ทำความเข้าใจ React Event
React Event คือ Event ที่เกิดขึ้นกับ React Component เหมือนกับ Event ของ JavaScript ที่เกิดขึ้นบน DOM
การเพิ่ม Event
เราสามารถใส่ Event ให้กับ Component ต่างๆได้ด้วยการใช้ชื่อ Event แบบเดียวกับ JavaScript แต่จะต่างกันตรงที่
-
React Event จะใช้ camel-case(เริ่มต้นด้วยตัวพิมพิ์เล็กหลังจากนั้นแต่ละคำจะขึ้นต้นด้วยตัวพิมพิ์ใหญ่) เช่น ใน React Event จะใช้คำว่า
onClickส่วน JavaScript จะเป็นonclick -
Event Handler จะอยู่ในวงเล็บปีกกา
{}เช่น<button onClick={hello}>Hello</button>ซึ่ง hello คือชื่อ function ที่จะกำหนดการทำงานหลังจากที่เราคลิกปุ่มนี้ ซึ่ง Function hello จะต้องอยู่ใน Component เดียวกัน
React Event onClick
ในตัวอย่างนี้จะเป็นการสร้าง Event onClick แบบไม่มี parameters ใดๆ
function App() {
const hello = () => {
console.log("Hello React");
}
return (
<button onClick={hello}>Say Hi!</button>
);
}
React Event onClick แบบมี Paraneters
ถ้าเราต้่องการส่ง parameter เข้าไปด้วยให้เขียนแบบนี้
function App() {
const hello = (name) => {
console.log(`Hello ${name}`);
}
return (
<button onClick={()=>hello("john") }>Say Hi!</button>
);
}
React Event Object
ถ้าเราต้องการส่ง Event Object เข้าไปด้วยเราก็ต้องรับ parameter เข้ามาก่อนที่จะเรียก Event onClick แบบนี้
function App() {
const hello = (name,e) => {
console.log(`Hello ${name}`);
console.log(e)
}
return (
<button onClick={(e)=>hello("john", e) }>Say Hi!</button>
);
}
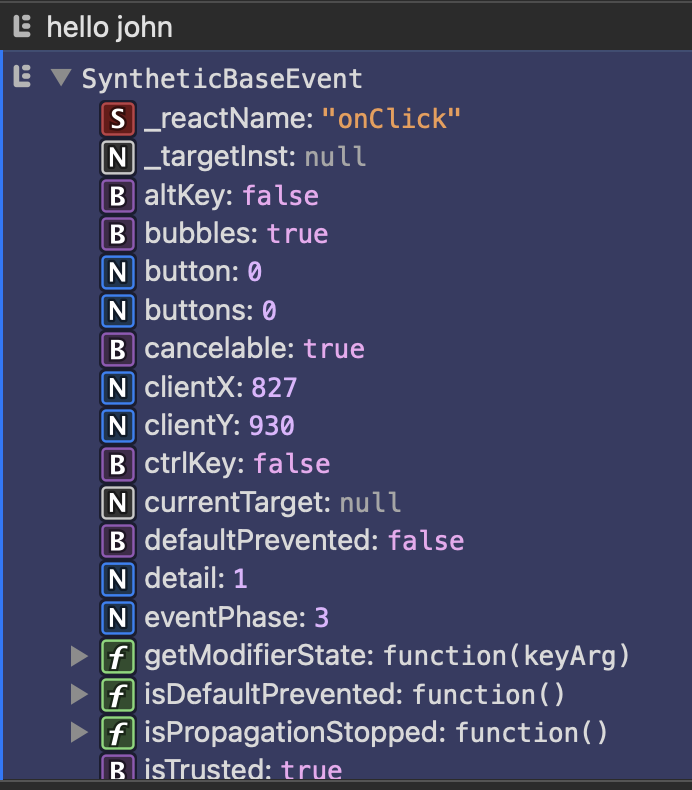
หลังจาก console.log React Event Object จะได้ผลลัพธ์ออกมาดังรูป