การติดตั้งและใช้งาน SonarLint
SonarLint เป็น plugin ที่สามารถติดตั้งเพิ่มเข้าไปใน Editor ที่เราใช้ได้ ซึ่งในบทความนี้จะแนะนำการติดตั้ง SonarLint ลงบน VS Code โดยที่เมื่อ Developer เขียน Code ที่เป็น Non-Compliant(เป็น Code ที่อาจเป็นอ่านยาก, มี bug หรือมีช่องโหว่) Developer จะได้รู้ทันทีว่าต้องแก้ตรงไหน ดังนั้น SonarLint เป็นวิธีที่จะช่วยให้ Developer รับ feed-back ได้เร็วที่สุด

SonarLint vs SonarQube
SonarLint เป็นเครื่องมือที่ใช้ติดตั้งเข้าไปใน IDE เช่น VS Code หรือ Visual Studio ดังนั้น SonarLint จะเป็นเครื่องมือที่เน้นการ feed-back กลับไปยัง developer อย่างรวดเร็ว
และเนื่องจาก SonarLint เป็นการตรวจสอบคุณภาพที่ฝั่งของ Editor ในขณะที่กำลังเขียนโปรแกรมเลยทำให้ใช้ rule ได้แค่บางตัวเท่านั้น ในขณะที่การ scan ด้วย sonar-scanner จะตรวจสอบทุกๆ rules ที่ sonarqube มี
SonarLint จะเป็นเครื่องมือที่ทำหน้าที่แบบเดียวกับ sonar-scanner ทั้ง sonarlint และ sonar-scanner จะทำหน้าที่ scan source code และส่งผลลัพธ์ขึ่นไปยัง sonarqube server เหมือนกัน ดังนั้น SonarLint จะเป็น input ที่นำข้อมูลเข้าไปแสดงผลใน SonarQube
SonarLint support ภาษาอะไรบ้าง?
SonarLint จะใช้ rules ต่างๆเหล่านี้ในการตรวจสอบ source code ของคุณดังนั้น SonarLint จะ support ภาษาต่างๆ ตามนี้ นอกจากนี้ต้องใช้ Sonar-Scanner แทน
- C rules
- C++ rules
- CloudFormation rules
- CSS rules
- Docker rules
- Go rules
- HTML rules
- Java rules
- JavaScript rules
- Kubernetes rules
- Python and IPython notebook rules
- PHP rules
- Secrets rules
- Terraform rules
- TypeScript rules
Rules ของ SonarLint นั้นไม่ได้มีแค่ Source Code แต่ยังรวมไปถึง Infrastructure as Code(IaC) อีกด้วย
ส่วน Rules ทั้งหมดที่ SonarQube มีสามารถเข้าไปดูได้ที่ https://rules.sonarsource.com
ติดต้ัง Sonarlint บน VSCode
-
สิ่งที่ต้องมีก่อนการ install sonarLint คือ Java Runtime Environment(JRE)
-
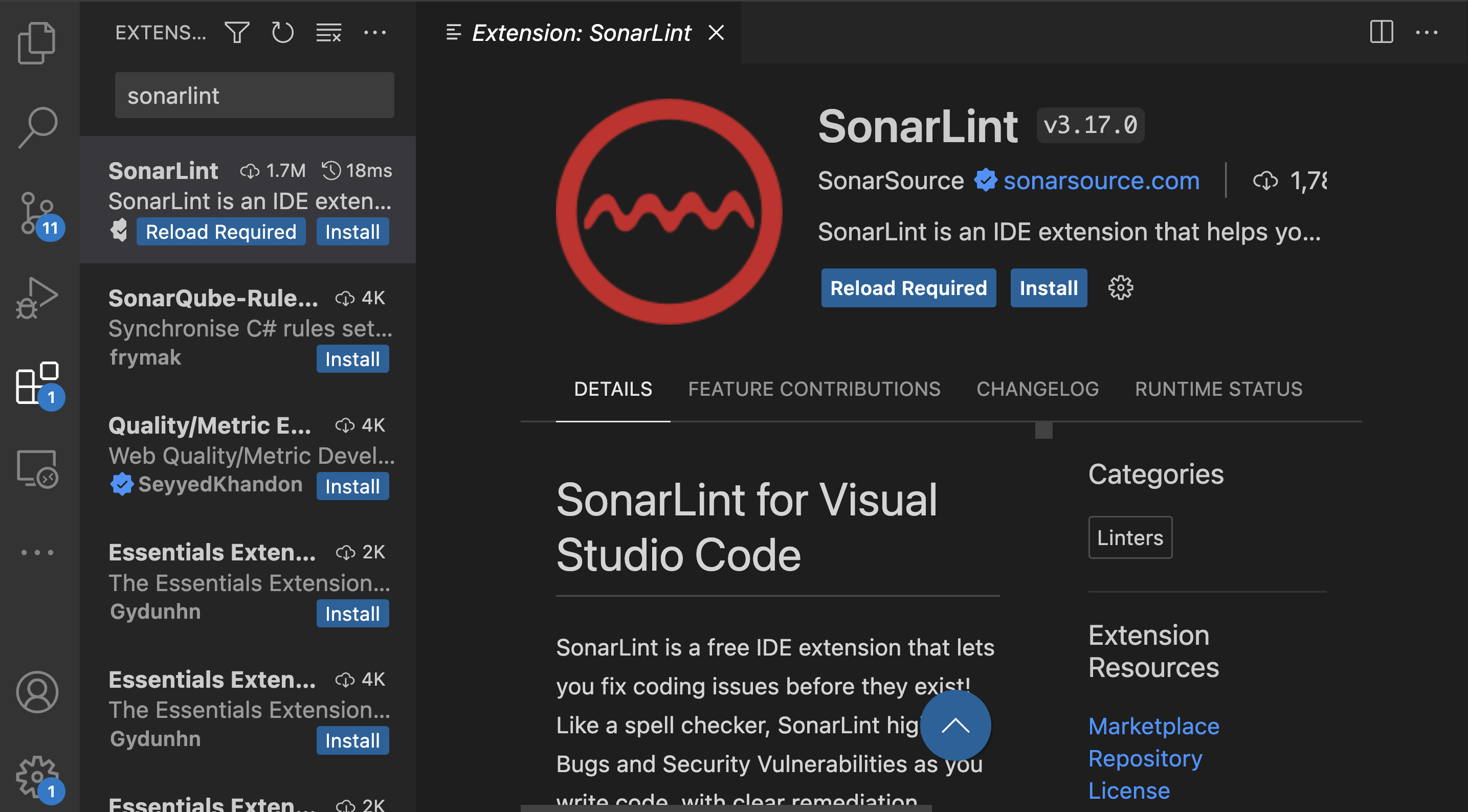
หลังจากนั้นให้ Install SonarLint จาก VS Code โดยเลือก Extension > ค้นหาคำว่า sonarlint

-
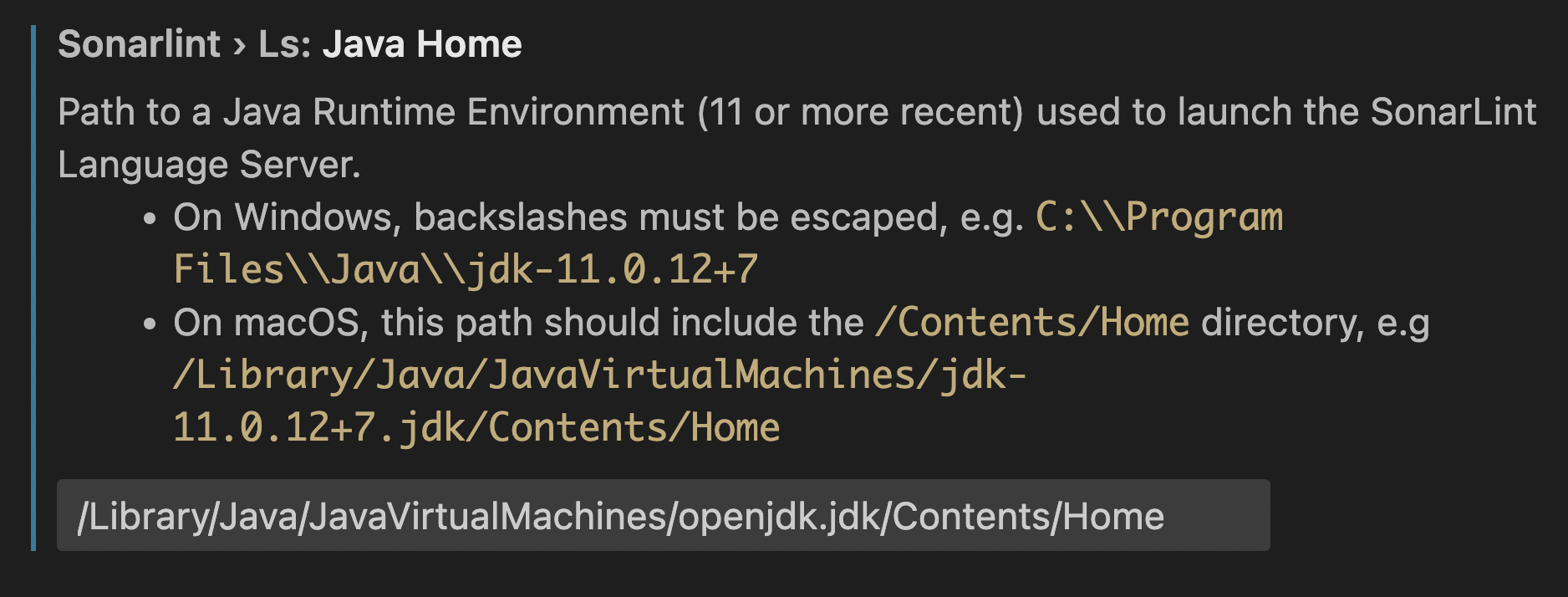
สิ่งที่เราต้องใส่ใน Setting ของ VSCode คือ JavaHome โดยเริ่มจากกด Ctrl + , หรือ Cmd + , เพื่อเข้าสู่หน้า settings ดังรูป

หลังจากนั้นเลื่อนลงไปหาคำว่า Java Home กำหนด path ที่ชี้ไปยัง JRE ที่ install ไว้ในเครื่อง(เนื่องจาก SonarLint ต้องใช้ Java ในการ start server)

-
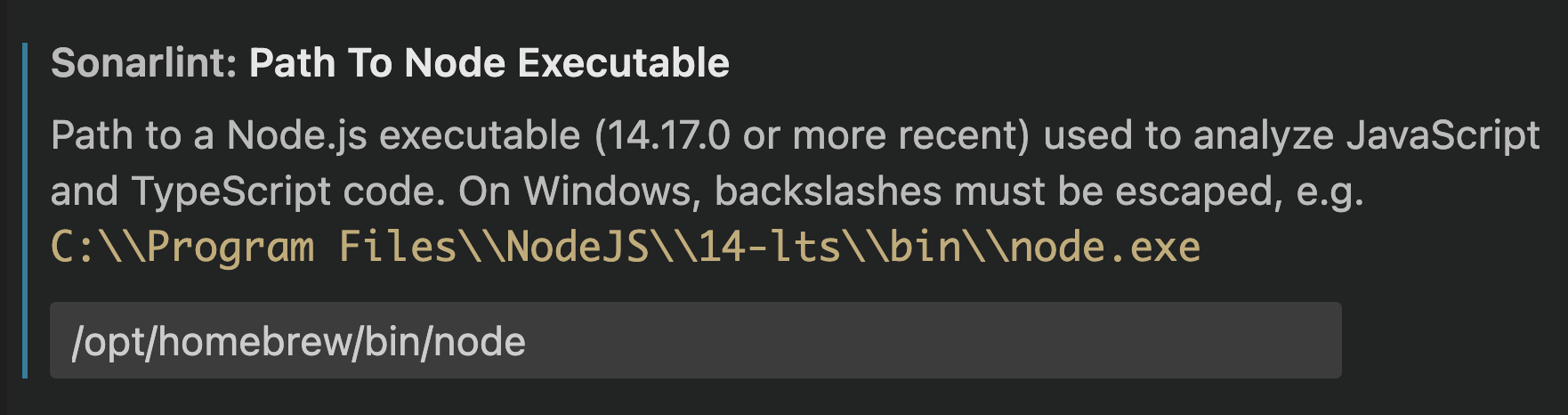
สำหรับการ scan JavaScript และ TypeScript เราจะต้องใส่ path ของ Node เข้าไปใน Settings ด้วย

-
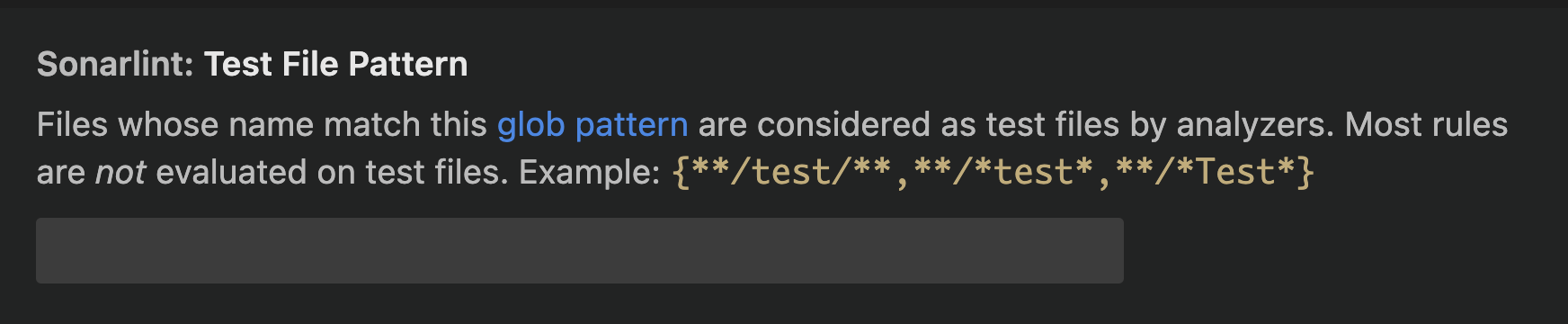
Rules โดยส่วนมากของ SonarLint จะไม่ได้ตรวจสอบ test file และจริงๆแล้วเราก็ไม่ได้สนใจคุณภาพของ test file มากนัก เพราะใช้แค่ทำการทดสอบเท่านั้น(คุณภาพของ test file ขึ้นอยู่กับ test case ที่ใช้ทดสอบมากกว่า)

เราจะใช้ glob pattern แบบนี้ในการระบุว่า test ไฟล์ อยู่ที่ไหน **/*Test* โดยที่
- ** จะหมายถึง file หรือ folder ใดๆ ซึ่งจะมีกี่ sub folder ย่อยก็ได้
- * จะหมายถึง ตัวอักษรใดๆ ที่อยู่ใน folder นั้นๆ
**/*Test* หมายถึง ไฟล์ที่มีคำว่า Test อยู่ในชื่อไฟล์ ไม่ว่าจะอยู่ใน folder อะไรก็ตาม จะถือว่าเป็น test file ทั้งหมด
-
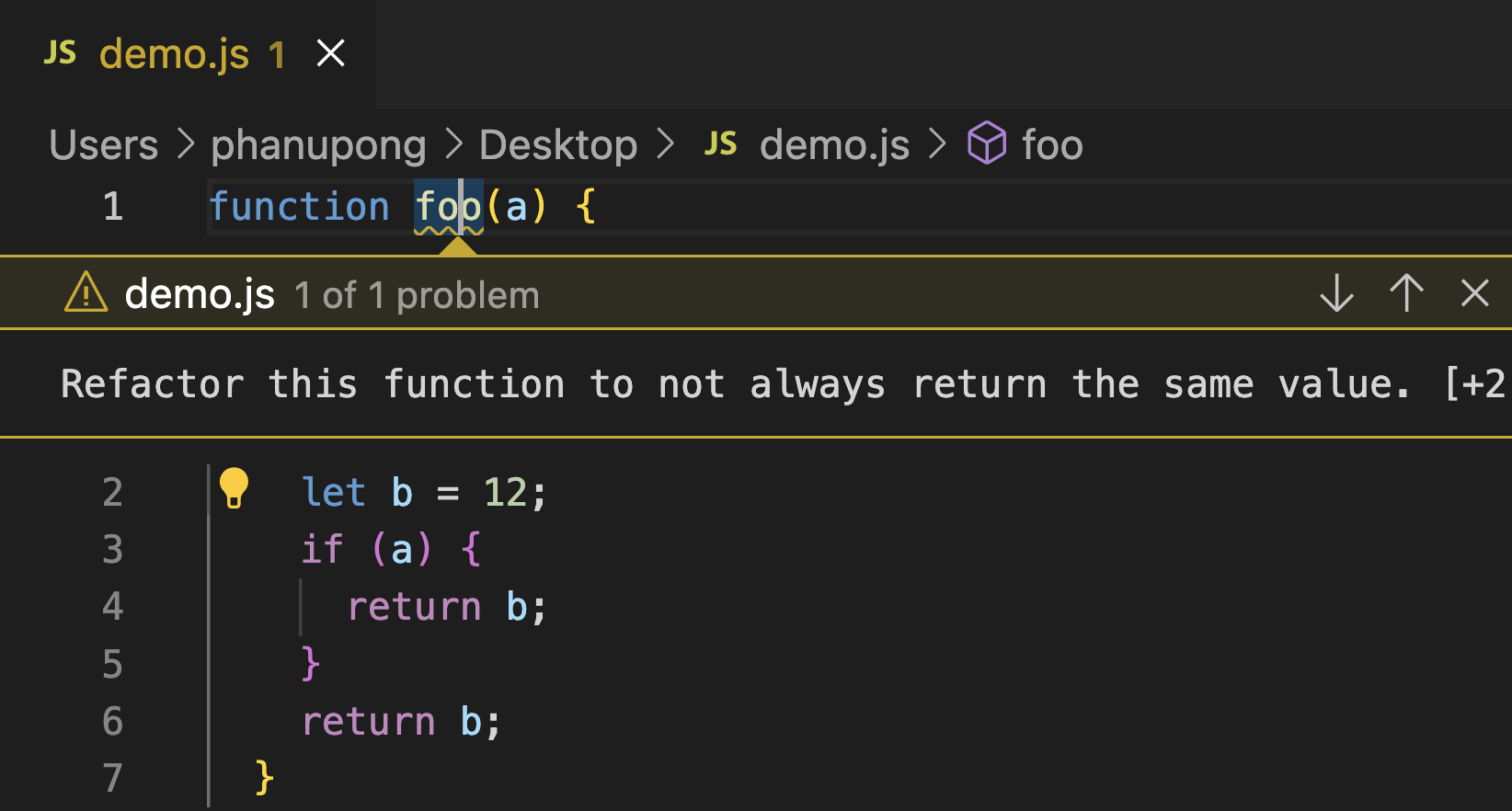
เมื่อ install sonarlint และ settings เรียบร้อยแล้ว เราจะทดสอบการ scan ด้วย sonarlint โดยการสร้างไฟล์ JavaScript ขึ้นมา แล้วใส่ code ตามตัวอย่างนี้(ต้อง save file ก่อน sonarlint ถึงจะทำงาน)
1 2 3 4 5 6 7function foo(a) { let b = 12; if (a) { return b; } return b; }ซึ่ง rule S3516 คือ “Function returns should not be invariant” หมายถึง function ที่มี return 2 บรรทัดแบบนี้ควรจะ return สิ่งที่แตกต่างกัน แต่ในกรณีนี้ return b เหมือนกัน เป็นปัญหาที่อยู่ในกลุ่มของ Code Smell
-
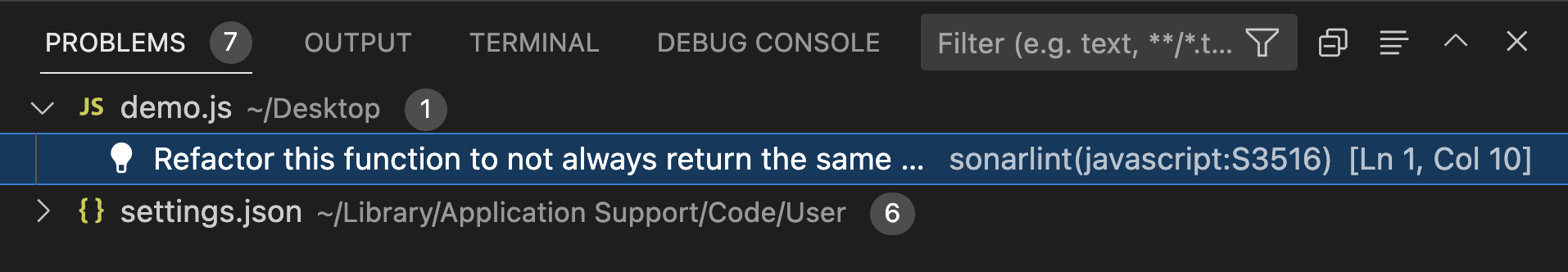
หลังจากนั้นให้เอา mouse ไปวางไว้บนชื่อ function (จุดที่มีเส้นหยักๆสีเหลือง) หรือกด Alt + F8 ก็จะเข้าไปสู่ detail ดังรูป

หรือเข้าไปที่เมนู View > Problems

-
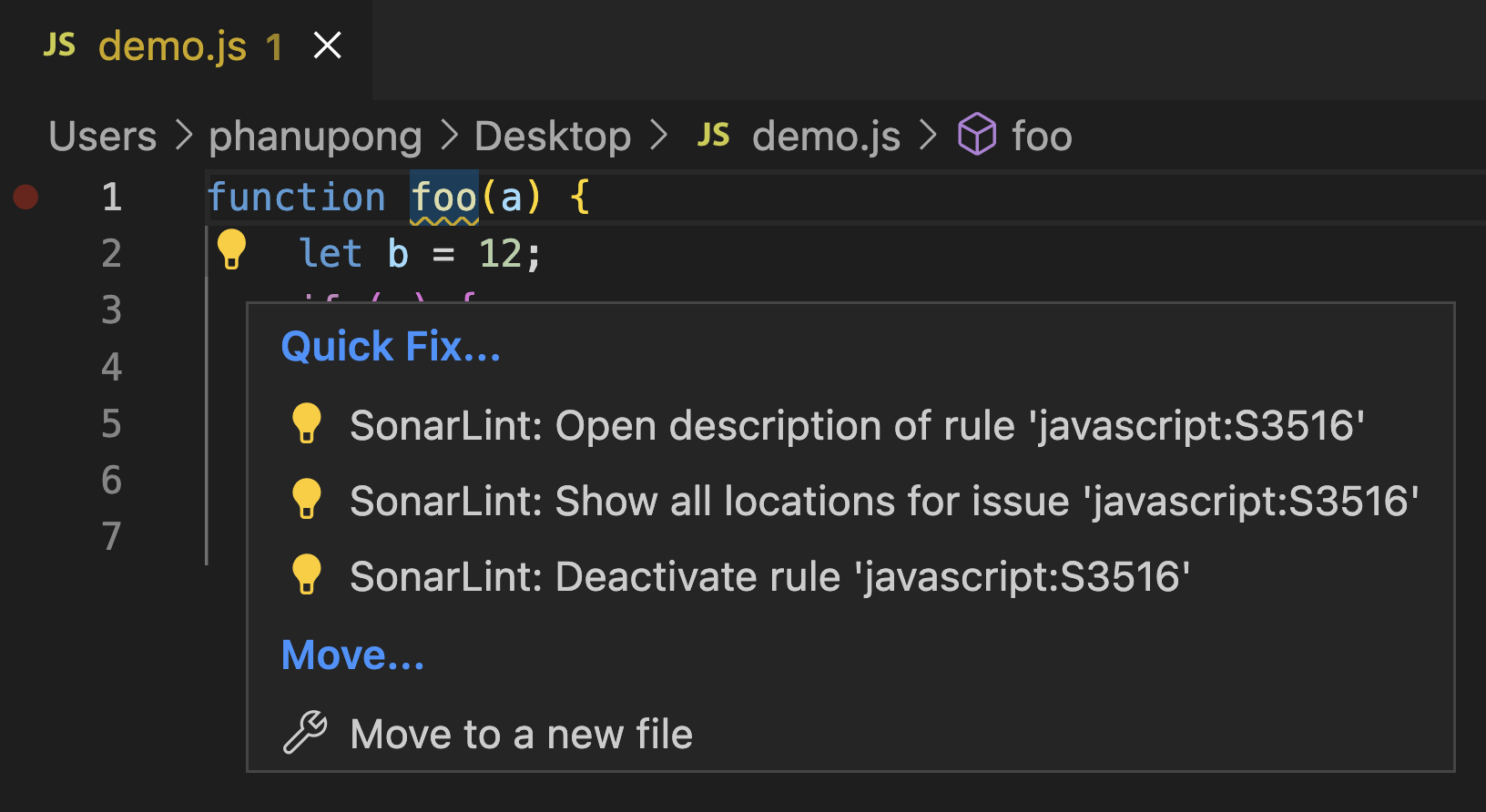
เราสามารถเลือกที่จะแก้ไข โดยคลิกที่ Quickfix(รูปหลอดไฟ) หรือกด Ctrl + . (บน Mac จะใช้ Cmd + .) ดังรูป

-
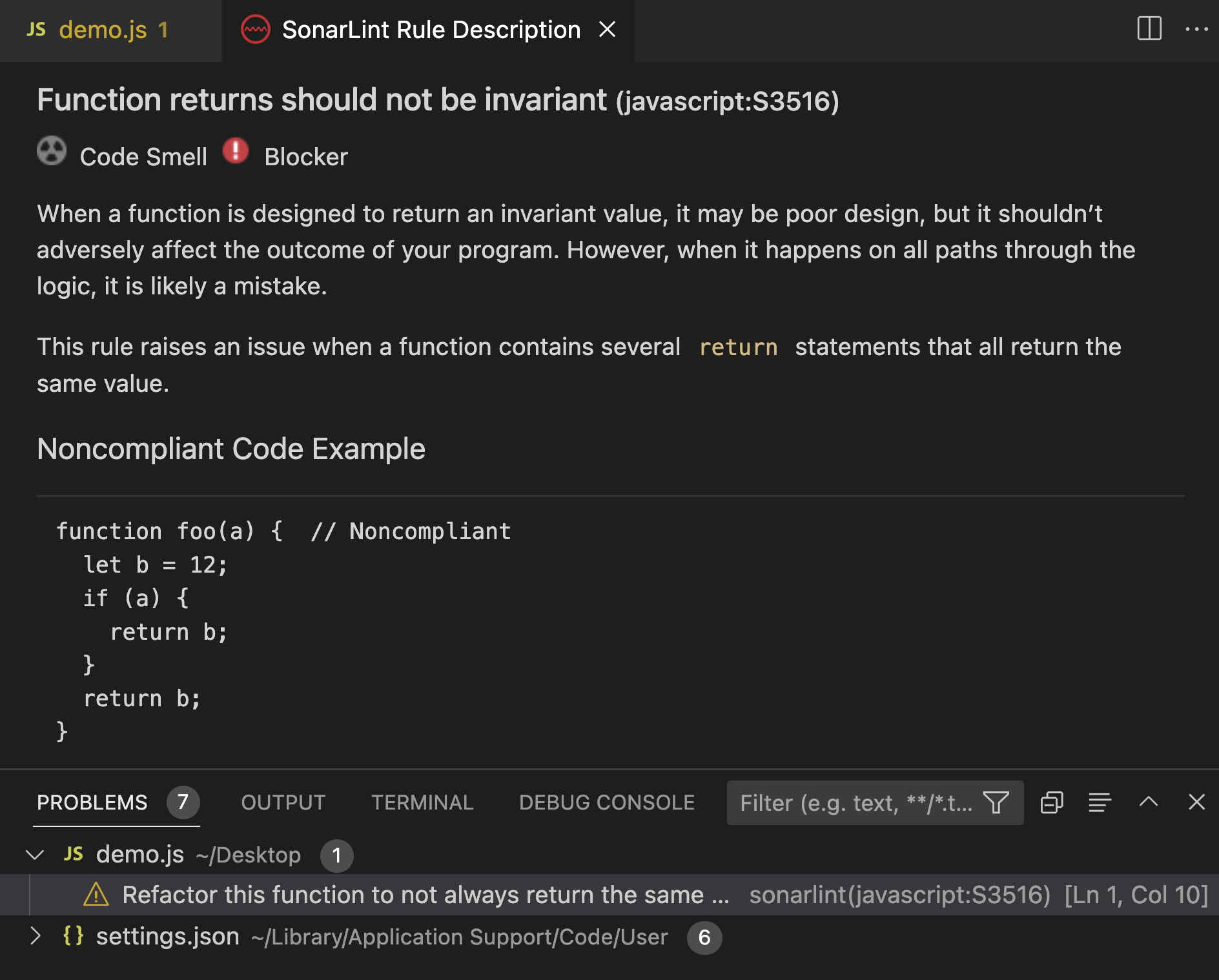
เลือก Open description of rule ‘javascript:s3516’ เพื่ออ่านรายละเอียดของ rule นี้ได้ ดังรูป


การ Disable SonarLint Rule
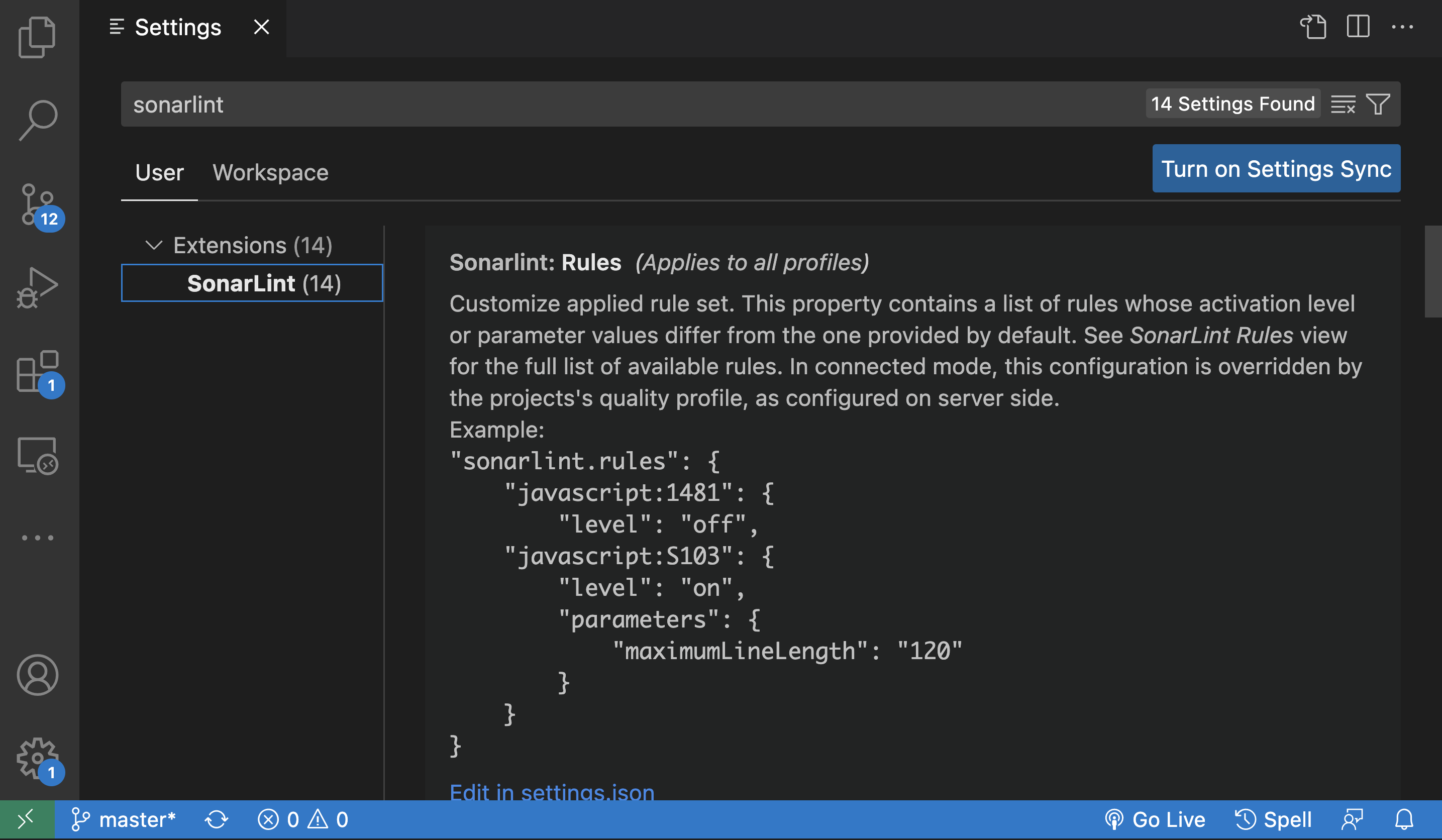
ในบางกรณีเราอาจจำเป็นต้องใช้ code ที่อาจผิดไปจาก rule ของ SonarLint เราจำเป็นต้องปิด rule นั้นไว้ เช่น ในตัวอย่างนี้เราจะทำการปิด rule รหัส S3516 เราจะเข้าไปที่ settings โดยกด Ctrl + , หรือ Cmd + , บน MacOS

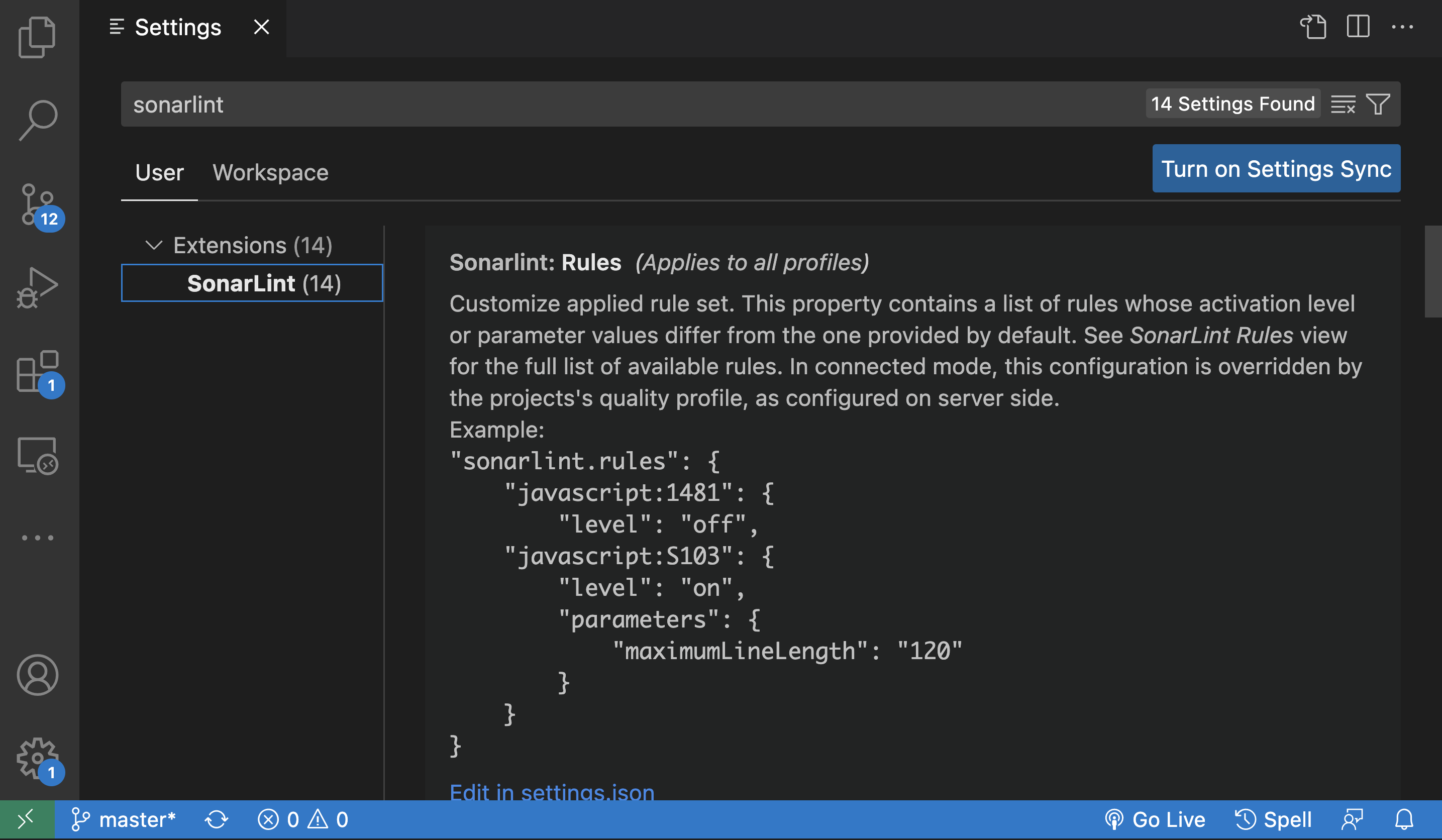
กดเลือก Edit in Settings.json ใต้หัวข้อ SonarLint: rules แล้วเติม config ด้านล่างเข้าไป
|
|
หลังจากนั้นจะมี popup ขึ้นมาให้ restart VSCode เมื่อ restart เสร็จแล้วก็จะไม่มีการแจ้งเตือนสำหรับ rule S3516 ในเครื่องนี้อีกเลย
การปรับแต่ง Rule
ในบาง rule จะมี parametes ให้เรากำหนดค่าได้ เช่น S103 จะเป็น rule ที่บอกว่า “Lines should not be too long” แปลว่า code ในแต่ละบรรทัดไม่ควรยาวเกินไป ซึ่งถ้าเราอยากจะกำหนดว่าใน 1 บรรทัดควรจะมีไม่เกินกี่ตัวอักษรให้กำหนดใน settings.json เหมือนกับตัวอย่างที่แล้ว
|
|
เชื่อมต่อกับ SonarQube Server
ขั้นตอนนี้ถือว่าเป็น optional คือคุณจะทำหรือไม่ก็ได้ แต่ก็เป็นอีกหนึ่งขั้นตอนที่เราแนะนำให้ config ไว้ โดยเราจะทำการ connect ไปที่ sonarqube server เพื่อใช้ code analyzers, rules และ configurations ที่ถูก define ไว้ที่ server แทนที่จะต้องมาตาม config ในเครื่อง client ทุกๆเครื่อง ซึ่งขั้นตอนในการสร้าง connection มีดังนี้
-
กด Ctrl + , หรือ Cmd + , บน MacOS
-
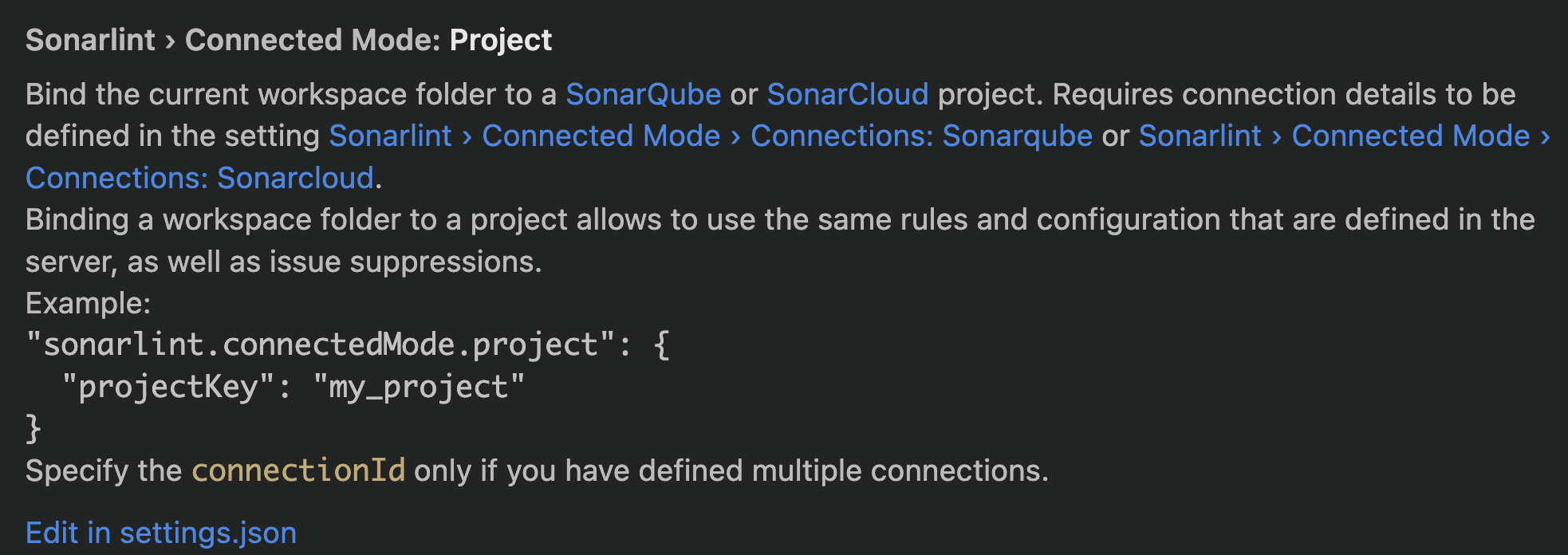
เลือก Edit in settings.json ในหัวข้อ SonarLint > Connected Mode: Project

-
หลังจากเข้ามาในไฟล์ settings.json ให้เราเพิ่มค่าต่างๆ ดังนี้
- connectionId ชื่อของ connection ซึ่งเราจะใช้เฉพาะตอนที่มี SonarQube หลายๆ Server
- projectKey คือ id ของ project ที่เราตั้งไว้ตอนที่เรา create project ขึ้นมาบน SonarQube Server
- serverUrl คือ URL ของ SonarQune Server
- token จะถูก generate ขึ่นมาตอน create project บน SonarQube
สามารถเข้าไปอ่านรายละเอียดเรื่องการ สร้าง project และการจัดการกับ token บน Sonarqube Server ที่นี่
{ ... "sonarlint.connectedMode.project": { "connectionId": "Local sonarqube", "projectKey": "demo:project", "serverUrl": "http://localhost:9000", "token": "[TOKEN from Sonarqube Server]" } }เราสามารถเข้าไป Generate Token ใหม่ได้โดยมีขั้นตอน ดังนี้
-
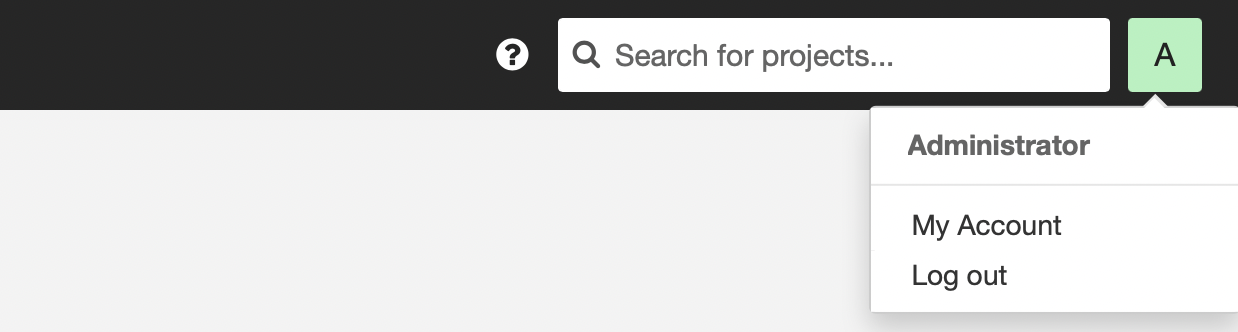
เปิด My Account

-
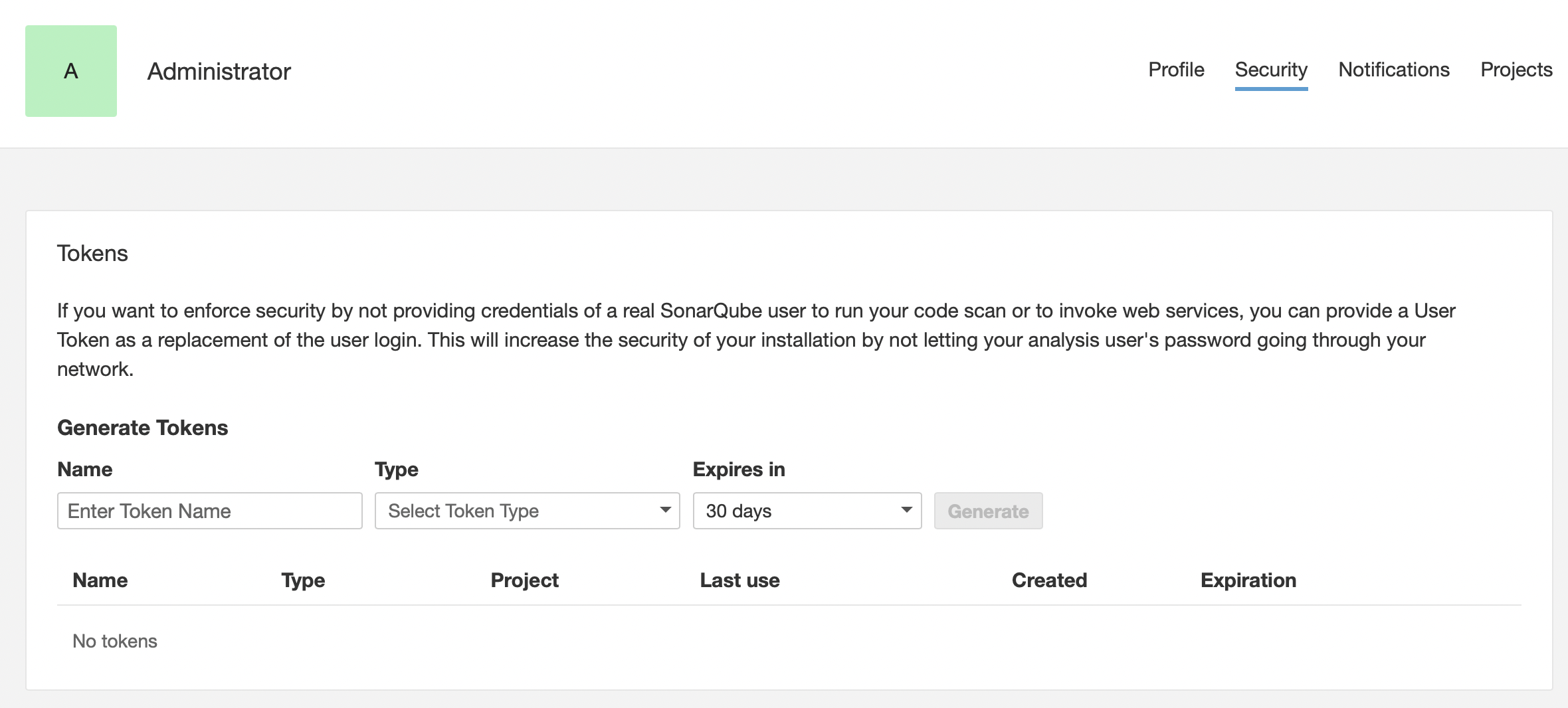
เลือก tab Security

-
ให้ตั้งชื่อ token ที่จำได้ง่ายว่าเอาไปใช้ทำอะไร
-
เลือก type เป็น Project analysis tokens
-
กำหนด Expires in ตามต้องการ(ยิ่งกำหนดให้นานเท่าไหร่ยิ่งไม่ปลอดภัย)
-
กดปุ่ม Generate แล้วก็ copy token ออกมาใช้งานได้เลย
-
ขั้นตอนสุดท้ายคือทำการเชื่อมต่อกับ SonarQube Server เพื่อดึง code analyzers, rules และ configuration โดยกด CTRL + Shift + P เพื่อเปิด command palette หลังจากนั้นพิทพิ์คำว่า sonarlint เลือก SonarLint: Update all bindings to SonarQube/SonarCloud ถ้าได้ message ด้านล่างนี้แสดงว่าการเชื่อมต่อเสร็จเรียบร้อย
All Sonarlint bindings succesfully updated
ถ้าไม่สามารถเชื่อมต่อได้ให้ลองเชื่อมต่อด้วย Sonar Scanner ก่อนเพื่อตรวจสอบว่า project key, token และ serverUrl นั้นถูกต้อง
จะเห็นได้ว่าการติดตั้งและใช้งาน SonarLint นั้นง่ายมากดังนั้น Extension ตัวนี้เป็นถือว่าเป็นอีกตัวนึงที่ต้องติดตั้งลงบน VSCode ของเรา แค่นี้เราก็สามารถเพิ่มคุณภาพให้กับ Source Code และ Infrastructure as Code ของเราได้อย่างง่ายดาย


