การติดตั้ง Jmeter บน Windows
ในบทความนี้เราจะพาคุณไปดูวิธีการติดตั้งและใช้งาน JMeter เบื้องต้น ซึ่ง JMeter ถือว่าเป็นตัวเลือกแรกๆสำหรับการทำ Load Test ลองอ่านวิธีการทำ Load Test เบื้องต้นได้ที่บทความนี้
เครื่องที่ใช้ติดตั้ง JMeter ในบทความนี้จะเป็น Windows 11
ติดตั้ง JMeter
-
ติดตั้ง Java(เลือก Version 8 ขึ้นไป) แนะนำให้ใช้ Version ล่าสุด การติดตั้ง Jmeter บน windows มีขั้นตอนดังนี้
-
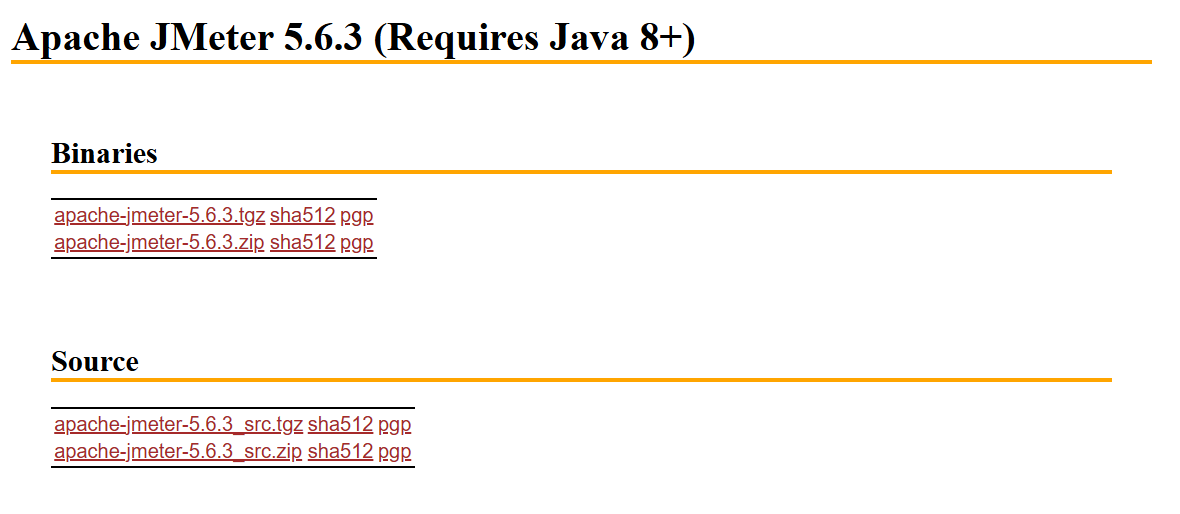
Download ตัว Installer ได้ที่ https://jmeter.apache.org/download_jmeter.cgi โดยเลือกไฟล์ apache-jmeter-5.6.3.zip

Download JMeter Installer -
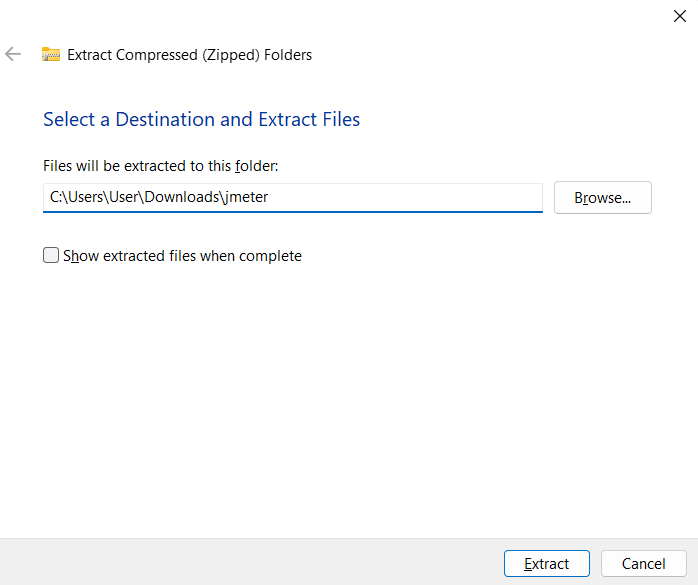
ทำการแตกไฟล์ Zip ให้เราทำการแตกไฟล์ Zip ออกมา

Unzip Files -
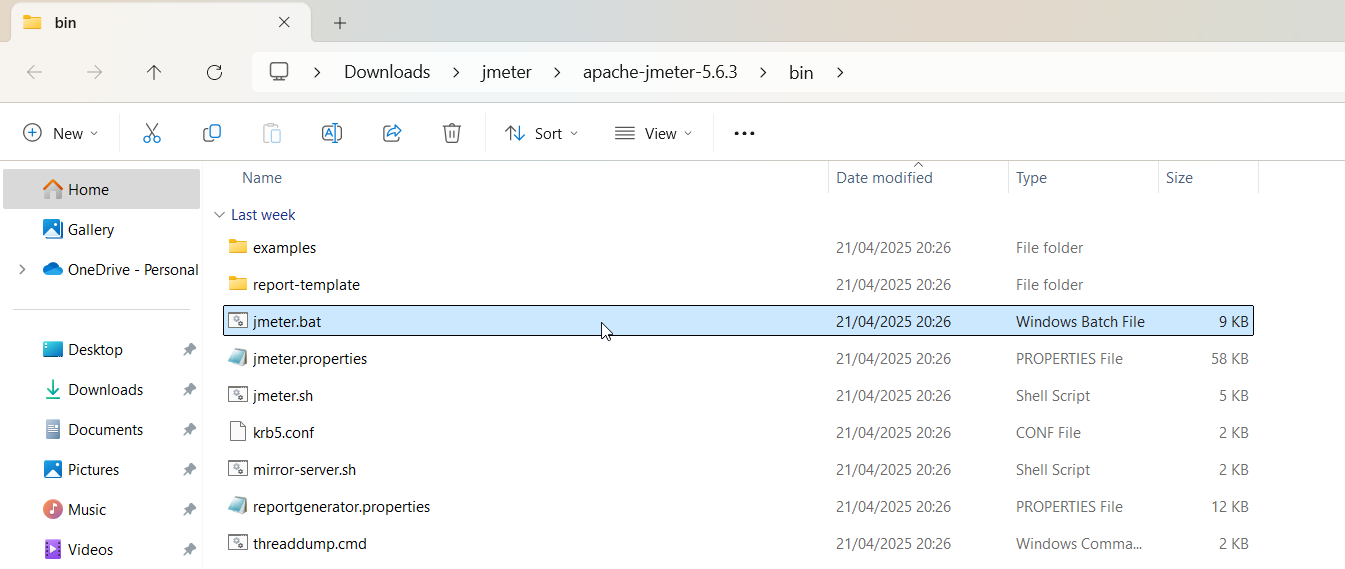
เข้าไปที่โฟล์เดอร์ \jmeter\apache-jmeter-5.6.3\bin หาไฟล์ที่ชื่อ jmeter.bat และกดเปิดไฟล์

เข้าไปค้นหา jmeter.bat
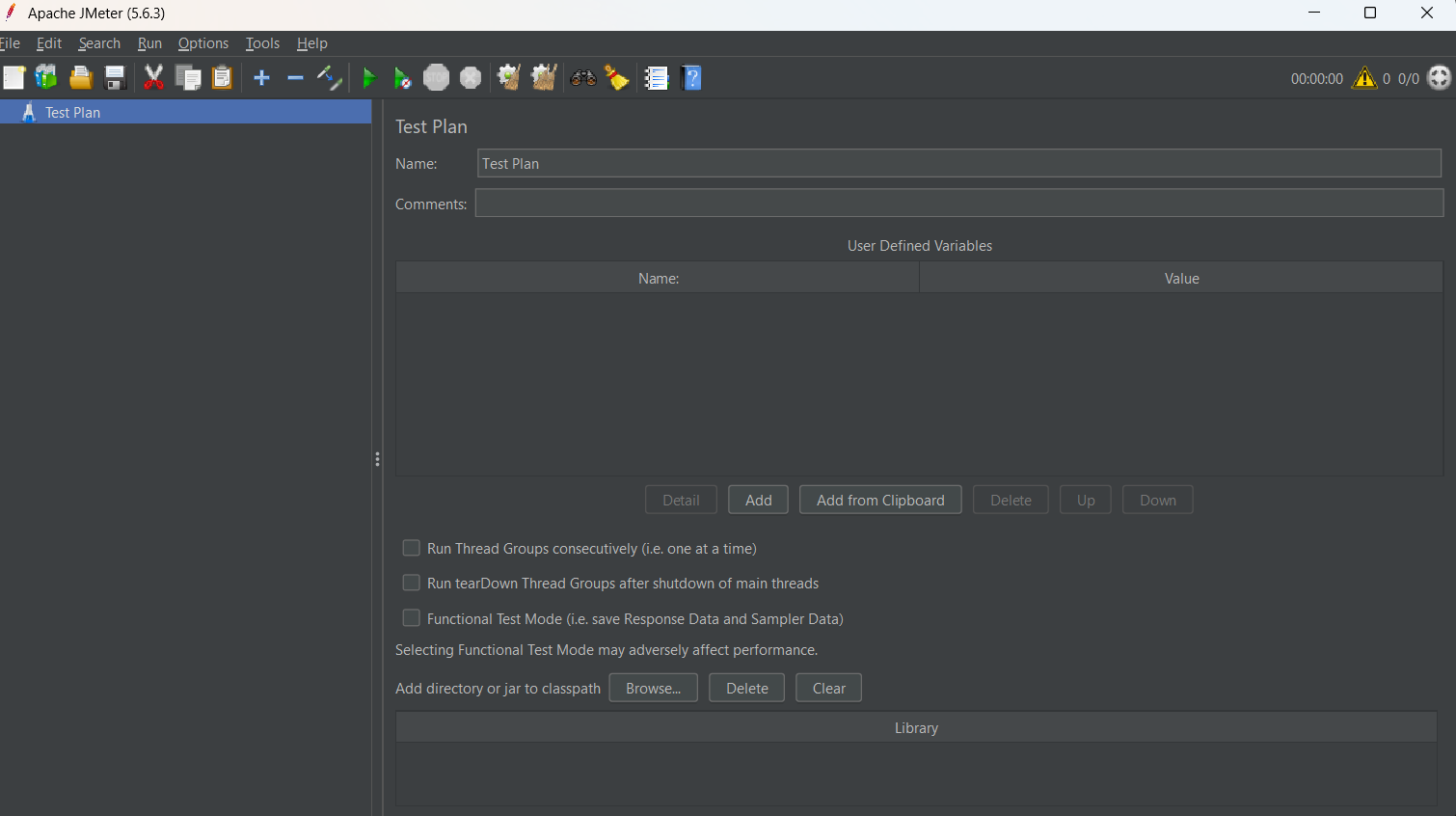
เมื่อเรารัน jmeter.bat เราก็จะได้สามารถใช้งาน Jmeter บน Windows ได้แล้ว

ขั้นตอนการทำ Load Testing บน Jmeter
-
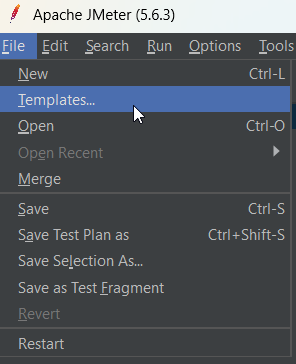
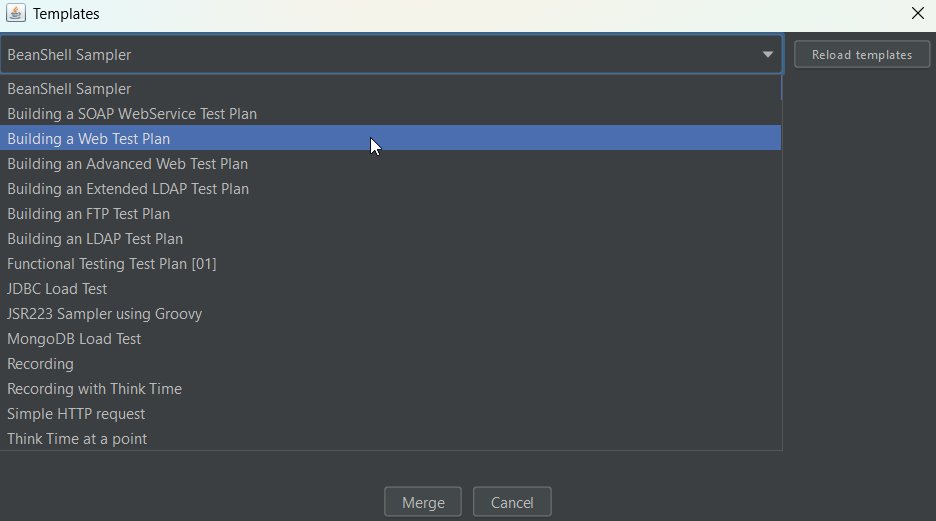
เริ่มต้นทำงานให้เราสร้าง Templates ใหม่ขึ้นมา ไปที่เมนู File > Templates แล้วเลือก Template ชื่อ Building a Web Test Plan


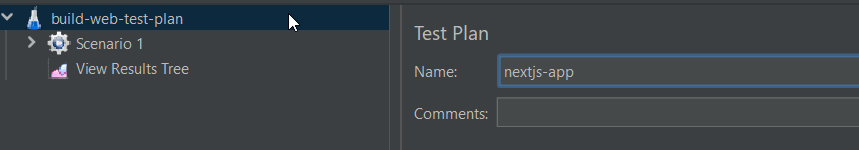
สร้างวิธีการทดสอบจาก Template ที่มี เมื่อเราได้ Template ใหม่สำหรับการทดสอบ ให้เราเปลี่ยนชื่อการทดสอบตาม Applcation ที่เราจะนำมาใช้ และในตัวอย่างนี้ เราจะใช้เป็น Next .JS ซึ่งผู้อ่านสามารถทำตามได้จาก บทความ Next.js

สร้าง Test Plan -
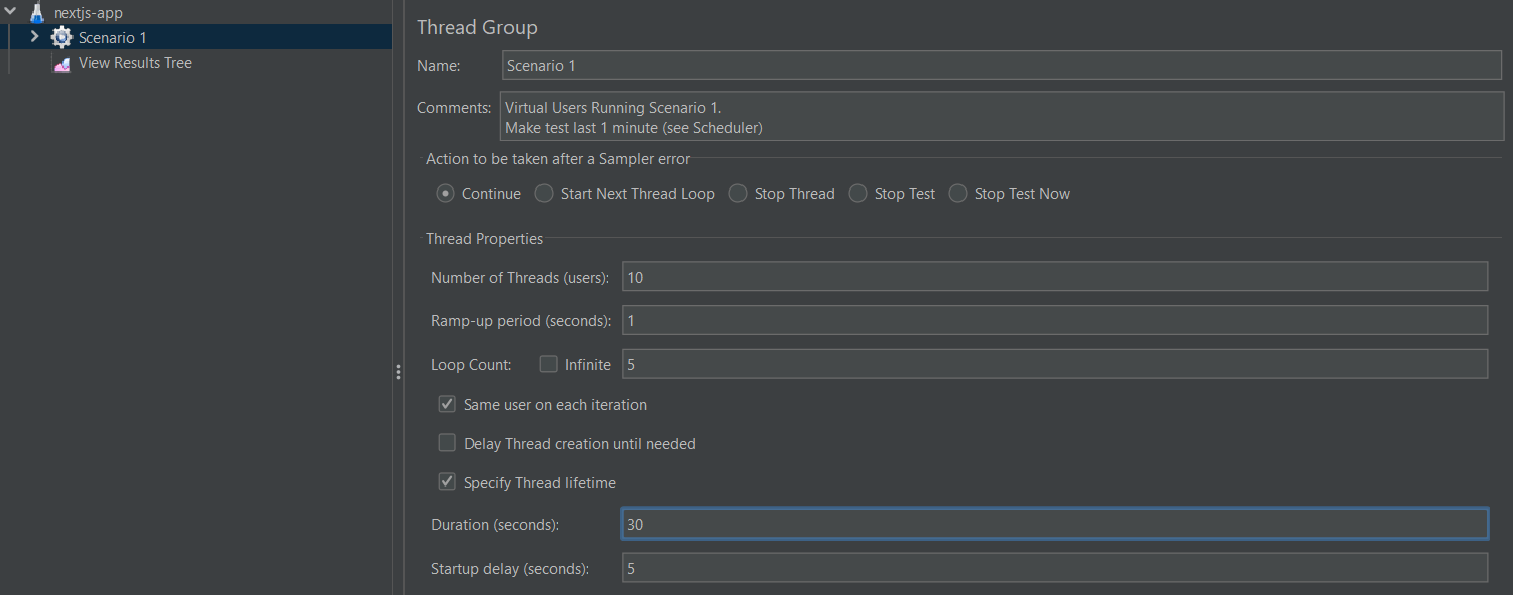
กำหนดค่าให้กับ Scenario ซึ่ง Scenario จะมีการตั้งค่าหลักที่เราควรรู้จักดังนี้
- Number of Threads (users) กำหนดจำนวนผู้ใช้งาน(จำนวน Threads) ในตัวอย่างนี้กำหนดเป็น 10 หมายถึงจำลอง Users ขึ้นมา 10 คน(10 Requests)
- Ramp-up period (seconds) ใช้เวลากี่วินาทีในการสร้าง Load ในตัวอย่างนี้จะใช้เวลา 1 วินาที ในการสร้าง 10 Requests
- Loop Count จำนวนรอบของการทดสอบ ในตัวอย่างนี้จะยิง Requests(10 Requests) เข้าไป 5 รอบ

กำหนด Options ให้กับ Scenario -
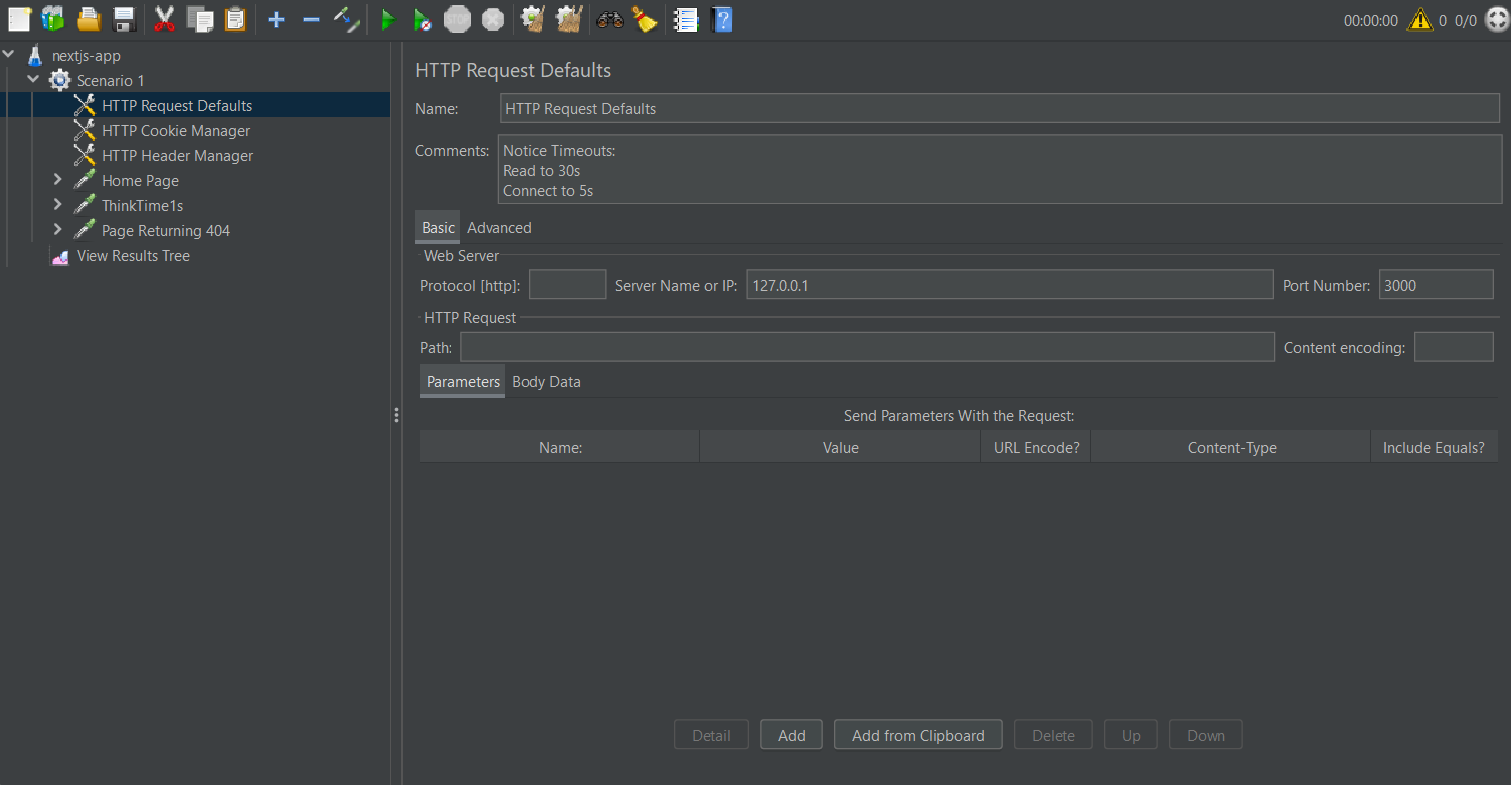
กำหนดที่อยู่ของ Application ที่ต้องการทำ Load Test โดยที่เราจะต้องระบุ IP Address และ Port

ระบุ Target -
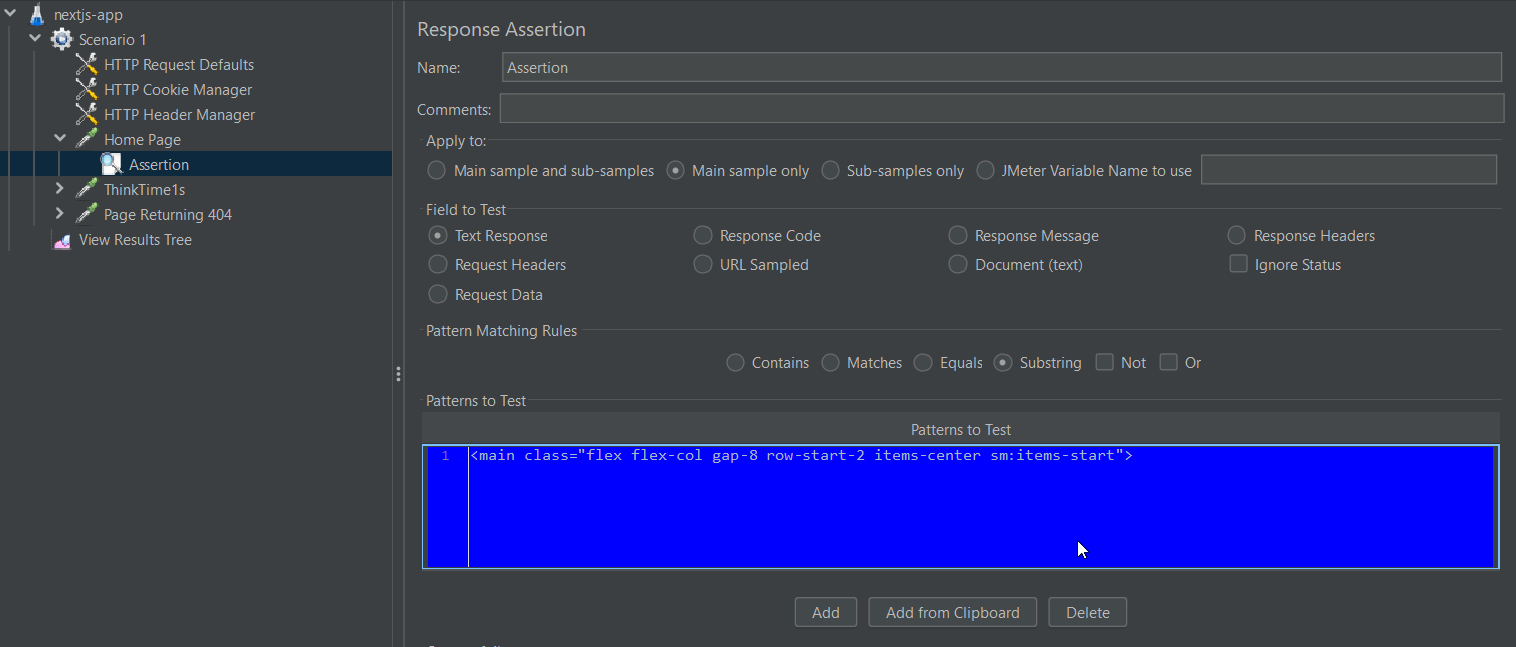
ประเมินผลลัพธ์(Assertion) หลังจากที่เราได้ Response กลับมาจาก Service ที่ต้องการทดสอบ เราจะต้องประเมินว่าผลลัพธ์นี้ถือว่าระบบยังทำงานอยู่หรือไม่(Load Test คือการทดสอบว่าระบบสสามารถรองรับ Load ได้) โดย
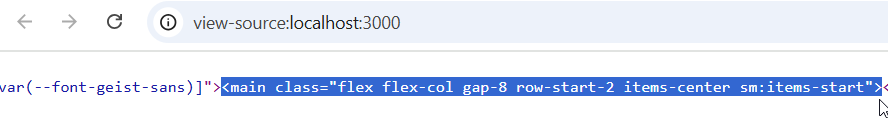
- Copy Code ด้วยการคลิกขวาแล้วเลือก View Page Sources

Copy HTML ที่สามารถยืนยันได้ว่าระบบยังทำงานอยู่ - เข้าไปที่ Homepage > Assertion แล้วนำ Code ที่ได้ Copy ไว้มาใส่ในช่อง Patterns to Test

นำ HTML ที่ Copy ไว้มาวางใน Patterns to Test
- Copy Code ด้วยการคลิกขวาแล้วเลือก View Page Sources
-
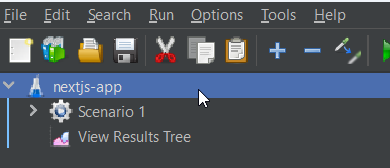
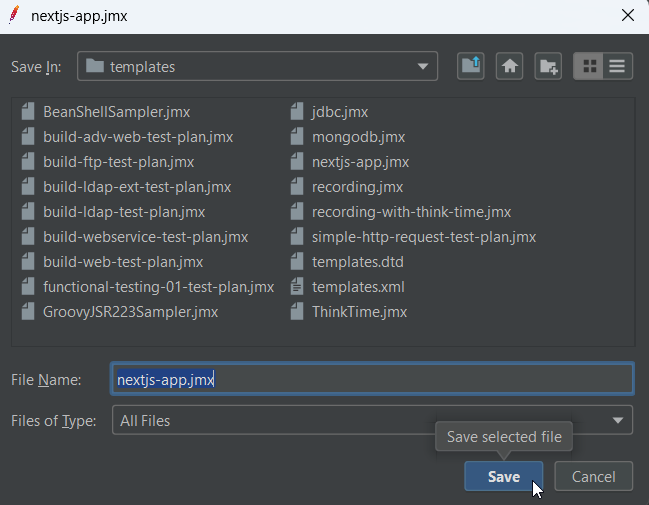
ทำการ Save Test Plans

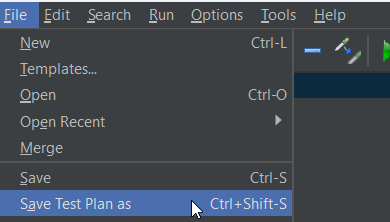
เลือกที่ชื่อ Plan 
กด Save Test Plan as 
Save file หลังจากนั้นกดปิดโปรแกรม JMeter เนื่องจากเราจะใช้ JMeter GUI สำหรับสร้าง Load Test Plan เท่านั้นส่วนการทำ Load Test จริงๆ จะทำผ่านทาง Command Line
-
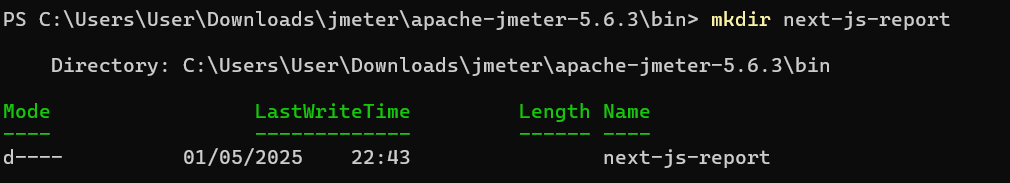
สร้าง Directory ที่ใช้เก็บผลลัพธ์ ที่ได้หลังจากการทำ Load Test โดยเข้าไปที่ Folder ที่เราต้องการเก็บ Report และใช้คำสั่ง
$ mkdir next-js-report
ถ้าต้องการให้สามารถรัน JMeter ได้ทุกๆ Path ที่ต้องการเราต้องนำ Path ของ JMeter CLI ไปใส่ใน Environment Variables
-
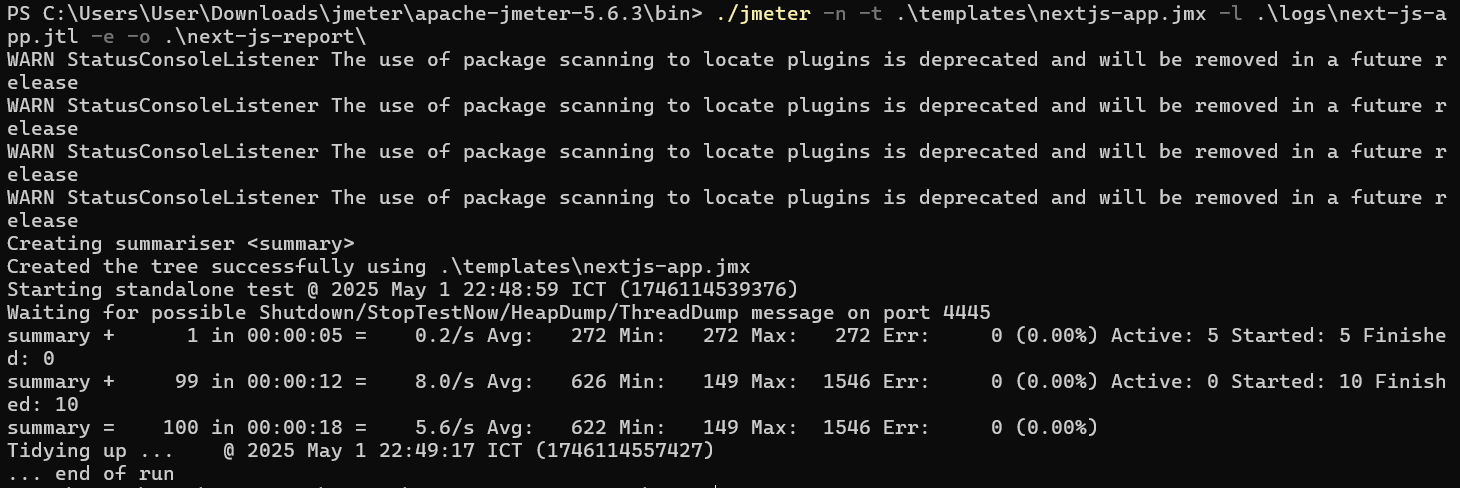
ทำการทดสอบโดยใช้ JMeter CLI แล้วทำการระบุ Arguments ต่างๆดังนี้
$ ./jmeter -n -t .\templates\nextjs-app.jmx -l .\logs\next-js-app.jtl -e -o .\next-js-report\
เริ่มต้นทำการทดสอบ -
เปิดดู Report การทดสอบ โดยเข้าไปที่ next-js-report ที่ได้สร้างขึ้นมาในขั้นตอนที่ 6

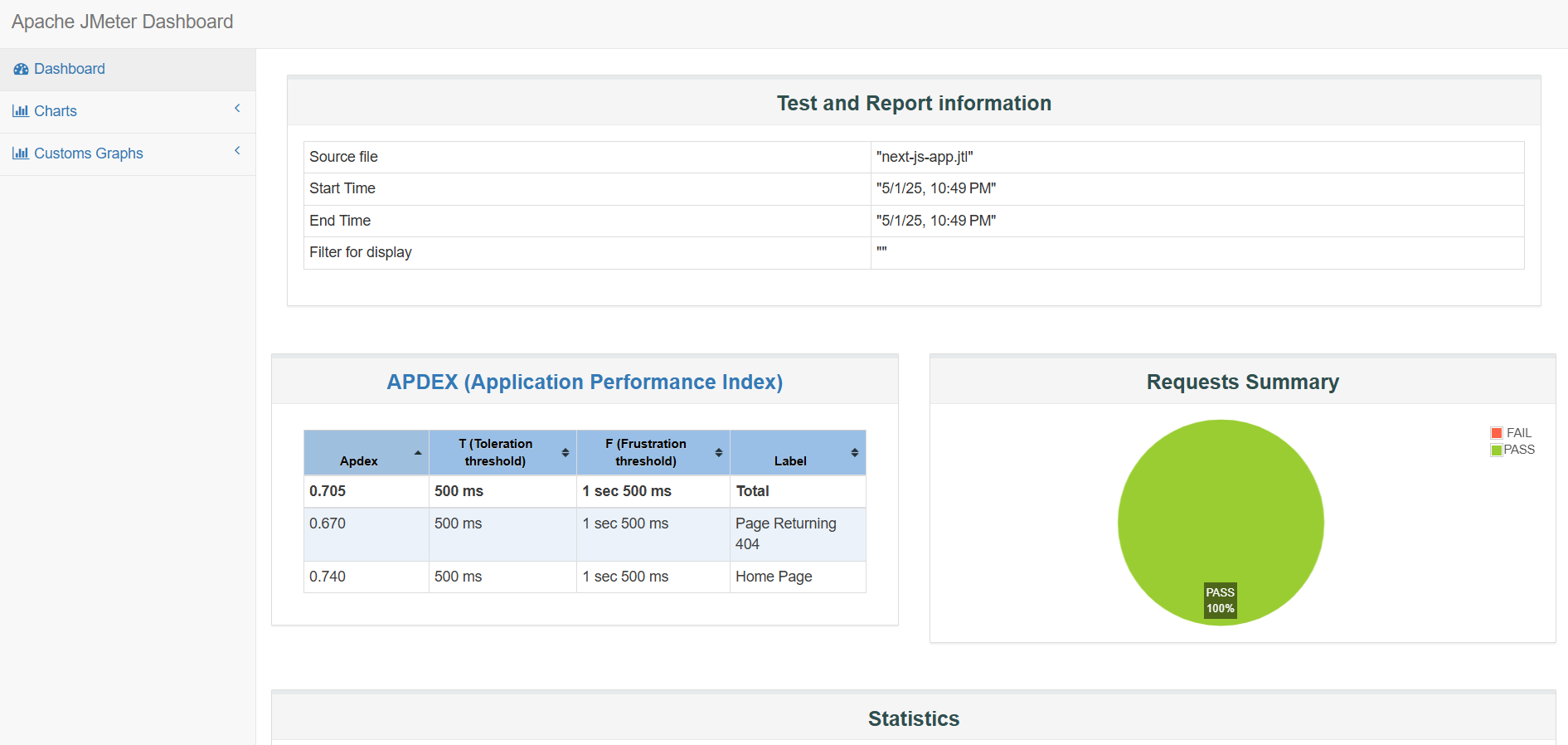
ไฟล์ที่ได้หลังจากทำ Load Test เปิดรายงานการทดสอบโดยเปิดไฟล์ index.html จะได้ผลลัพธ์ออกมาดังรูป

รายงานที่ได้หลังจากการทำ Load Test อ่านบทความอื่นๆเกี่ยวกับการทำ Load Test

