Node.js คืออะไร?
Node.js คือ Open source ที่ทำหน้าที่เป็น Javascript Runtime(ตัวแปรภาษา JavaScript) ซึ่ง Node.JS จะนำเอา Javascript ที่เคย run อยู่แค่ใน Browser(Client-Side) เท่านั้น ให้สามารถนำไป run บน Server(Server-Side) ได้ ซึ่งถือได้ว่าเป็นจุดเปลี่ยนของ JavaScript กันเลยทีเดียว
Node.js พัฒนาขึ้นมาจาก Chrome V8 JavaScript Engine ที่เป็น Open-source พัฒนาขึ้นมาจาก C++ สามารถนำไป run ได้ทุก Platform ทั้ง Windows, Linux และ MacOS รวมทั้งยังรองรับ CPU หลายสถาปัตยกรรม เช่น ARM, IA-32, x64
ณ ปัจจุบันนี้ Node.js ก็ได้ไม่ได้จำกัดตัวเองอยู่บน Server เท่านั้นแต่ยังขยายตัวเองออกไปยังอุปกรณ์ IoT ต่างๆด้วย ในบทความนี้เราจะพามาทำความรู้จักกับ NodeJS กัน

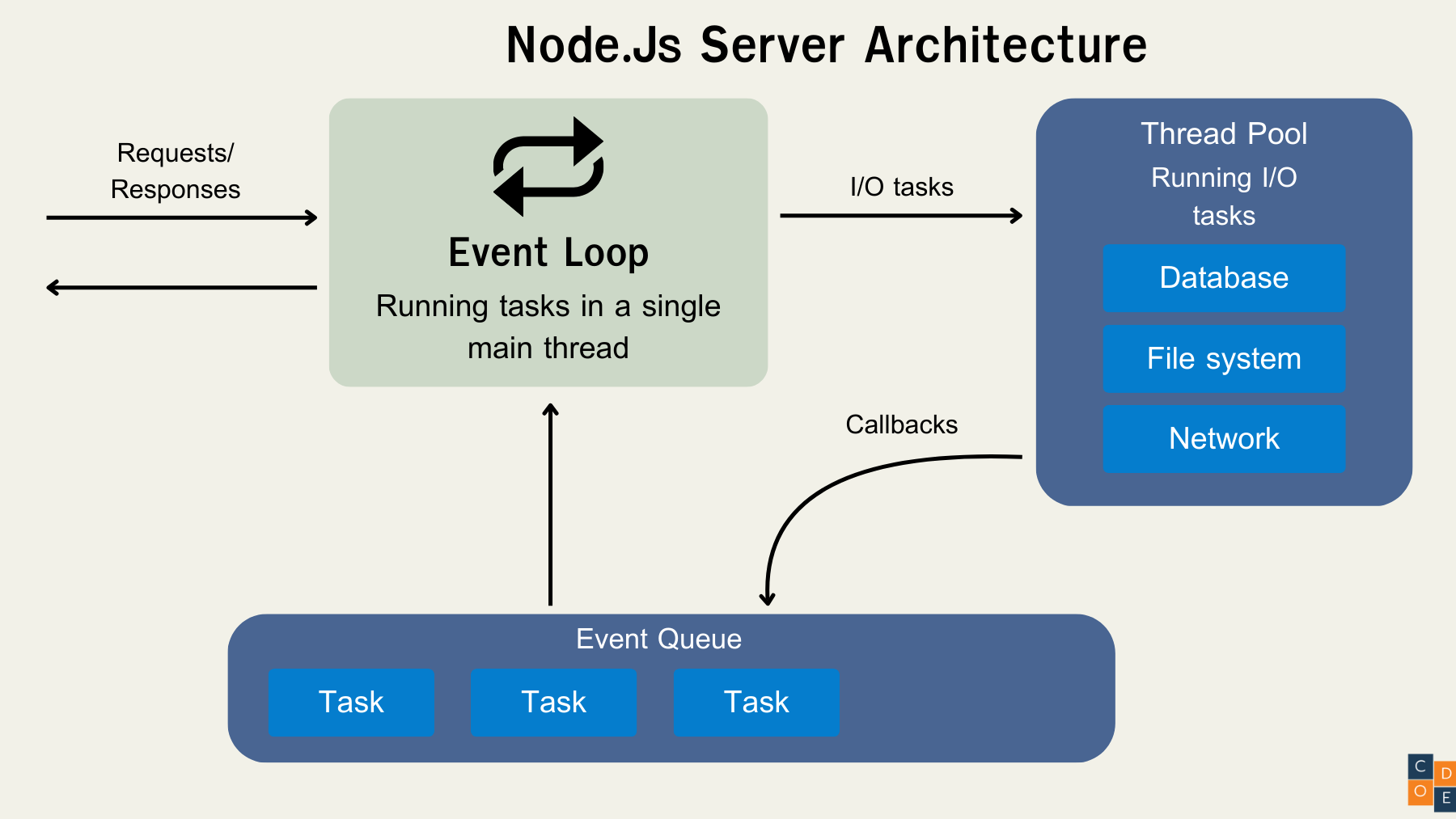
จากรูปการทำงานของ Node.js จะเป็น Asynchronous ซึ่งจะไม่ได้รอให้การทำงานของ Request นั้นๆจบก่อนแล้วถึงจะนำ request ตัวต่อไปมาทำต่อ(Synchronous) ซึ่งจะเรียกว่า Non-Blocking I/O
Non-blocking I/O คือการทำงานแบบในรูปด้านบน เมื่อ request ถูกส่งเข้ามาที่ Event Loop แล้วจะถูกกระจายออกไปทำงานยัง Thread Pools ซึ่งมีหลาย Thread รอทำงานอยู่ และระหว่างนั้นก็จะนำ Callback function ไปใส่ไว้ใน Task ที่อยู่ใน Event Queue ซึ่งเมื่องานที่ส่งเข้ามา(Request)เสร็จเรียบร้อย Tasks งานที่อยู่ใน Thread Pools ก็จะเรียก Callback ขึ้นมาทำงาน
Event Loop คือ Design pattern(วิธีการออกแบบ) ที่จะคอยรับ Event หรือ Message ที่ส่งเข้ามาแล้วทำการกระจายต่อไป(dispatch) ซึ่งในกรณีของ Node.js จะทำหน้าที่รับ Reqeust แล้ว Add Task งานเข้าไปใน Threads Pool ซึ่งเป็น Multi-Threads
สรุปง่ายๆเลยคือ เมื่อเป็น Non-Blocking I/O จะรับงานได้มากขึ้น เพราะไม่ต้องรอให้งานเสร็จแล้วตอบกลับ
ข้อดีและข้อเสียของ Node.js
เราลองมาดูกันว่าการเลือกใช้ Node.js นั้นมีข้อดีและข้อเสียอะไรบ้าง เราจะได้เลือกนำ Node.js ไปใช้งานได้อย่างถูกต้อง
ข้อดีของ Node.js
- การทำงานแบบ Non-Blocking I/O ที่จะทำให้เราสามารถส่ง Request เข้าไปได้พร้อมๆกันมากขึ้น(ระบบจะรองรับ Requests จาก User ได้เยอะขึ้น)
- เป็น JavaScript Run-Time ที่มีขนาดเล็ก ใช้ CPU และ Memory น้อย
- Javascript เป็นภาษาที่มีคนใช้เยอะมากๆ ดังนั้น Library ต่างๆก็มีให้เราเลือกใช้งานเยอะมากๆเช่นกัน
- มีเครื่องมือที่ช่วยจัดการติดตั้ง Package ที่มีพร้อมกับ Node.js อย่าง NPM
- สามารถพัฒนา Front-end และ Back-end ด้วยภาษาเดียวกันได้(เพราะยังไง Front-end ก็ต้องเป็น Javascript)
ข้อเสียของ Node.js
-
การทำงานของ Node.js จะมี Callback เยอะมากดังนั้นถ้าเราเขียน ซ้อนกันไปมากๆ จะทำให้เกิดปัญหา Callback hell แบบนี้
fs.readdir(source, function (err, files) { if (err) { console.log('Error finding files: ' + err) } else { files.forEach(function (filename, fileIndex) { console.log(filename) gm(source + filename).size(function (err, values) { if (err) { console.log('Error identifying file size: ' + err) } else { console.log(filename + ' : ' + values) aspect = (values.width / values.height) widths.forEach(function (width, widthIndex) { height = Math.round(width / aspect) console.log('resizing ' + filename + 'to ' + height + 'x' + height) this.resize(width, height).write(dest + 'w' + width + '_' + filename, function(err) { if (err) console.log('Error writing file: ' + err) }) }.bind(this)) } }) }) } })จะเห็นว่า Code ในตัวอย่างมีวงเล็บซ้อนกันเยอะมากๆ ซึ่งจะทำให้แก้ได้ยาก เราจึงต้องใช้ async และ await แทนการใช้ Callback เพื่อให้ Code ไม่ซ้อนกันแบบนี้
-
เครื่องมือมีให้เลือกใช้เยอะมาก ซึ่งบางตัวอาจมีคุณภาพแย่และอาจมีช่องโหว่เกิดขึ้นได้
-
Node.js จะมีปัญหากับงานที่ใช้ CPU ในแต่ละ Task สูงมากๆ เพราะจะทำให้เกิดคอขวด จากรูปของ Architecture ด้านบนจะเห็นว่า ถ้าเรารับงานเข้ามาใน Event Queue มากๆ จะทำให้เกิดปัญหาคอขวด(ฺBottle neck)
Node.js ไม่เหมาะกับงานที่ต้องมีการคำนวนในแต่ละ Task สูงๆ
ถ้าเราต้องมีบางงานที่ต้องการเวลาในการคำนวนสูงๆ ให้ใช้ Worker Threads ซึ่งจะมากับ Node.js ตั้งแต่ version 10.5.0 ขึ้นไป
ติดตั้ง Node.js
การติดตั้ง Node.js นั้นตรงไปตรงมาไม่ยุ่งยากเลย โดยมีขั้นตอนการติดตั้งดังนี้
- Download Node.js installer
- เลือก Version ล่าสุดที่เป็น LTS(Long-Term Supported)
- เลือก CPU Architecture
- กดปุ่ม Download
- หลังจากนั้นก็เปิดไฟล์เริ่มต้นขั้นตอนการติดตั้งตามปกติ
จากประสบการณ์ส่วนตัว ผมคิดว่า LTS(Long-Term Supported) จะมีปํญหาน้อยกว่า Stable เลยแนะนำให้ Download LTS แต่ถ้าอยากจะลองใช้ Stable ก็สามารถลอง Download Stable ลงมาติดตั้งได้้เลย
ตรวจสอบ Version ของ Node.js
หลังจากที่เราติดตั้ง Node.js เรียบร้อยแล้ว ให้เราตรวจสอบ Version ที่ได้ติดตั้งอยุ่ในเครื่องด้วยคำสั่ง
$ node -v
ในขั้นตอนการติดตั้งนอกจากเราจะได้คำสั่ง node มาแล้วเรายังจะได้ npm มาเป็นตัวช่วยติดตั้ง package เข้ามาใช้งานอีกด้วย ซึ่งเราสามารถตรวจสอบ version ของ npm ได้ด้วยคำสั่ง
$ npm -v
ในการทำงานกับ Node เราอาจจ้องการ Node มากกว่า 1 Version เช่น ณ ปัจจุบัน Node เป็น Version 20.0.1 แต่เราอยากจะใช้ 16.16.0 เพราะเราสร้าง Project ขึ้นมานานแล้ว เราสามารถใช้ Node Version Manager(nvm) เข้ามาช่วยจัดการ Version ของ Node ในเครื่องของเราได้(เราจะมี Node หลายๆ Version ในเครื่องของเราได้)
Node Package Manager(npm)
npm(Node Package Manager) คืิอเครื่องมือที่ทำหน้าที่จัดการ Version ของ Package ต่างๆที่นำเข้ามาใช้ใน Project ซึ่งเราสามารถเข้าไปเลือก Library หรือ Framework เข้ามาใช้งานใน Project ของเราได้ โดยเข้าไปที่ https://www.npmjs.com
npm จะถูกติดตั้งมาพร้อมกับ Node.js อยู่แล้ว
การ update Node.js
นอกจาก npm จะใช้ update Library หรือ Framework ที่จะนำเข้ามาใช้แล้วเรายังสามารถใช้ npm ในการ update Node.js ได้อีกด้วย โดยที่ขั้นตอนกของการ update Node.js มีดังนี้
- Clear cache ของ npm ออกก่อน เพราะ npm จะ cache package เอาไว้เพื่อความรวดเร็วในการติดต้ัง
เราจะ clear cache ออกก่อนเพื่อลดปัญหาในการติดตั้ง
$ npm cache clean --force - ติดตั้ง n package
$ npm install -g n - Update Node.js ด้วย n package
$ n latest - ตรวจสอบ Version ของ Node.js ด้วยคำสั่ง
$ node -v
ทำไมเราต้อง Update Node.js ด้วย
ที่เราจำเป็นต้อง update version ของ Node.js เพราะ
- Security การ update จะช่วยเพิ่มความปลอดภัยให้กับระบบของเรา
- Features เราจะได้ features และ syntax ใหม่เข้ามาใช้งานเพิ่มขึ้น
- Performance ในแต่ละ Version ที่เรา update จะมีความเร็วมากขึ้น ดังนั้นถ้าเรา run อยู่บน Node.js version ที่ใหม่ขึ้น Performace ก็จะดีมากขึ้น
Run Javascript บน Node JS
มาถึงขั้นของการ Run Node.js กันซักที เราลองมา Hello world กันซักหน่อย จะได้เข้าใจการทำงานของ Node.js โดยจะมีขั้นตอนต่างๆดังนี้
-
สร้าง Folder สำหรับการทดสอบ Node.js
$ mkdir hello-node $ cd hello-node -
เขียน Javascript เพื่อสร้าง Web server แล้ว Save ไว้ในไฟล์ชื่อ index.js ไว้ใน folder hello-node ที่เราสร้างขึ้นมาในขั้นตอนก่อนหน้า
const { createServer } = require('node:http'); const hostname = '127.0.0.1'; const port = 3000; const server = createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });ในตัวอย่างนี้เราจะสร้าง Webserver ขึ้นมาที่ port 3000
-
ใช้ node command สำหรับการ start web server นี้ขึ้นมาใช้งาน
$ node index.js
นอกจากการ Run Node.js ผ่านทาง command line แล้วเรายังสามารถ run Node.js ผ่านทาง Container ได้ด้วย ซึ่งคุณสามารถอ่านต่อได้ที่ การ run Node JS ด้วย Docker
การใช้ Express.js
ในการทำงานจริงเราไม่ได้เขียนทุกอย่างขึ้นมาเองทั้งหมดแบบตัวอย่างด้านบน เราจะใช้ Framework ซึ่ง Framework ตัวนึงที่มีคนเลือกใช้เยอะมากๆ คือ Express.js
ซึ่งการใช้งาน Express ก็จะมีขั้นตอนการติดตั้งและเรียกใช้ง่ายๆ ดังนี้
- สร้าง Folder ที่เอาไว้เก็บ Application ของเรา และ cd เข้าไปใน directory ที่ได้สร้างขึ้นมานั้น
$ mkdir hello-express $ cd hello-express - สร้าง package.json ใน folder นี้ด้วยคำสั่ง
ในตอนตอบคำถาม จะมีข้อนึงที่ถามถึง entrypoint ให้เราใช้ index.js ข้ออื่นตอบอะไรก็ได้$ npm init - ติดตั้ง Express.js โดยใช้ npm
$ npm install express --save - เขียน Code ในรูปแบบของ Express
1 2 3 4 5 6 7 8 9 10 11const express = require('express') const app = express() const port = 3000 app.get('/', (req, res) => { res.send('Hello World!') }); app.listen(port, () => { console.log(`Example app listening on port ${port}`) }); - Start Web Application ขึ้นมาทำงาน
ผลลัพธ์จะออกมาเป็น
node index.js
ซึ่งเป็นผลลัพธ์มาจาก Code ในบรรทัดที่ 10Example app listening on port 3000 - เข้าไปชมผลงานได้ที่ http://localhost:3000 เราจะได้ผลลัพธ์ออกเป็นคำว่า Hello world ซึ่งมาจาก Code ในบรรทัดที่ 6

