การ Debug Javascript ด้วย Console Logging
การ Debug Javascript ด้วย Console Logging
นอกจาก console.log แล้วเรายังสามารถใช้ console แบบอื่นๆได้อีกด้วยในบทความนี้เราจะพาคุณไปดูเครื่องมือต่างๆ ที่อยู่ใน console และเครื่องมือทุกตัวใน console ชุดนี้เป็น standard ดังนั้นนอกจากจะใช้ใน chrome แบบในตัวอย่างแล้วยังสามารถนำไปประยุกต์ใช้กับ Browser อื่นๆได้อีกด้วย
console.log()
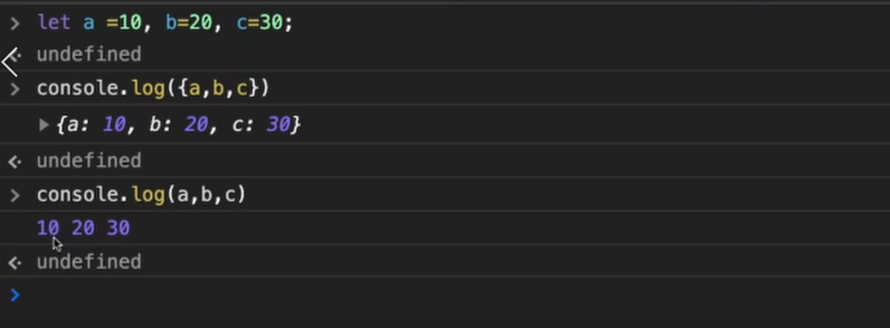
สิ่งแรกที่แนะนำคือ เวลาใช้งาน console.log() แล้วทำการ log ตัวแปรหลายตัวให้ทำการใส่ ปีกกาครอบไว้ด้วย เพราะเวลาแสดงผลเราจะได้ข้อมูลที่ log ออกมาเป็น JSON โดยที่มี key เป็นชื่อตัวแปรและ value เป็นค่าของตัวแปรนั้นๆ

ในรูปตัวอย่าง การใช้งาน console.log({a,b,c}) แบบนี้จะทำให้ผลลัพธ์ สร้างเป็น object โดยอัตโนมัติ ทำให้อ่านง่ายขึ้น
console.dir()
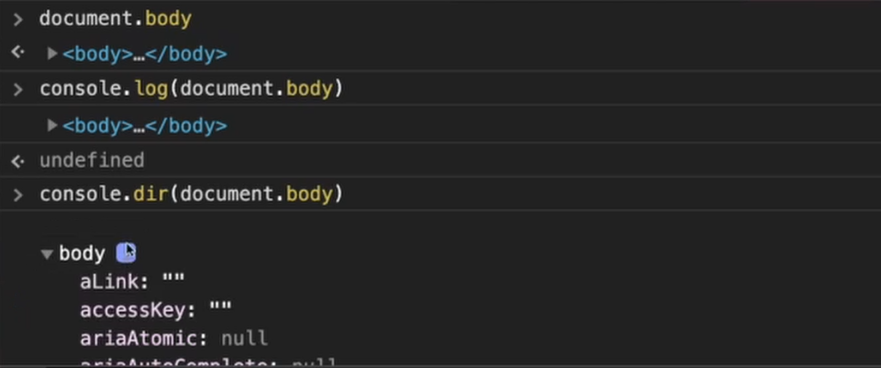
console.dir() ตัวนี้เป็นเครื่องมืออีกตัวที่ใช้บ่อย เพราะตอน get เอา HTML element ออกมามันจะแสดงผลเป็น tag HTML ธรรมดา แต่ถ้าเราใช้ console.dir มันจะแสดงผลเป็น Javascript object เราจะเห็นทุกๆ attributes และ method ของ Object นั้นๆ

ในรูปตัวอย่าง การใช้ console.dir() จะทำให้เราเห็น attributes ต่างๆ ใน Document.body ซึ่งต่างจาก console.log() ที่จะเห็นเฉพาะ tag body
console.group()
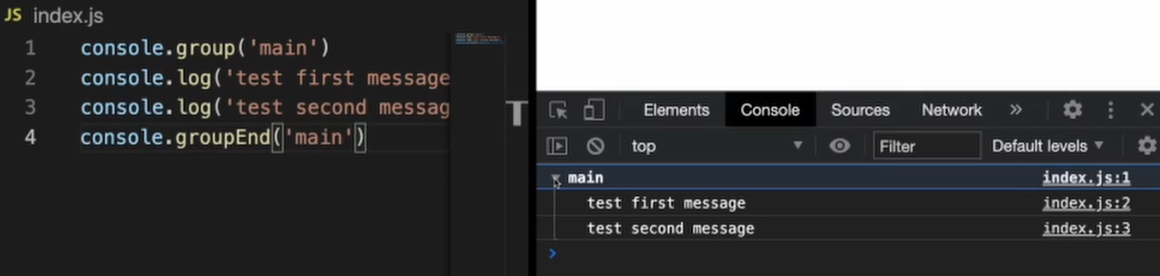
console.group() จะใช้ในการแสดงผล log หลายๆบรรทัด แล้วอยากให้แสดงผลเป็น accordian สามารถย่อ ขยายได้ ช่วยให้ log message ของเราเป็นระเบียบเรียบร้อยมากขึ้น

จากรูป log message จะแสดงผลออกมาเป็นกลุ่ม ทำให้ง่ายต่อการดู
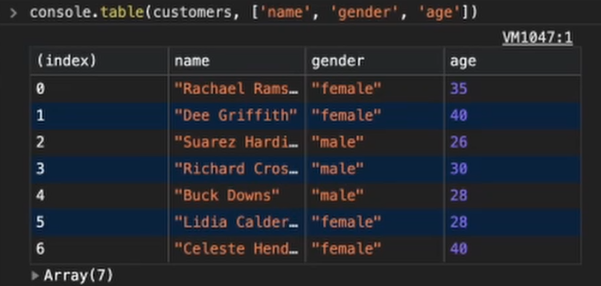
console.table
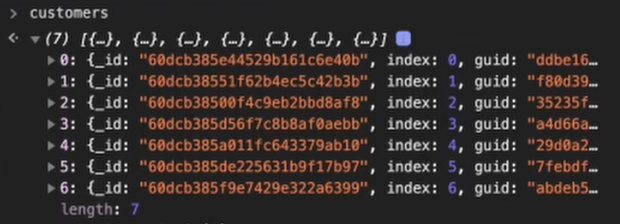
console.table() ทำการแสดงผล json object ยาวๆ ให้อยู่ในรูปของ ตาราง ช่วยให้เราไม่ต้องไปไล่ดูทีละ object


จาก log custumer ที่มาแสดงผลเป็น array ยาวๆ หากเราใช้ console.table() และระบุคอลัมน์ที่ต้องการดู จะเห็นผลลัพธ์ที่เป็นตาราง ทำให้อ่านง่ายมากขึ้น
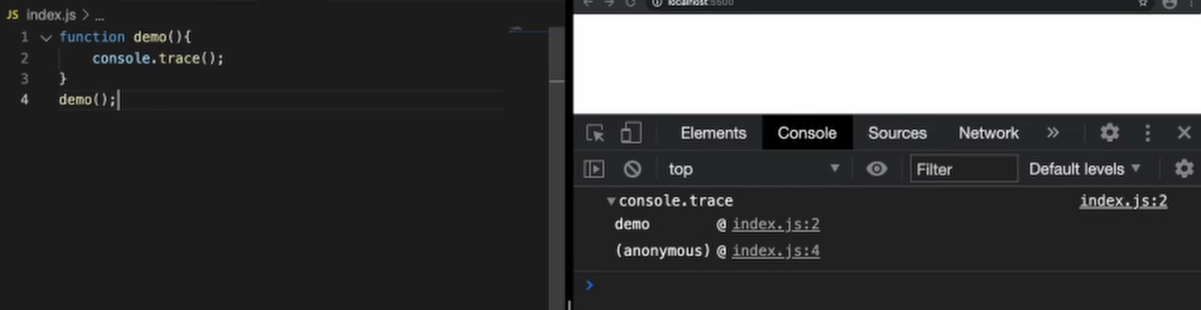
console.trace()
console.trace() ใช้ในการ trace กลับไปยังจุดเริ่มต้นของการเรียกใช้งานว่าถูกเรียกมาจาก function ไหนบ้าง

ตัวอย่าง ทำการครอบ function demo() ให้ console.trace() จะเห็นว่า การ trace เริ่มจากอยู่ภายใน demo และถูกเรียกจาก Gobal(anonymous) ด้านนอก
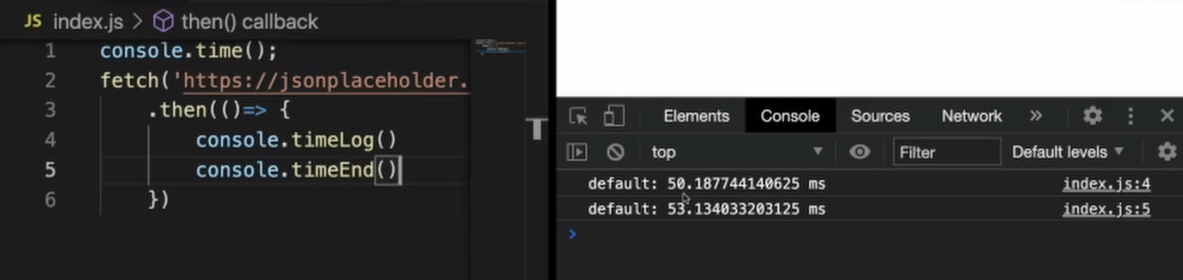
console.time()
console.time() ใช้ในการจับเวลา เริ่มต้น run console.time() เมื่อไหร่จะเริ่มจับเวลาตอนนั้น ส่วนตอนไหนต้องการแสดงเวลาออกมาจะใช้ console.timeLog() และถ้าใช้ console.timeEnd() เมื่อไหร่ก็จะแสดงผลเวลาที่ใช้ทั้งหมดและหยุดการนับเวลาทันที

console.assert()
console.assert() เป็นการ log message แบบมีเงื่อนไข ใน parameter ตัวแรกจะเป็นเงื่อนไขซึ่งถ้าเป็นจริง ก็จะไม่ log อะไรออกมาถือว่าเป็นสถานะการณ์ปกติ แต่ถ้าเป็น False เมื่อไหร่ ก็จะแสดงผล Assertion Failed พร้อมกับ log message ที่เราต้องการออกมา

