var, let และ const ต่างกันยังไง?
การใช้งาน var, let และ const ใน Javascript
การใช้งาน var, let และ const ใน Javascript สร้างความสับสนให้กับ developer มือใหม่อยู่พอสมควร ซึ่งเรื่องนี้ถือว่าเป็นเรื่องที่จำเป็นต้องมีความเข้าใจ ถึงจะใช้งานได้อย่างถูกต้อง
เริ่มกันที่การประกาศตัวแปร var ซึ่งเป็นตัวแปรที่อยู่กับ Javascript มาอย่างยาวนาน โดย var นั้นจะทำการจัดเก็บอยู่กับ context(ถ้าอยู่ใน function มันจะผูกติดกับ function แต่ถ้าอยู่ข้างนอก มันก็จะผูกติดกับ window object) ด้วยการจัดเก็บแบบนี้เลยทำให้เกิดความสับสน เพราะมันแตกต่างจากวิธีคิดในภาษาอื่นๆ ดังนั้นในการเขียน Javascript ยุคใหม่จึงควรเลือกใช้ let หรือ const ก่อน
ถ้าเราต้องการจะใช้ var เราก็ควรจะครอบด้วย Immediately-Invoked Function Expression (IIFE) ตาม Syntax ด้านล่าง
(function(){
.....
})();
เพื่อไม่ให้ ตัวแปรนั้นไปอยู่ใน window object ซึ่อาจทำให้ตัวแปรนี้ไปชนกับ library หรือ ไฟล์อื่นๆ ที่ load เข้ามา
ตัวอย่างเริ่มต้น

เราจะดูว่า Context นั้นมีการแบ่งแยกยังไง ให้ดูที่ function เป็นหลัก จากตัวอย่าง
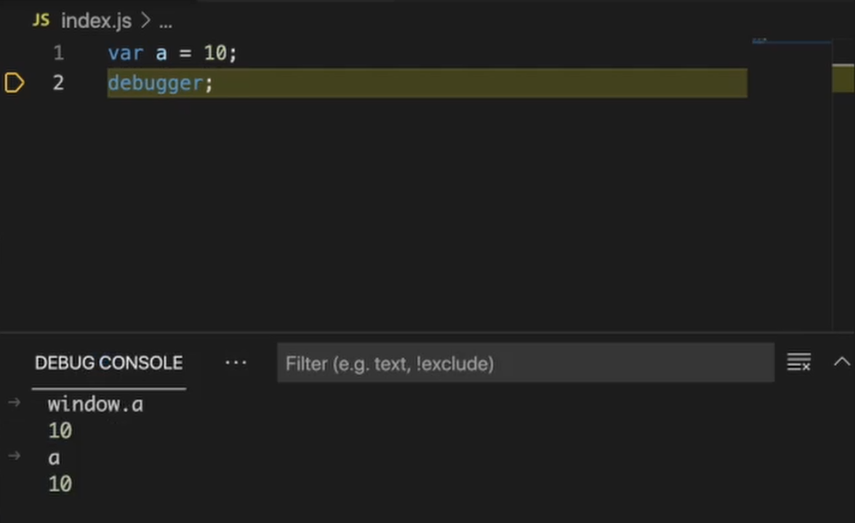
var a = 10;
ในตัวอย่างนี้ ไม่มี function ที่ครอบตัวแปร a อยู่จึงทำให้อยู่ในตัวแปรที่เป็น window ตาม console ด้านล่างเราจะเห็นว่า windows.a มีค่าเป็น 10

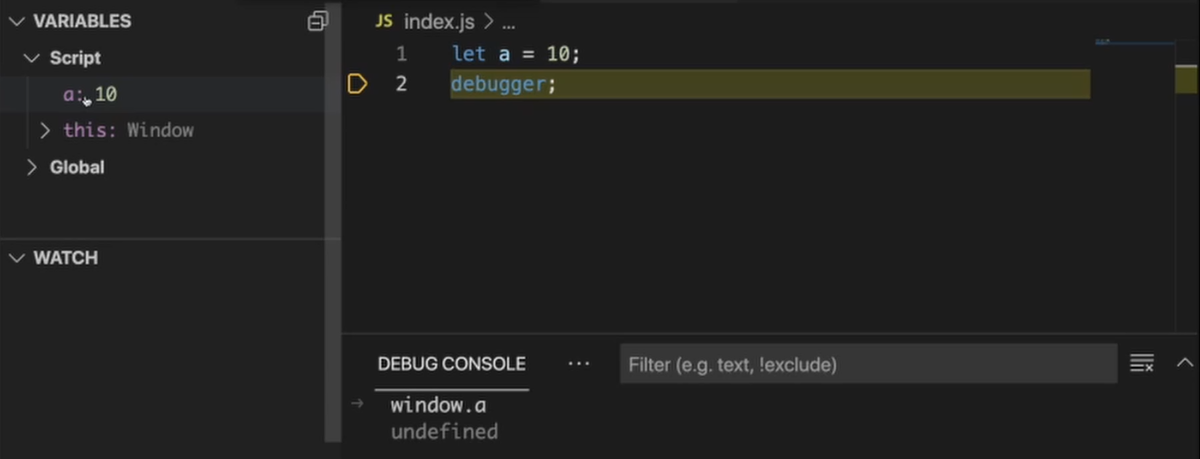
และหากเราเปลี่ยนจาก var เป็น let สิ่งเพิ่มขึ้นมาคือมี Variable ใน Scope ด้านซ้ายมือตามรูป และส่วน windows.a จะมีค่าเป็น undefined(ยังไม่ได้ประกาศขึ้นมาใช้งาน) ซึ่งจะไม่เหมือนกับการใช้ var
let a = 10
นั่นแสดงว่าวิธีการจัดเก็บตัวแปร ของทั้ง var และ let เป็นคนละประเภทกัน
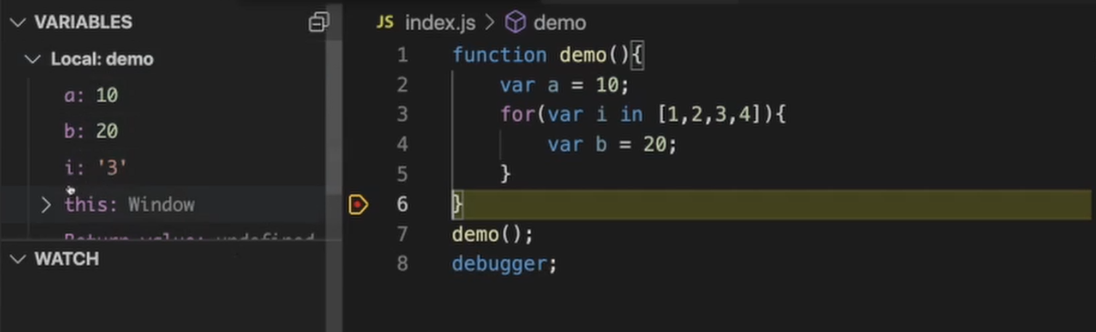
การใช้ var ในฟังก์ชั่น

จากรูป เราทำการกำหนด function demo เข้ามาในการใช้งาน var ทั้ง 3 รูปแบบ จะเห็นว่าจะทั้งหมดจะอยู่ใน context เดียวกัน ที่ Local:demo
เพราะฉะนั้นการประกาศตัวแปร var หากไม่กำหนด function จะมีการผูกกับ Context ที่เป็น window แต่หากมีการกำหนด function ก็จะผูกกับ function ตัวนั้นๆ ถึงแม้จะเป็น anonymous function ก็ตาม
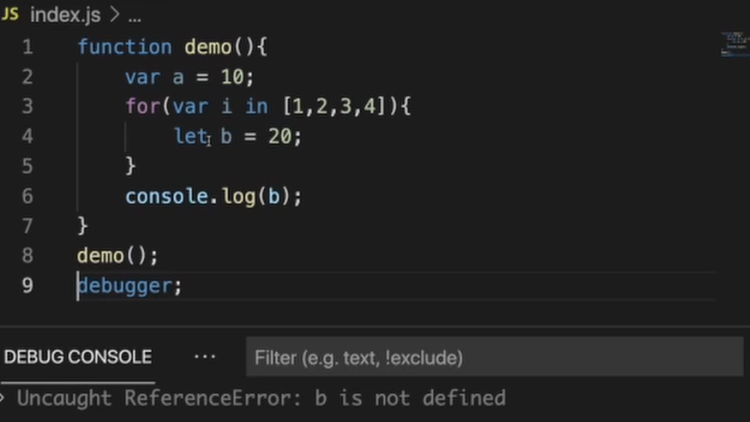
รู้จักกับ let กันก่อน
ส่วน let นั้น จะเป็น local variable ที่อยู่ใน socpe ของ function เป็น syntax ใหม่ที่เพื่มขึ้นมาใน ES6 หรือ ES2015 จะเป็นการประกาศตัวแปรในลักษณะเดียวกับภาษาอื่นๆ ทั่วไปคือจะเป็นตัวแปรที่มี scope อยู่ในวงเล็บเปิดและวงเล็บปิด {}

จากรูป จะเห็นได้ว่า let จะสามารถใช้ได้เฉพาะวงเล็บ {} ของมันเท่านั้น
const ความสำคัญที่ถูกมองข้าม
const นั้นก็ไม่แตกต่างจาก let เพียงแต่เป็นตัวแปรที่เป็นค่าคงที่ โดยจะสามารถ assign ค่าให้กับตัวแปรนั้นได้เพียงครั้งเดียวเท่านั้น ซึ่งส่วนใหญ่เราก็จะใช้ตัวแปรประเภทนี้ในการประกาศ function หรือรับ response มาจาก api
ถ้าอ่านมาถึงตอนนี้ก็จะมีบางคนบอกว่างั้นเราใช้ let เพียงอย่างเดียวก็พอ เพราะไม่อยากจะพบกับความยุ่งยากในการเลือกใช้ นั่นเป็นวิธีการที่ไม่ถูกต้องเพราะเรากำลังทำให้ code ที่เราเขียนขึ้นมานั้นแยกไม่ออกว่าตัวแปรไหนมีการ assign ค่าหลังจากนี้บ้าง ซึ่งจะทำให้ code นั้นอ่านยากขึ้น

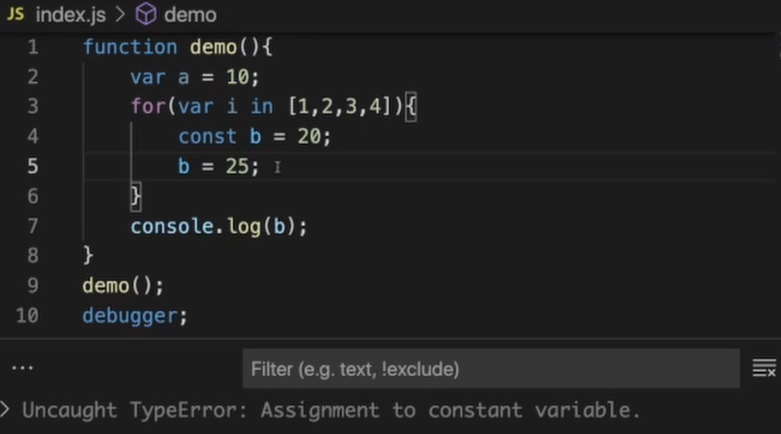
จากตัวอย่าง จะเห็นว่าเมื่อเรากำหนดค่า b ใน const เพิ่มเป็น 25 จะไม่สามารถทำได้ เนื่องจาก const เป็นการกำหนดตัวแปรค่าคงที่
สรุปหลักการใช้งาน เราจะเริ่มใช้ const ก่อน(ตัวแปรทุกตัวเริ่มต้นด้วยการประกาศด้วย const ก่อนเสมอ) แล้วถ้าต้องการ Assign ค่าใหม่ให้กลับมาแกก้เป็น let แทนส่วน var นั้นก็ไม่ควรใช้แล้วเพราะมันเก่า

