การ load JavaScript แบบ Asynchronous
การโหลด Javascript ที่ถูกต้องจะต้องทำยังไงและการโหลดแบบไหนถึงจะมีประสิทธิภาพที่ดีที่สุด ในบทความนี้เราจะพาคุณไปรู้จักกับการจัดลำดับในการ load และ run JavaScript เพื่อที่จะได้นำไปปรับปรุงให้ Website หรือ Web Application ของคุณทำงานได้เร็วขึ้น
ตำแหน่งในการวาง Script
สมัยก่อนจะมีคำแนะนำ(Best Practices) ที่บอกว่าเมื่อคุณต้องการให้ JavaScript ไม่ error ให้เรานำ JavaScript ไปวางไว้ในตำแหน่งสุดท้ายก่อนปิด Body แบบนี้
|
|
ซึ่งจะแตกต่างจากการวางไว้ในส่วน head เพราะตอนที่ load head ขึ้นมาจะยังไม่มี document.body(body ยังไม่ถูก load ขึ้นมานั่นเอง) ดังนั้น script ที่อยู่ในส่วนของ head นั้นจะสามารถใช้คำสั่ง document.getElementById หรือคำสั่งอื่นๆที่ใช้ในการ query element ได้ ดังนั้นเราจึงแก้ปัญหานี้โดยการวาง script ไว้ก่อนปิด body
อ้าวแล้วแบบนี้วิธีการแบบนี้ก็น่าจะดูดีอยู่แล้วนี่ แต่มันดันมี best proactices อีกข้อที่บอกว่าเราไม่ควรใช้ inline JavaScript
รู้จักกับ Async และ Defer
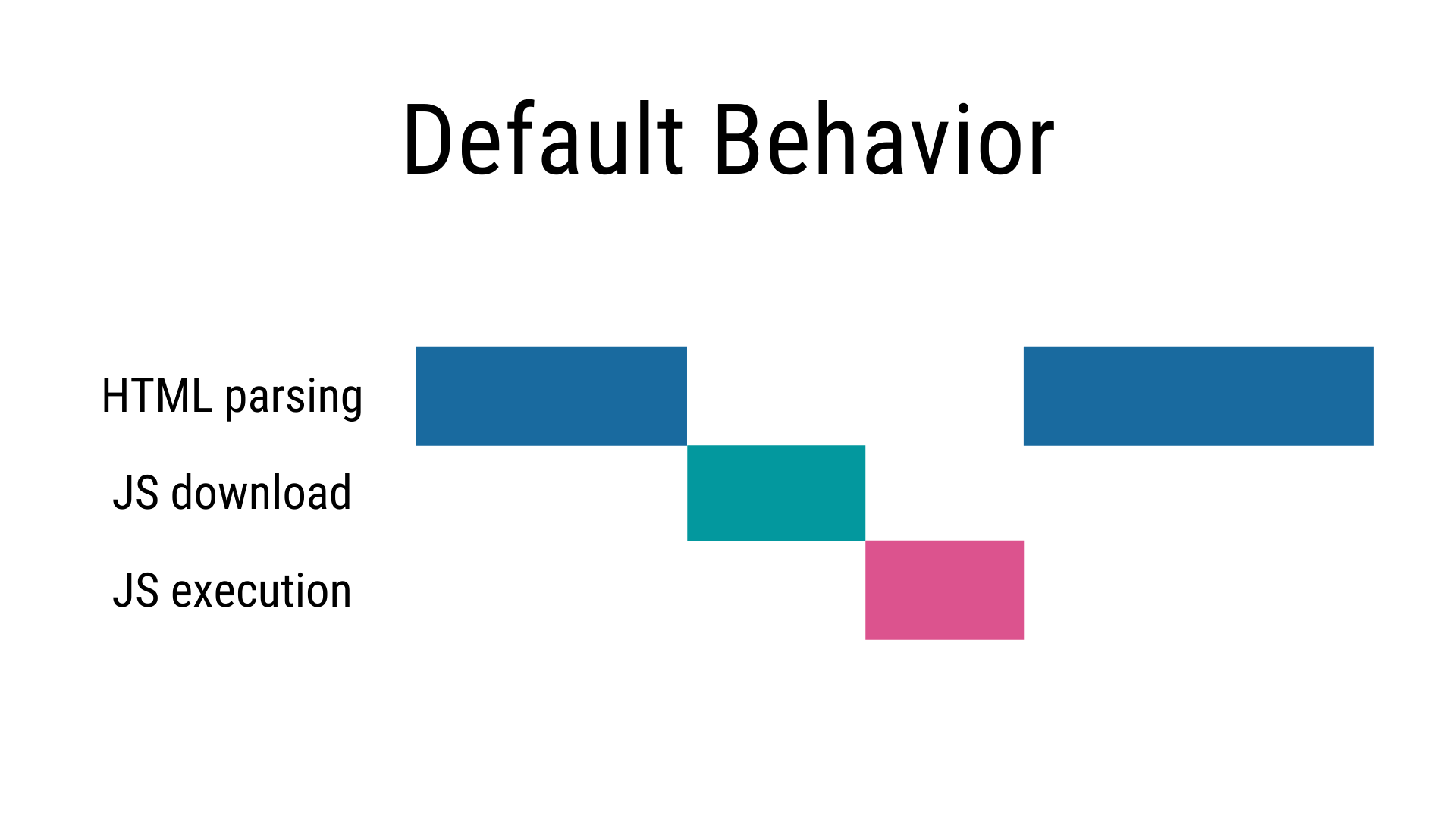
เนื่องจากสมัยนี้ browser มีพัฒนาการขึ้นมาก จึงมี attribute ที่เราสามารถเลือกได้ว่าจะให้ JavaScript นั้น load ขึ้นมาทำงานตอนไหน ซึ่งถ้าเราไม่ได้กำหนดอะไรเลย การทำงานโดยปกติจะเป็นแบบนี้

ตามรูปนี้จะเห็นได้ว่าการทำงานจะเป็นแบบ Synchronous คือเรียงกันไปเรื่อยๆ ซึ่งจะไม่มีงานไหนเลยที่ทำพร้อมกัน ซึ่งแบบนี้นอกจากจะช้าแล้วเรายังไม่สามารถทำอะไรกับ document ใน body ได้เลย เพราะมันยังไม่ได้ load ขึ้นมา
คราวนี้ถ้าเราทำการต้องการ load JavaScript ขึ้นมาใช้งานมี 2 วิธีคือ
- Async
- Defer
ซึ่งทั้ง 2 วิธีจะแตกต่างกันดังนี้
Load แบบ Async
เราจะใส่ async เข้าไปใน tag script แบบนี้
|
|
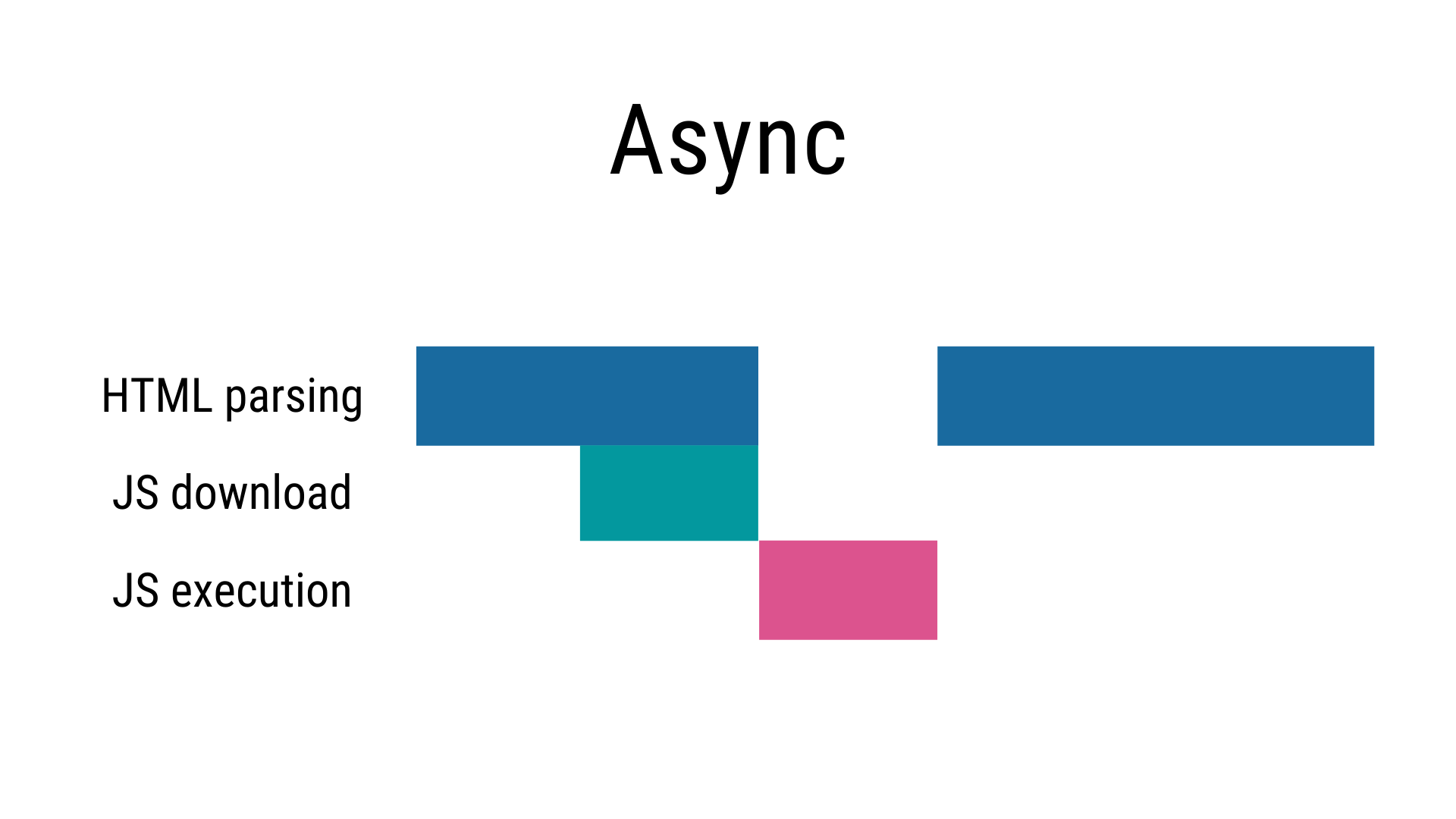
ซึ่งการทำงานจะมีลำดับการ load ตามรูปนี้

ตามชื่อของมันเลยคือมันจะ load JavaScript แบบ Asynchronous ระหว่างที่กำลังตีความ HTML browser ก็จะ load JavaScript ไปด้วยเพื่อไม่ให้เป็นการเสียเวลา แต่การ load แบบ Async นั้นจะทำการ execute JavaScript เลยเมื่อ load JavaScript เสร็จและจะ block การทำงานของ html parsing(ระหว่าง javasctipt ถูก execute ตัวแปล html จะไม่ทำงาน)
Load แบบ Defer
เราจะใส่ defer เข้าไปใน tag script แบบนี้
|
|
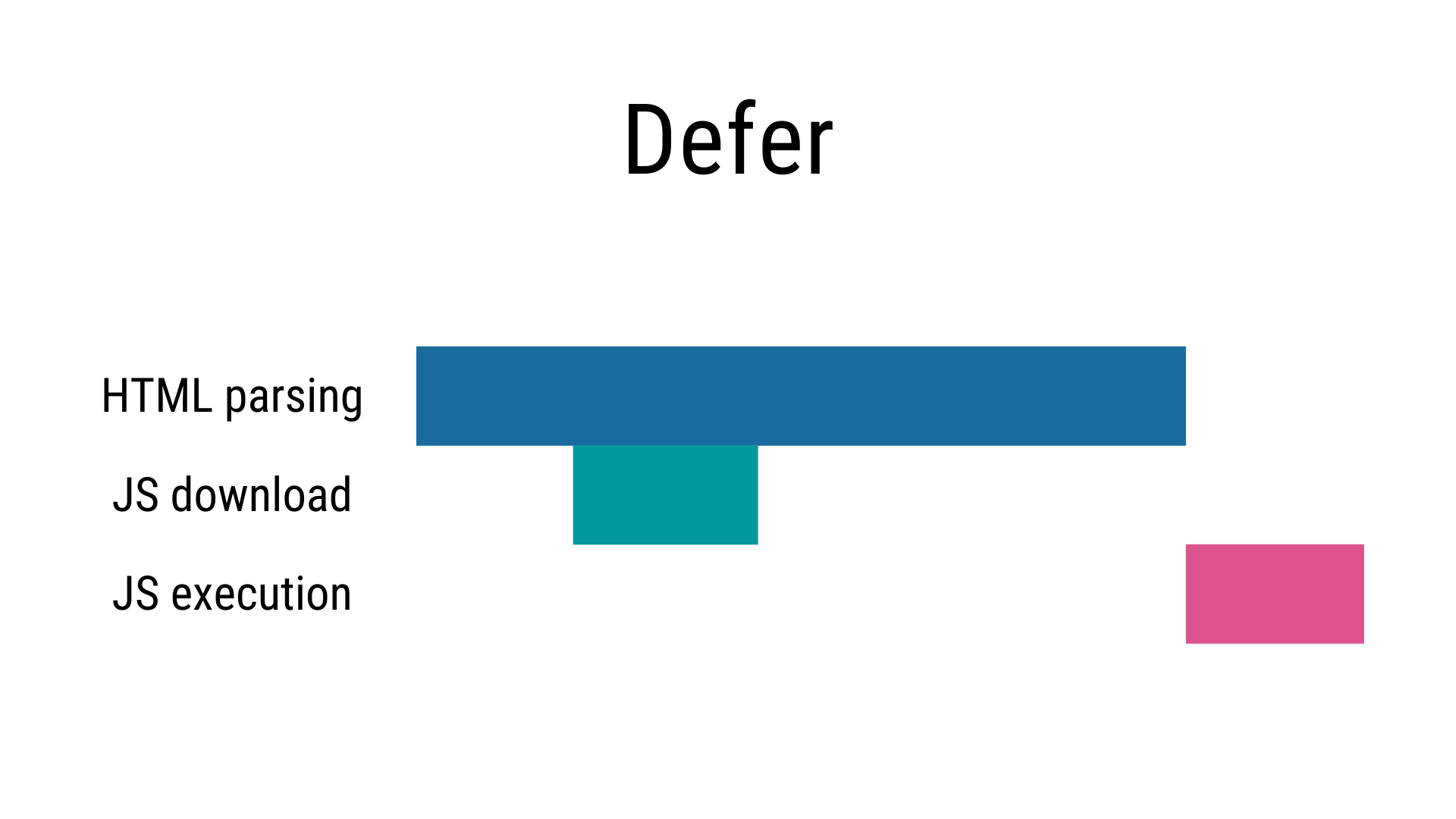
ซึ่งการทำงานจะมีลำดับการ load ตามรูปนี้

การ load แบบนี้จะเหมือนกับ async แต่จะแตกต่างกันตรงที่ JavaScript จะนำไป execute หลังจากที่ HTML ถูก load ขึ้นมาเรียบร้อยแล้ว ดังนั้นเราจะมั่นใจได้เลยว่า JavaScript ที่ทำงานกับ Document Object Model(DOM) จะไม่ error

