อนั้น productivity ของคุณจะดีขึ้น
- Time to Market เมื่อ productivity น้อยลง(ทำงานได้ช้าลง) ก็จะทำให้การส่งงานช้าลงตามไปด้วย ดังนั้นนี่เป็นเรื่องที่ต้องวางแผน
ข้อดีของการทำ Automated Testing
แน่นอนว่าสิ่งที่เราแลกมามันคุ้มต่ามากๆ กับการได้มาซึ่ง Automation และนี่ตือข้อดีของการทำ Automated Testing
- การทดสอบทำได้รวดเร็วขึ้นเพราะใช้ script ทำงานแทนคน
- ทดสอบซ้ำๆ ได้หลายรอบ(regression test)
- ข้อผิดพลาดน้อยลง(ไม่มี human errors)
- นำไปใส่ใน CI/CD pipeline ได้
- สามารถ review ได้(เราต้องประเมิณคุณภาพของ Test case ด้วย)
Automated Test ไม่สามารถแทนที่ Manual Test ได้ทั้งหมด
ประเภทของ Testing Automation
การทดสอบแบบอัตโนมัตินั้นมีอยู่หลาย level ด้วยกันซึ่งเราจะแยกออกเป็น 5 กลุ่มใหญๆ ดังนี้
- Unit Testing ส่วนนี้ขึ้นอยู่กับภาษาและ Framework ที่เราใช้อยู่แล้ว
- Integration Testing เป็นการทดสอบการทำงานของ Function ต่างๆ โดยที่จะมีการ connect กับ database, API หรือ service อื่นๆ เพื่อให้แน่ใจว่า ไม่มีปัญหาเมื่อไปเชื่อมโยงกับระบบหรือ service อื่นๆ
- API Testing เป็นการทดสอบ API โดยตรงๆไม่ผ่านหน้า UI
- UI Testing เป็นการทดสอบผ่านทางหน้า UI การทดสอบนี้จะจำลองการกดปุ่มหรือทำให้เกิด event อื่นๆบน browser เหมือนกับมีผู้ใช้งานเข้าไปใช้งานระบบจริงๆ
- End-To-End Testing เป็นการทดสอบ Flow การทำงานของระบบตั้งแต่ต้นจนจบ ซึ่งการทดสอบสามารถทำได้ 2 ทางคือ
- ทดสอบผ่าน UI
- ทดสอบผ่าน API โดยตรง เราควรทำ End-To-End Testing ทั้ง 2 แบบ แต่จะเน้นที่ฝั่งของ API มากกว่า
หลักการเขียน Test Script
การเขียน Test script ที่ดีจำเป็นต้องยึดหลักการเขียนเหล่านี้
- Don’t repeat yourself(DRY) เราต้องไม่ copy/paste อย่าพยายามใช้ code ซ้ำไปซ้ำมา ต้องพยามสร้าง modules เพื่อให้สามารถเรียกใช้ได้ในอนาคต
- Domain specific language(DSL) พยายามใช้ตัวแปรหรือชื่อ class ให้สอดคล้องกับ source code
นอกจากนี้ Test script ยังควรจะต้องมีคุณสมบัติดังต่อไปนี้
- แต่ละ Test case ต้องมีตุดประสงค์เพียงแค่อย่างเดียว
- แต่ละ Test case ต้องสามารถ run สลับกันได้(ไม่ต้องมีลำดับในการทดสอบ)
- Test case ควรจะต้องเป็นสิ่งที่อ่านได้(Readability) เพื่อให้ง่ายต่อการแก้ไข
- Test case แต่ละตัวจะต้องได้ผลลัพธ์เหมือนเดิมทุกครั้งที่ run
ขั้นตอนการทำ Automated Test
การจะเลือกว่าส่วนไหนของ application ที่เราจะนำมาทำ Automated Test(เราไม่สามารถทำทุกอย่างเป็น automation ได้ทั้งหมด) จะมีขั้นตอนดังต่อไปนี้
-
list รายการของ scenario ที่เกิดขึ้น ในขั้นตอนนี้คุณต้อง brainstorm เพื่อหาว่าการใช้งาน application ในส่วนนี้ของเรามี scenario ไหนบ้าง เช่นในหน้า shopping cart คุณอาจมี scenario ดังต่อไปนี้
- add สินค้าเข้าไปในใน cart
- add สินค้ามากกว่า 1 ชิ้นเข้าไปใน cart
- add สินค้าเข้าไปใน cart แล้วลบออก
- add สินค้าเข้าไปแล้ว checkout
นี่เป็นตัวอย่างของการ list ว่าใน application ของเรามีการทำงานยังไงและเราสามารถสลับขั้นตอนไหนได้บ้าง
-
ประเมินคุณค่า(Value) นำ scenario นั้นมาให้คะแนน(1-5) โดยที่ scenario ไหนสำคัญมากให้คะแนนมาก
-
ประเมินความเสี่ยง(Risk) ของแต่ละ scenario โดยพิจารณา
- Impact ผลกระทบที่เกิดขึ้นกับ user(รุนแรงมากให้คะแนนมาก)
- Probability มีการใข้งานบ่อยขนาดไหน
-
ประเมินต้นทุน(Cost) โดยเราจะคิดจากเวลาที่ใช้เขียน Test script ถ้า Test script ไหนเขียนง่ายก็จะได้คะแนนเยอะ
-
นำ Value, Risk และ Cost มาคูณกัน scenario ไหนที่ได้คะแนนออกมามาก ก็แสดงว่าควรต้องนำมาทำก่อน เพราะเป็น Test script ที่มีความสำคัญสูง และทำได้ง่าย
เราอาจกำหนดเกณฑ์จากคะแนนที่ได้ เช่น เราจะทำ Automation เฉพาะ scenario ที่มีคะแนนมากกว่า 12
Code Coverage
การวัดว่า test script ที่เราเขียนนั้นมีคุณภาพที่ดีแต่ไหนเราจำเป็นต้องดู
- ปริมาณ bugs หรือ defects ที่ค้นพบ
- Code coverage ค่าที่บอกว่า test script ของเราครอบคลุม code กี่เปอร์เซ็นต์จากทั้งหมด
Code Coverage Tools
เราต้องติดตั้งเครื่องมือที่ใช้วัดว่า code ของเราถูก test ไปเท่าไหร่แล้ว(Code Coverage) ในตัวอย่างนี้เราจะใช้ istonbul.js โดยจะมีขั้นตอนต่างๆ ดังนี้
-
Install code coverage tool
$ npm install --save-dev nyc -
เรียกใช้งาน
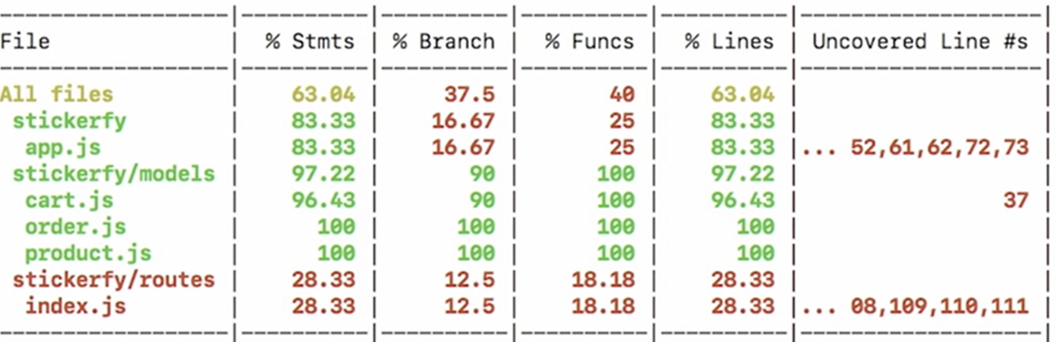
$ nyc mocha --recursive test/unit/cart.spec.jsในตัวอย่างนี้เราจะเรียกใช้งาน หน้า mocha หลังจากเรียกใช้งาน เราจะได้ report ออกมาดังรูป

Code coverage report จากรูปจะเห็นว่าจะมี % ของ code ที่ถูก test ออกมาให้เราเห็น ถ้าตรงไหนถูก test น้อยจะเป็น สีแดง ซึ่งนั่นจะเป็นส่วนที่เราอาจต้องเพิ่ม Test case เข้าไป สิ่งที่ต้องระวังคืออย่าเน้นแค่เขียน Test case ให้ได้ code coverage มากขึ้น
การเพิ่ม Test case เข้าไปในการทดสอบ ต้องเน้นที่ Value มากกว่า Code Coverage