มาสร้าง API บน Next.js ด้วย API Routes
API Routes คือหนึ่งในความสามารถ Next.js ที่ช่วยให้เราสามารถสร้าง API ไว้ใน Project เดียวกับ Front-end ได้เลย ไม่ต้องแยก Backend และ Front-end ให้วุ่นวาย ใครยังไม่เคยใช้ Next.js มาก่อนแนะนำให้อ่านบทความ Next.js คืออะไร? ก่อนนะครับ
App Routes
การ Route ใน Next.js จะแบ่งออกเป็น 2 ประเภทดังนี้
- Page Routes(แบบเก่า) ใช้สำหรับการสร้างหน้า Page ต่างๆ ซึ่งจะสร้าง Pages ต่างๆอยุ่ใน Folder /pages และทุกไฟล์ที่มีนามสกุล .js หรือ .ts จะถูก Routing โดยอัตโนมัติ
- App Routes(แบบใหม่ ตั้งแต่ Next.js version 13 เป็นต้นไป) ใช้สำหรับ Pages และ API ซึ่งจะรองรับการจัดการ Layout หรือ Nested Routing แถมยังรองรับ Server Components อีกด้วย
ในบทความนี้เราจะพาคุณไปสร้าง API ด้วย App Route ตัวใหม่ โดยมีขั้นตอนต่างๆ ดังนี้
สร้าง API Project
เริ่มต้นจากการสร้าง Next.js project ขึ้นมาใหม่โดยระบุว่า เราต้องการสร้าง API project โดยใส่ parameters --api ต่อท้ายคำสั่งในการ create-next-app
$ npx create-next-app@latest --api
เมื่อเราต้องการสร้าง API endpoint ใหม่เราจะต้องสร้าง folder ขึ้นมาใหม่แล้วใส่ route.ts เข้าไปในนั้น
├── app
│ ├── api
│ │ ├── users
│ │ │ ├── route.ts
โดยที่ใน route.ts ให้ระบุเนื้อหาของ API ดังนี้
export async function GET(request: Request) {
const users = [
{ id: 1, name: 'John' },
{ id: 2, name: 'Jenny' }
];
return new Response(JSON.stringify(users), {
status: 200,
headers: { 'Content-Type': 'application/json' }
});
}
ซึ่งเราจะสามารถเข้าถึง API ได้ด้วย http://localhost:3000/api/users
ผลลัพธ์จะออกมาเป็น
[
{"id":1,"name":"John"},
{"id":2,"name":"Jenny"}
]
ซึ่งการสร้าง API แตกต่างจากการสร้าง Page ตรงที่เราสามารถ export function ออกมาได้มากกว่า 1 function ซึ่งแต่ละ function ที่เรา export ออกมาจะเป็น HTTP Methods ต่างๆนั่นเอง
การใช้ HTTP Methods
Next.js สามารถสร้าง Route เพื่อรองรับ HTTP Methods ต่างๆ เช่น GET, POST, PUT และ DELETE ได้โดยการสร้าง function ขึ้่นมารองรับ HTTP Methods ต่างๆ เช่น ถ้าเราต้องการเพิ่ม Method POST เข้าไปเพิ่มเราจะเพิ่ม function POST เข้าไปใน route.ts แบบนี้
โดยที่ในตัวอย่างนี้เราจะส่ง Request เข้าไปที่ Method Post แบบนี้
{
"firstname": "John",
"lastname" : "Doe"
}
และใน Code เราจะสร้าง function สำหรับ Handle method POST ดังนี้
export async function POST(request: Request) {
// รับ Request มาแล้วทำการแยกใส่ตัวแปรต่างๆ เช่น
const body = await request.json();
const { firstname, lastname } = body;
// สร้าง User object ขึ้นมาใหม่
const newUser = { id: Date.now(), firstname, lastname };
// Return ผลลัพธ์กลับไปเป็น User ที่เราได้ส่งเข้ามา
return new Response(JSON.stringify(newUser), {
status: 201,
headers: { 'Content-Type': 'application/json' }
});
}
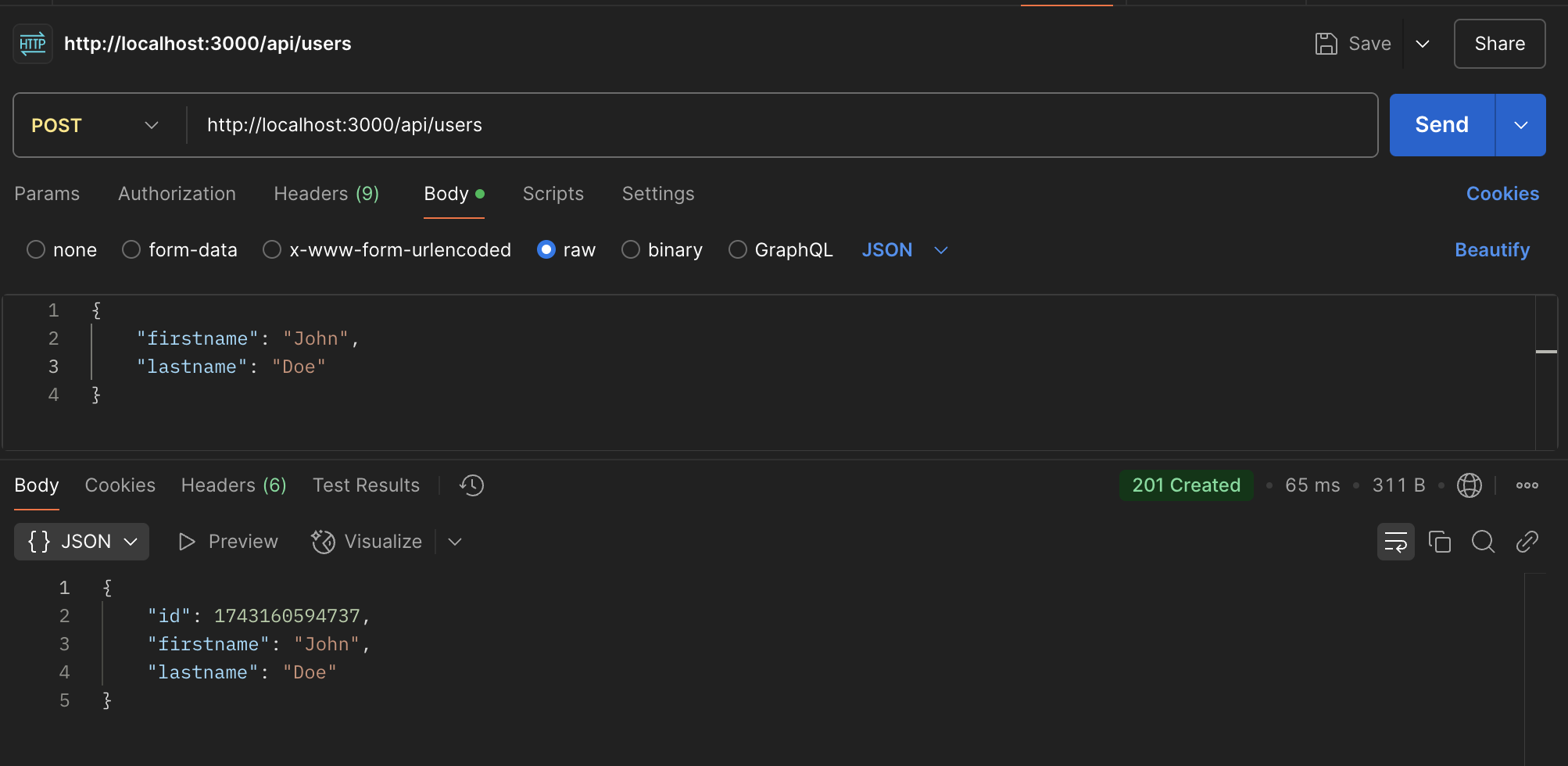
ตัวอย่างการทดสอบ users API ด้วย Postman

การรับ Parameters
ในหลายๆกรณีเราต้องการรับ Input เข้ามาใช้งานซึ่งจะมี Input หลักๆอยู่ 3 ประเภทคือ
การรับค่าผ่านทาง Path Parameters
การรับค่าผ่านทาง Path Parameters ใน Next.js เราจะเรียกว่าการสร้าง Dynamic Route เพราะการรับค่าผ่านทาง Path ของ URL เช่น /users/123 เราสามารถใช้ได้กับทั้ง API route และ Page Route(slug)
ในตัวอย่างนี้เราจะสร้าง Dynamic route ขึ้นมาเพื่อรับ User ID โดยเราจะสร้าง folder ทื่ชื่อว่า [id] ขึ้นมา
├── app
│ ├── api
│ │ ├── users
│ │ │ ├── [id]
│ │ │ │ ├── route.ts
และเขียนรับ Path Parameters ด้วย object params ในบรรทัดที่ 3 และนำค่าที่ได้ไปกำหนดให้กับตัวแปร id ในบรรทัดที่ 5
|
|
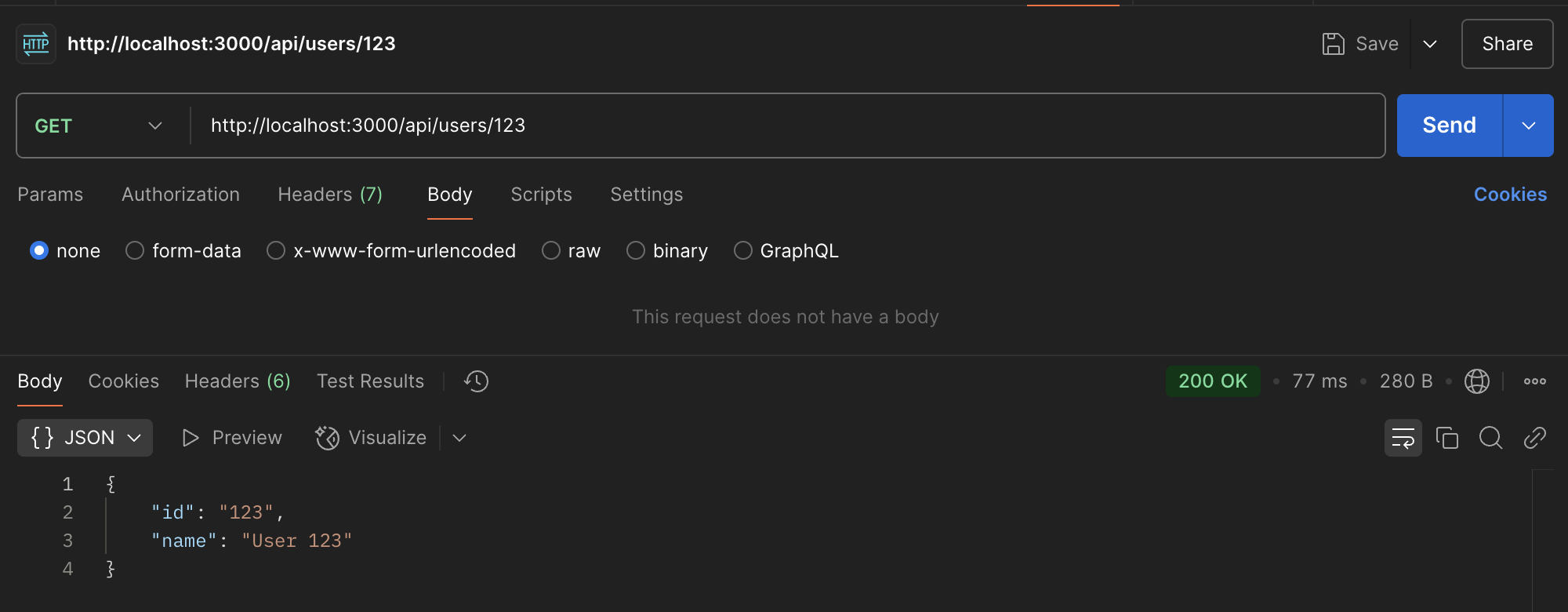
ตัวอย่างวิธีทดสอบการรับค่าผ่านทาง Path Parameters

การรับ Parameters ผ่านทาง Querystring
การรับค่าผ่านทาง Querystring เราจะใช้ในกรณีที่เราต้องการรับค่ามาทำ Paging(แบ่งหน้า) หรือใช้ในการค้นหา เช่น /api/users?name=john ซึ่งการรับต่าจาก Querystring เราจะใช้ object ที่ชื่อว่า searchParams ในการรับค่า
ในการใช้งาน searchParams เราจะต้องเปลี่ยนจาก Request ไปเป็น NextRequest ซึ่งทำให้เราต้อง import next/server เข้ามาด้วย
|
|
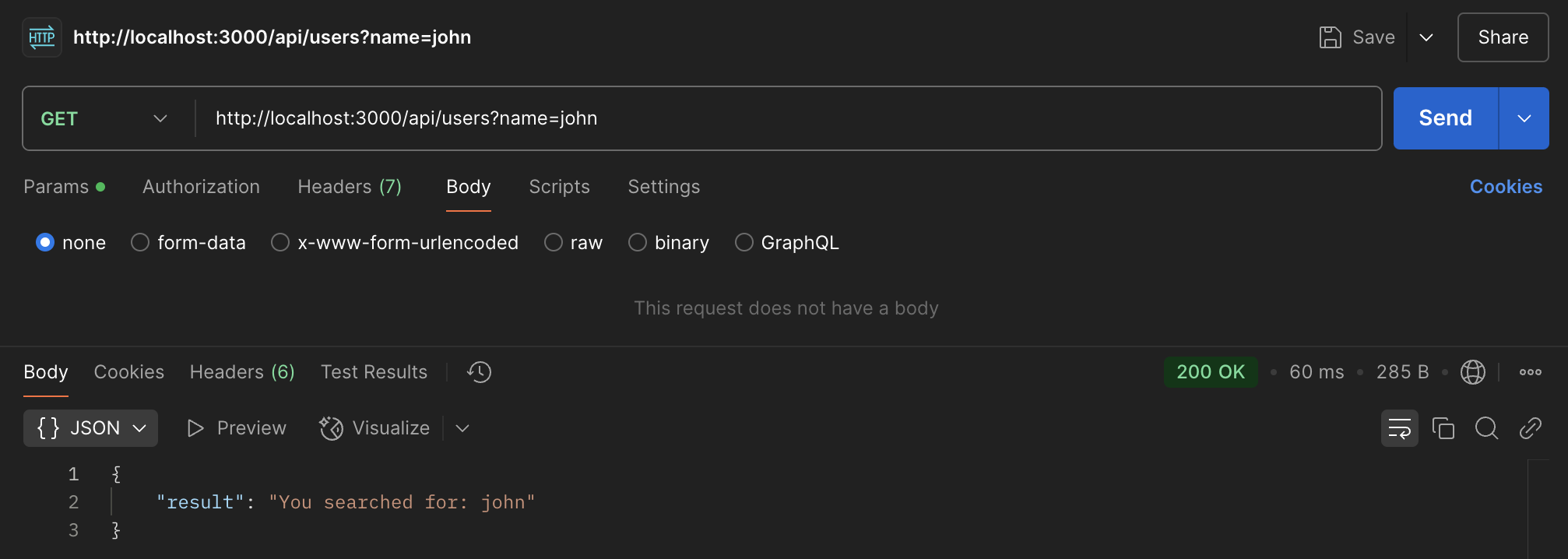
ตัวอย่างวิธีทดสอบการรับค่าผ่านทาง Querystring

การรับ Parameters ผ่านทาง Headers และ Cookies
ในการรับต่าที่ส่งมาทาง Request Headers นั้นจะมีอยู่ 2 วิธีด้วยกันคือ
- รับค่าจาก Headers ทีละตัว ซึ่งในกรณีนี้เราไม่จำเป็นต้อง import library ใดๆเข้ามาเลย ยกตัวอย่างเช่น
|
|
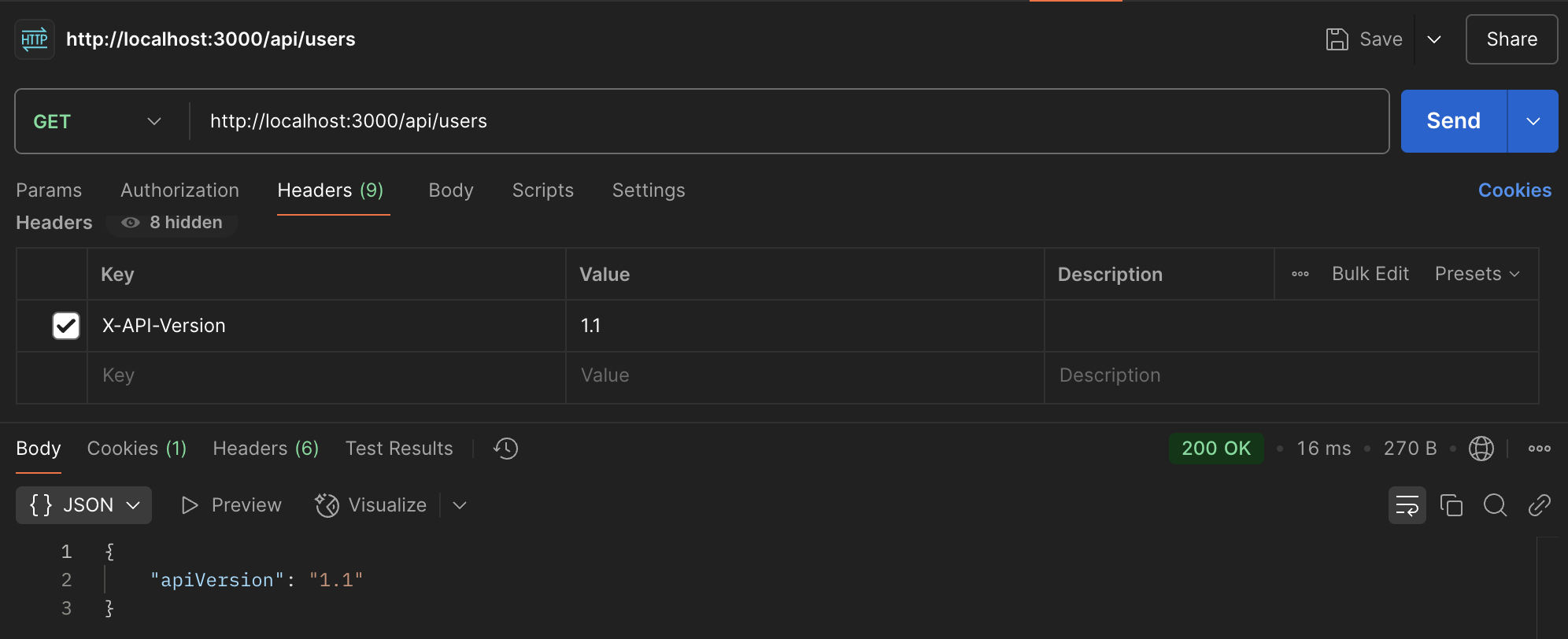
ตัวอย่างวิธีทดสอบการรับค่าผ่านทาง Headers โดยไม่ใช้ Helper

- การอ่าน
headers()และcookies()โดยใช้ helper ของ Next.js ซึ่งเราจะต้อง importnext/headersเข้ามาก่อน(ใบบรรทัดที่ 1)
|
|
หลังจากนั้นเราจะรับค่าของ Headers และ Cookies เข้ามาใช้งานได้ในบรรทัดที่ 4 และ บรรทัดที่ 7
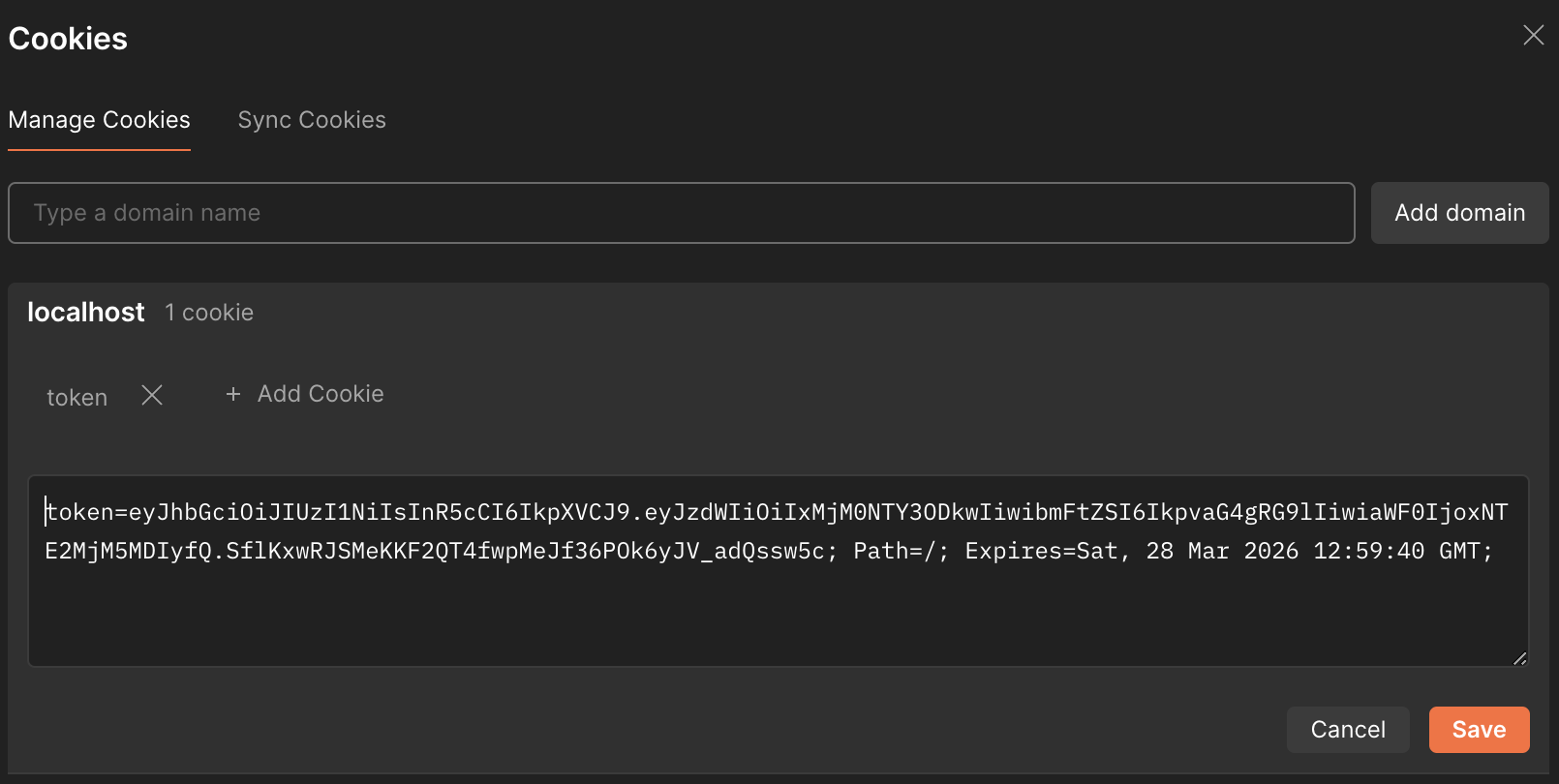
ในตัวอย่างนี้เราต้องเข้าไปเพิ่ม Cookie ก่อน โดยคลิกที่คำว่า cookies ที่อยู่ทางขวามือใต้ปุ่ม Send

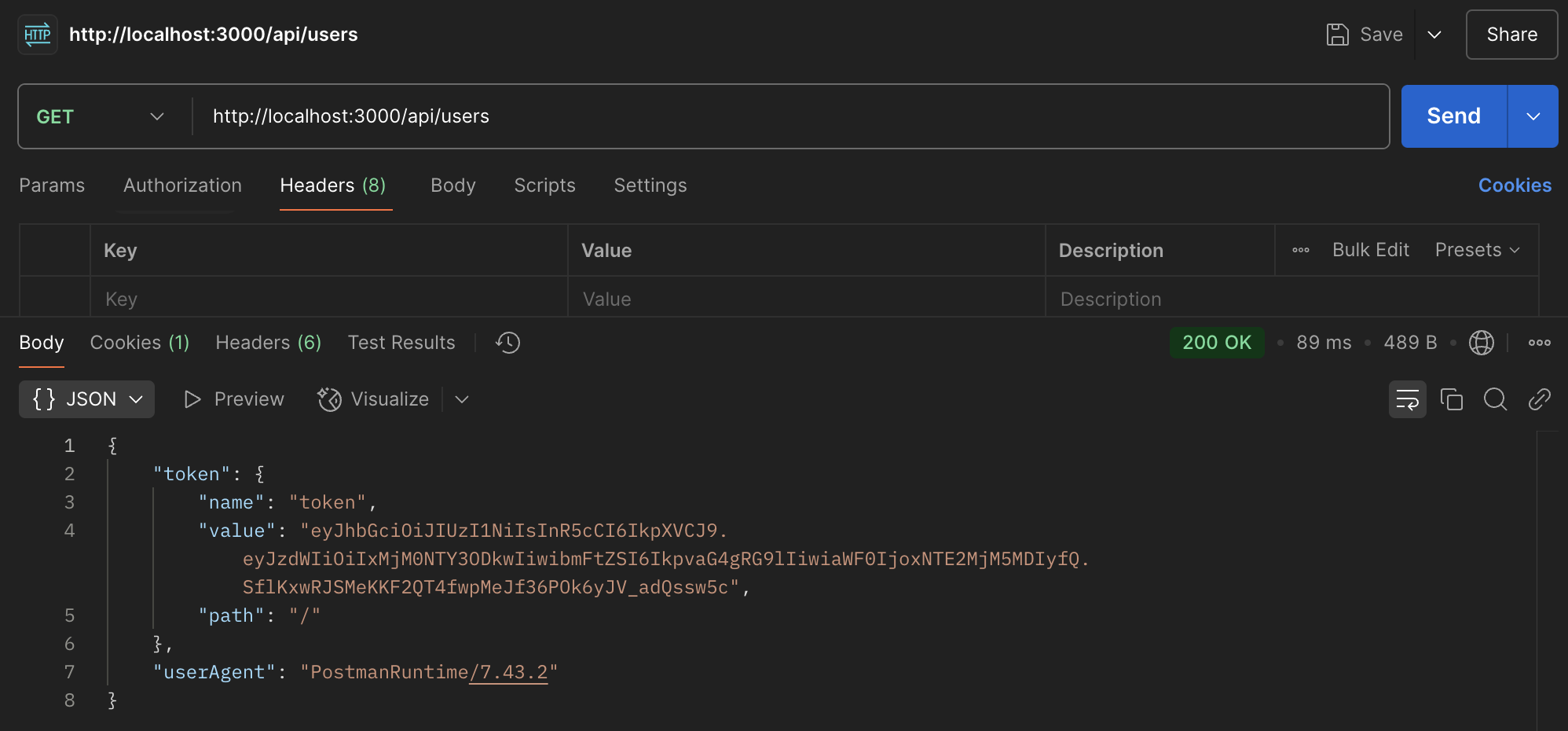
หลังจากนั้นก็ทำการส่ง Request เข้าไปที่ API คุณจะได้ผลลัพธ์ออกมาดังรูป

บทสรุป
Next.js API Routes เป็นฟีเจอร์ที่ช่วยให้การพัฒนาเว็บแอปพลิเคชันแบบ Full Stack เป็นเรื่องง่ายขึ้น โดยสามารถสร้าง API ได้ภายในโปรเจกต์เดียวกัน รองรับการเชื่อมต่อกับฐานข้อมูล และสามารถเพิ่มมาตรการรักษาความปลอดภัยให้กับ API ได้อย่างสะดวก
หากคุณกำลังมองหาเฟรมเวิร์กที่ช่วยลดภาระงานของเซิร์ฟเวอร์และเพิ่มประสิทธิภาพในการพัฒนา Next.js เป็นตัวเลือกที่น่าสนใจมาก!

