เริ่มต้นสร้าง React Component
React Component คือ function ที่ return HTML ออกมาและนำไปแสดงผลในหน้า Web Application ต่อไป
ข้อดีของ Component คือการ Reuse เพราะเราจะแบ่ง Code ออกเป็นชิ้นเล็กๆ ซึ่งใน 1 component จะประกอบไปด้วย
- JavaScript ที่ return HTML กลับมา
- CSS ที่ใช้แค่เฉพาะใน Component นั้นๆ
- Test ที่ใช้ทดสอบการทำงานของ Component นั้นๆ
ซึ่งจะเห็นว่าการแบ่ง Component จะทำให้ Code ของเราถูกแบ่งออกเป็นกลุ่มย่อยๆ ทำให้สามารถ re-use ใช้ได้ง่ายขึ้น
สร้าง React Component
ส่ิงที่ React สร้างมาให้เรามีแค่ App เพียง component เดียวเท่านั้น ซึ่งใน Application จริงๆ เราจะมี Component เยอะมากๆ เพราะยิ่งเราแบ่ง Component ให้เล็กเท่าไหร่ยิ่งนำไป re-use ใช้ได้ง่ายขึ้น
วิธีการสร้าง React Component นั้นมีได้ 2 วิธีคือ
React Function Component
เป็นวิธีการสร้าง Component แบบที่เราเห็นไปในตัวอย่างก่อนหน้า จะเป็น Syntax ที่เรียบง่ายกว่า Class Component ตัวอย่างการเขียน Function Component จะเป็นดังนี้
function Header() {
return <h1>This is my first react application</h1>;
}
แนะนำให้เขียนแบบ Function Component จะดีกว่า Class Component เพราะจะเขียน Code น้อยกว่าทำให้อ่านเข้าใจง่ายกว่า
React Class Component
เมื่อการทำงานของ Application เริ่มมีความซับซ้อนต้องมีหลาย function หรือหลาย method เราต้องเปลี่ยนจากการใช้ Function Component มาเป็น Class Component ซึ่งจะง่ายต่อการจัดการ Function หรือ Method ที่ใช้ภายใน Class ตัวอย่างการใช้ Class Component
class Header extends React.Component{
render() {
return <h1>This is my first react application</h1>;
}
}
Class Component ต้อง Inherit มาจาก React.Component และต้องมี Method render() อยู่ข้างใน
Component ซ้อน Component
เราสามารถวาง Component ซ้อนกันได้ โดยใช้วิธีการเดียวกับที่เราใช้ด้านนอกเลย เช่น ถ้าต้องการสร้าง Component ชื่ีอ Menu ขึ้นมาเพื่อวางไว้ใน Header Component เราจะเขียนแบบนี้
|
|
เมื่อเรา Render Header Component เราจะได้ Menu ที่อยู่ข้างใน Header แสดงผลออกมาด้วย
|
|
การทำงานกับ Properties
เราสามารถส่ง Parameters เข้าไปใน Component ได้ด้วยการระบุ Properties เข้าไปใน Tag เลยเช่น ถ้าเราต้องการให้เปลี่ยนแปลง ชื่อหรือข้อความใน Component ชื่อ Header เราก็จะส่ง parameter เข้าไปใน
|
|
|
|
เราต้องรับ Properties เข้ามาใน function ซึ่งในตัวอย่างนี้ใช้ชื่อว่า props และหลังจากนั้นเราสามารถเรียกใช้งานด้วยการใช้ props.name ได้้เลย
กำหนด Properties แบบ Number
ถ้าเราต้องการส่ง Property ที่เป็นตัวเลข หรือ Datatype อื่นๆที่ไม่ใช่ String เราจะใช้ {} ในการกำหนด Property แบบนี้
|
|
|
|
ในตัวอย่างนี้เราจะรับ Property ที่ชื่อ Year ซึ่งมี Datatype เป็น Number เราจะเปลี่ยนจากการใช้ Double Quote("") ไปเป็นวงเล็บปีกกาแทน
การทำงานกับ Property ที่เป็น Boolean
ในตัวอย่างนีั้เราจะใช้ Property ที่กำหนดค่า Boolean เข้าไปเพื่อเลือกแสดงหรือไม่แสดง Content
|
|
หลังจากนั้นใน Component จะเลือกวิธีการแสดงผลโดยรับค่า Boolean ที่ส่งเข้ามา
|
|
ถ้าเราเปลี่ยน isDisplay จาก true ไปเป็น false จะไม่มี HTML แสดงออกมาใน Footer
การทำงานกับ Property ที่เป็น List
เราสามารถกำหนด Property โดยส่งตัวแปรที่เป็น List หรือ Array เข้าไปได้แบบนี้
|
|
หลังจากนั้นเราจะนำไปแสดงผลใน Component ได้ด้วยการใช้ .map()
|
|
ในตัวอย่างนี้เราจะ render menu โดยใช้ unorder list(ul) โดยการกำหนดสมาชิกใน Menu เข้าไปโดยใช้ Property ที่มี Datatype เป็น List
แต่ตอนนี้ใน Console จะแสดง Error ขึ้นมาว่า
Each child in a list should have a unique "key" prop.
ซึ่งเราแก้ไขด้วยการเพิ่ม key เข้าไปโดยเพิ่มตัวแปรเข้าไปใน .map()
|
|
แต่การทำแบบนี้อาจทำให้เกิดปัญหาเวลาเพิ่มหรือลบ items เข้ามาเพราะ id มันจะเปลี่ยนไป ถ้าเราต้องการแก้ปัญหานี้ให้ทำการสร้าง List ของ Object ขึ่นมาก่อนแล้วส่งเข้ามาแบบนี้
|
|
หลังจากนั้นให้เปลี่ยน Code ใน Component ให้กำหนด id และ title จาก Object ที่ส่งเข้ามา
|
|
การแก้ปัญหา Compoent ไม่แสดงผล
ถือว่าเป็นปัญหาที่คุณจะต้องเจอในการทำงานกับ React สิ่งที่ต้องเข้าไปดูคือ
-
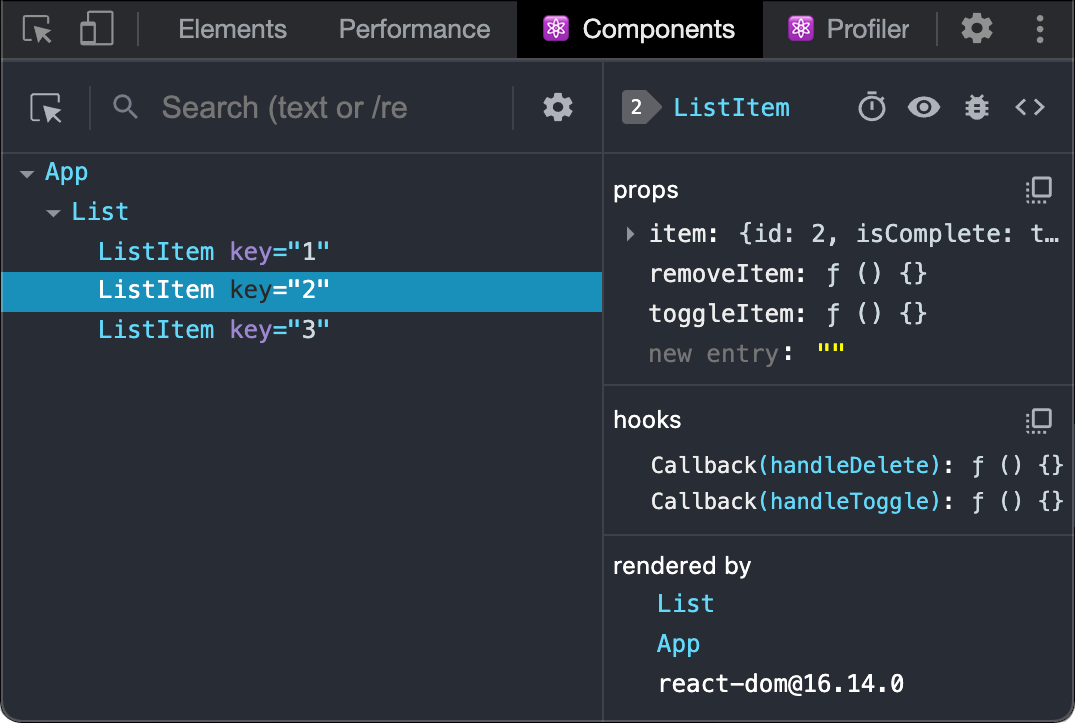
Component นั้นถูก Load ขึ้นมารึยัง โดยเข้าไปที่ React Developer Tools เลือก Component

ถ้ามีชื่อของ Component แล้วให้ลองไป Inspect Element ดูอาจมีปํญหาที่การกำหนด position ใน stylesheet
-
ถ้า Component ไม่ได้ถูก Load ขึ้นมาในหน้านี้ให้ลองตรวจสอบดังนี้
- ชื่อ Component พิมพิ์ถูกต้องรึเปล่า
- ชื่อ Class เป็นตัวพิมพิ์ใหญ่รึเปล่า
- การ export ถูกต้องหรือไม่ ต้องใช้ import default แล้วตามด้วยชื่อ Class หรือชื่อ Function ของ Component

