หัดใช้ React Developer Tools
React Developer Tools คือเครื่องมือที่จะช่วยให้เรา Debugging React ได้ง่ายขึ้น ซึ่งเราสามารถเข้าไปดู Component และ State ของแต่ละ Component ได้
การติดต้ัง React Developer Tools
เราสามารถติดตั้ง React Developer Tools ลงบน Browser ต่างๆได้โดยเลือกตาม Browser ที่เราจะใช้ได้เลย
Download ตัว Installer
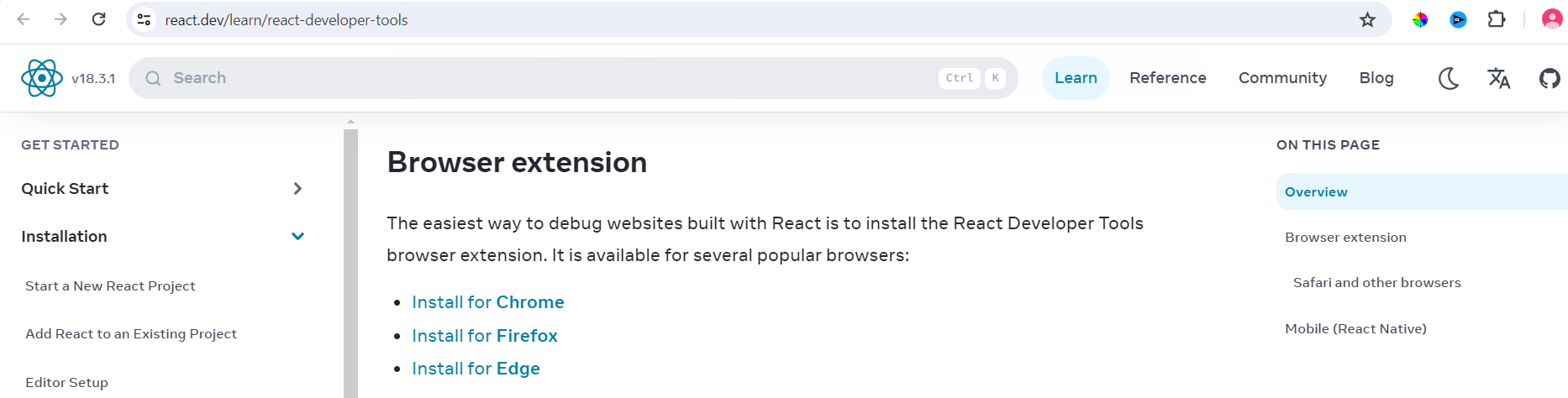
เข้าไปที่เว็บไซต์ https://react.dev/learn/react-developer-tools กดเลือก Install ตาม Browser ที่ต้องการ

การติดตั้ง React Developer Tools บน Chrome
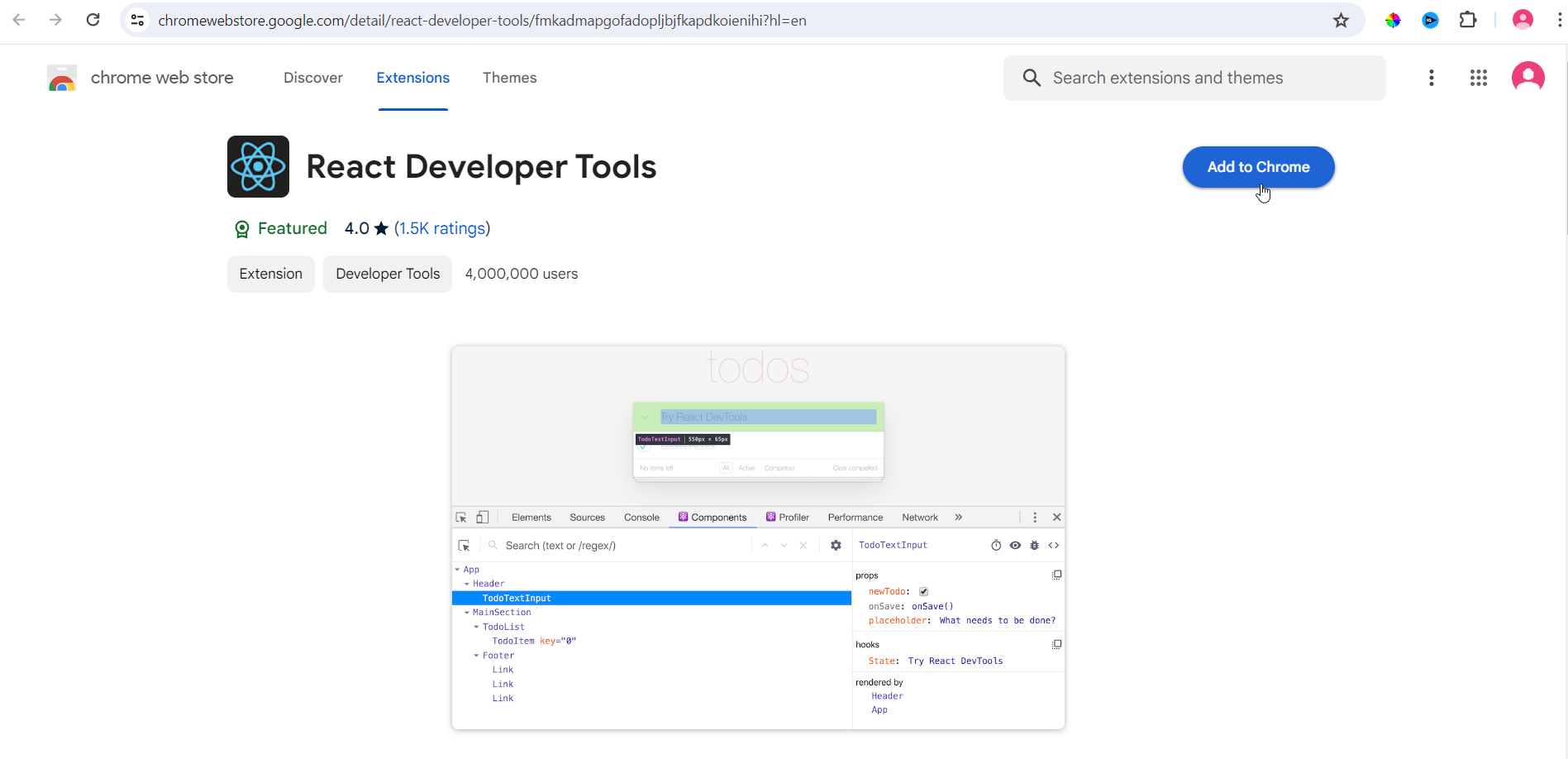
กดปุ่ม Add to Chrome เพื่อทำการติดตั้งลงบน Browser

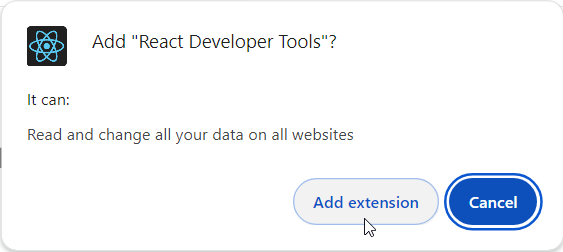
จากนั้นจะมี Pop-up ขึ้น ให้กดปุ่ม Add extension

เพียงเท่านี้เราก็จะมี React Develper Tools ใช้ใน Chrome แล้ว

การติดตั้ง React Developer Tools บน Firefox
กดปุ่ม Add to Firefox เพื่อทำการติดตั้งลงบน Browser

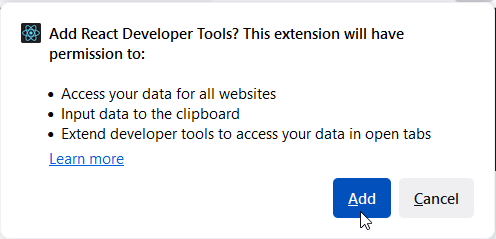
จากนั้นจะมี Pop-up ขึ้น ให้กดปุ่ม Add

เพียงเท่านี้เราก็จะมี React Develper Tools ใช้ใน Firefox แล้ว

การติดตั้ง React Developer Tools บน Edge
กดปุ่ม Get เพื่อทำการติดตั้งลงบน Browser

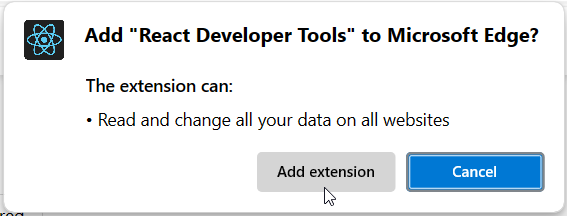
จากนั้นจะมี Pop-up ขึ้น ให้กดปุ่ม Add extension

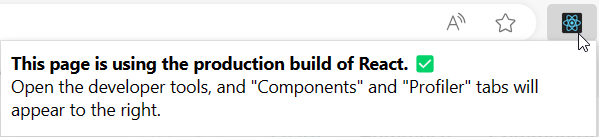
เพียงเท่านี้เราก็จะมี React Develper Tools ใช้ใน Edge แล้ว

การติดตั้ง React Developrt Tools บน Safari และอื่น
นอกจาก Browser หลักๆที่เราพูดถึงวิธีการติดตั้งด้านบนแล้ว Browser อื่นๆนอกจากนี้ รวมทั้ง Safari จะต้องมีการติดตั้ง React Developer Tools ผ่านทาง npm หรือ yarn ด้วยคำสั่ง
$ npm install -g react-devtools
ติดตั้ง React Developer Tools ด้วย Yarn
$ yarn global add react-devtools
หลังจากนั้นให้เปิด React Developer Tools ด้วยคำสั่ง
$ react-devtools
เมื่อเราเปิด React Developer Tools ขึ้นมาแล้วขั้นตอนต่อไปคือการนำ Web Application ของเรา Connect เข้ามาที่ React Developer Tools นี้ ซึ่งเราจะต้อง add javascript เข้าไปแบบนี้
<head>
<script src="http://localhost:8097"></script>
...
</head>
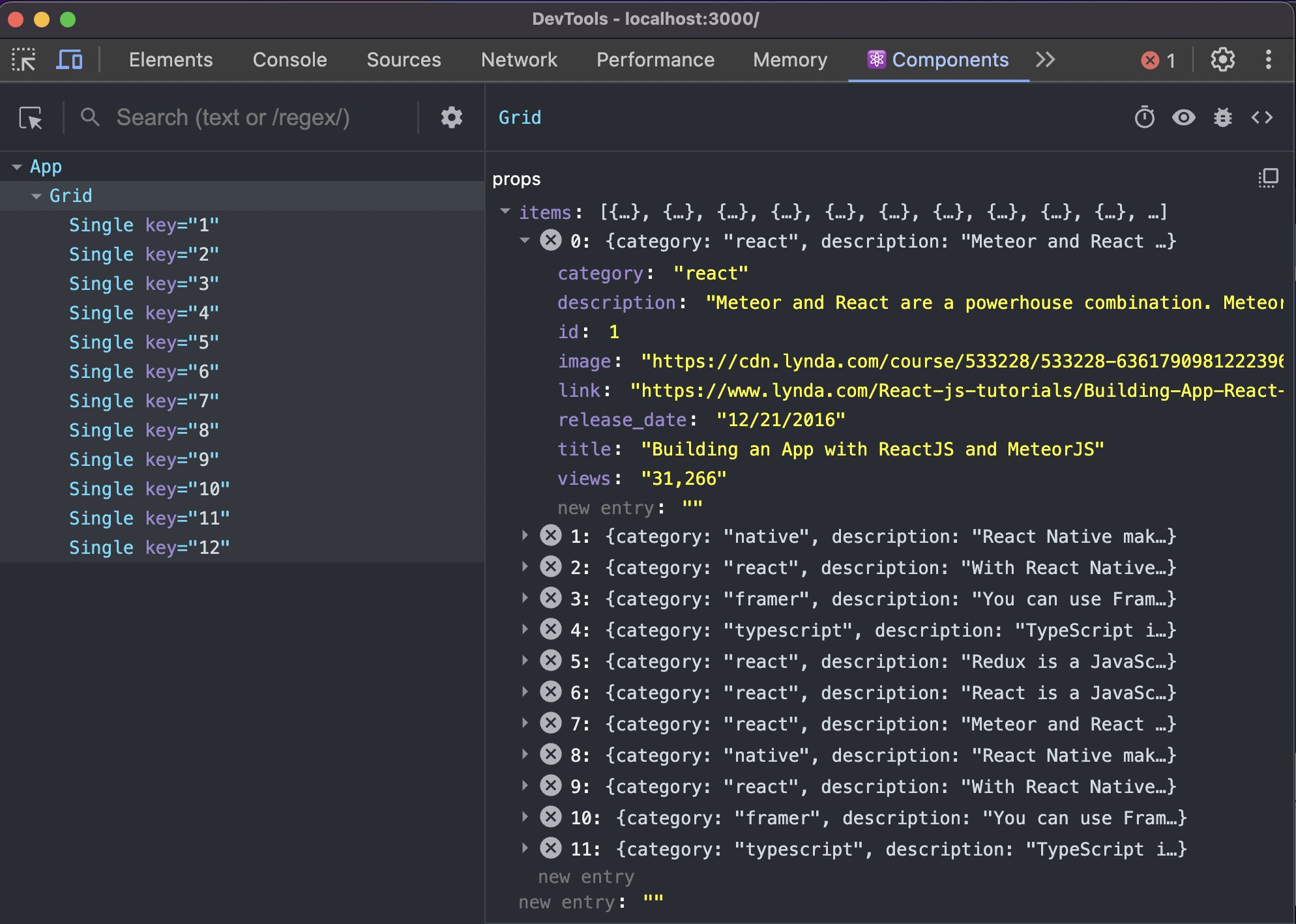
หลังจากนั้นเราจะได้สามารถเข้าไปดู Components ต่างๆ ได่้ดังรูป

การใช้งาน React Developer Tools
เราสามารถใช้ React Developer Tools มาใช้ในการ Debug ด้วยวิธีต่างๆ ดังนี้
1. Inspect Component
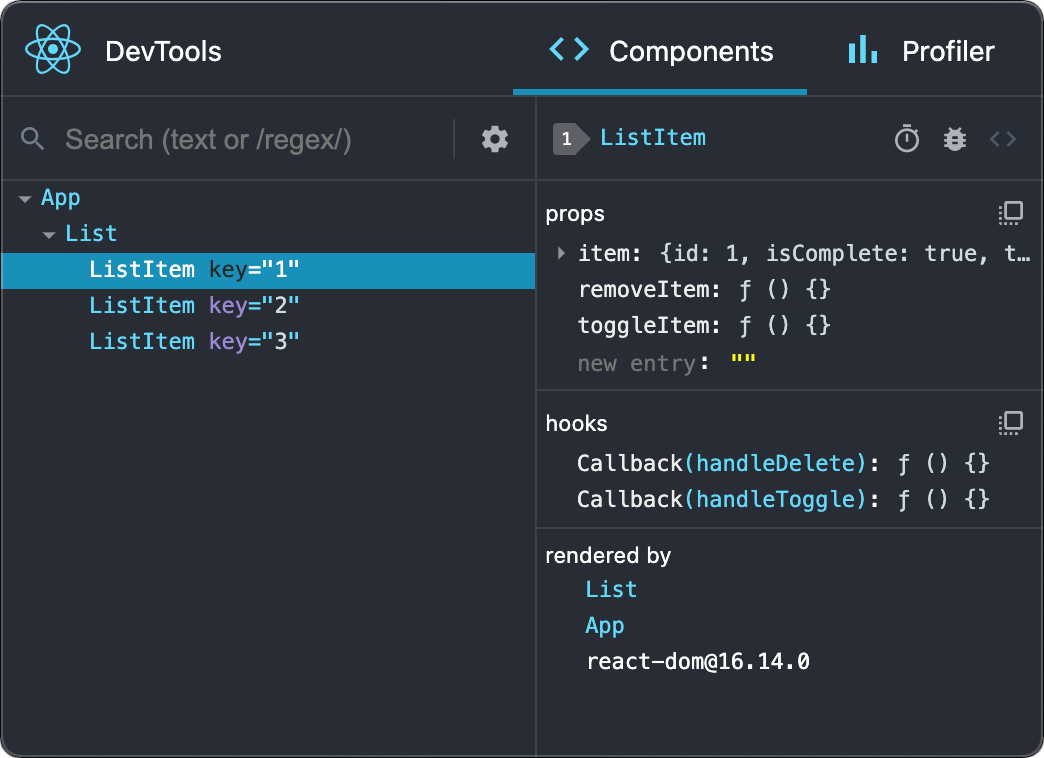
เราสามารถใช้ React Developer Tools มาช่วย List รายชื่อของ Component ในหน้าที่กำลังแสดงผล เพื่อให้เราเห็นว่ามี Component ซ้อนกันแบบไหนและแต่ละ components มีค่าของ Properties และ State เป็นอะไร

2. Developer Console
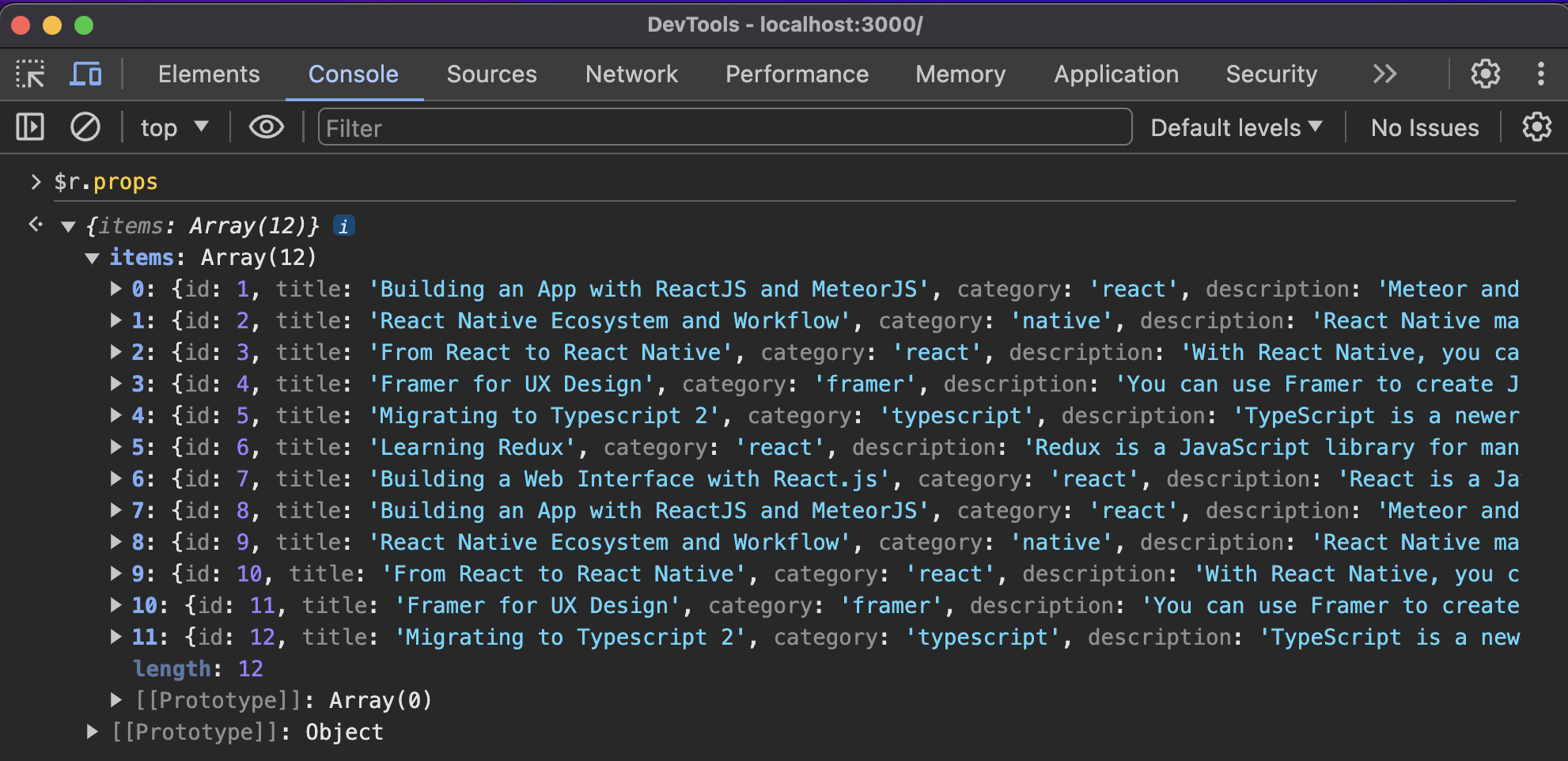
เราสามารถดึงค่าของ Properties และ State ผ่านทาง Console ได้โดยพิมพิ์ค่าของตัวแปร $r.props, $r.hooks หรือ $r.state ออกมาดูได้ดังรูป

เราเข้าไปหน้า Components เพื่อเลือก Component ที่ต้องการ Inspect ก่อน
3. Profiler
เราสามารถดูความเร็วของการ Load components แต่ละตัว เพื่อที่จะได้เห็นลำดับการ Load components บนหน้าจอโดยเราจะต้องบันทึก Profile โดย
- เข้าไปในหน้า Web ที่พัฒนาด้วย React
- กด F12 เพื่อเปิด Developer Tools
- เลือก Tab Profiler
- กดปุ่ม Refresh and Start Profiling
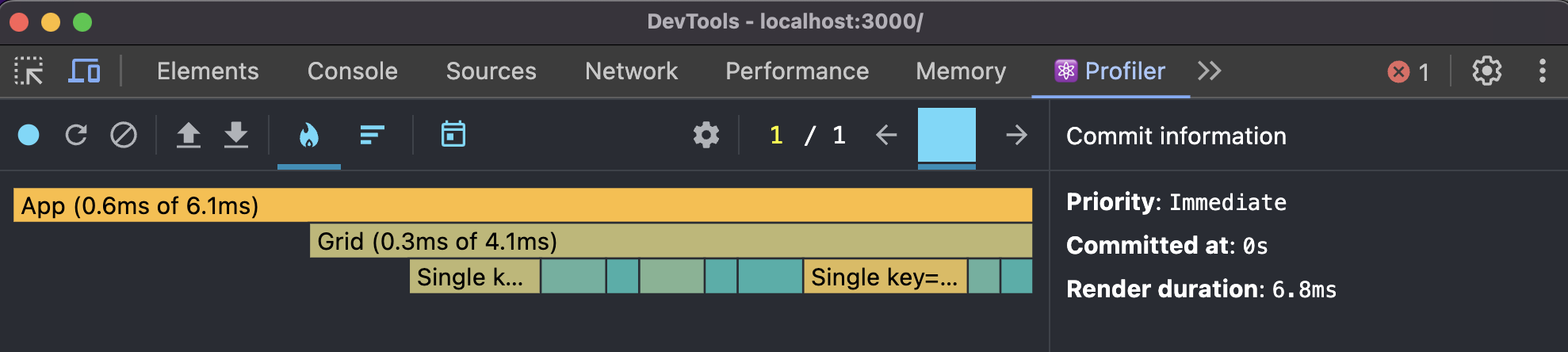
- หลังจากนั้นกดปุ่ม Stop Profiling เพื่อสร้าง Profile ออกมาดังรูป

ดูเวลาที่ใช้ในการ Load Components แต่ละตัวในหน้า Profiler

