AWS Cloudfront คืออะไร

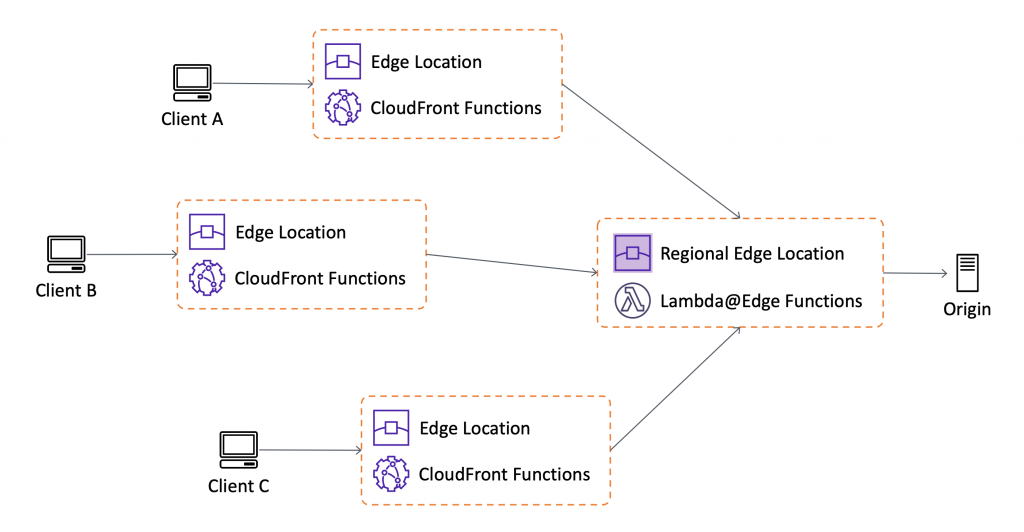
AWS Cloudfront คือ Content Delivery Network(CDN) ที่ทำหน้าที่เก็บ Static Content เช่น html,css และ javascript ไว้ใน Memory ของ Server ที่ถูกกระจายอยู่ทั่วโลก(Edge Location) ดังนั้นการใช้ Cloudfront จะช่วยให้ประสิทธิภาพของ Web Application ของเราสูงขึ้น
Edge Location คือ Server ของ Amazon ที่ตั้งไว้ทั่วโลก เมื่อ User อยู่ใกล้ Server ตัวไหน Amazon ก็จะส่ง Request ไปยัง Server ตัวนั้น
Cloudfront Security
นอกจากเรื่องของ Performance ที่เราจะได้จาก Cloudfront แล้วเรายังได้ความปลอดภัยมาด้วย เนื่องจาก Cloudfront ถูกออกแบบมาสำหรับรับ Request และการโจมตีในปริมาณมากๆ เราจึงมั่นใจได้ว่าเราซ่อนอยู่หลังกำแพงที่แข็งแรง
ซึ่ง Cloudfront จะมี AWS Shield คอยป้องกันการทำ DDoS ใน Transportation Layer(เป็นการโจมตีใน Layer 4 ตาม OSI Model) แต่ถ้าเราต้องการป้องกัน DDoS ใน Application layer(Layer 7 ใน OSI Model) เราต้องใช้ AWS WAF แต่ก็จะมีค่าใช้จ่ายที่เพิ่มมากขึ้น
Cloudfront vs Cloudflare
ถ้าพูดถึง Content Delivery Network(CDN) ที่มีคนใช้เยอะที่สุดก็ต้องเป็น Cloudflare แน่นอน ซึ่งเราจะมาลองเปรียบเทียบความแตกต่างของ Cloudfront และ Cloudflare กัน
| Cloudflare | Cloudfront | |
|---|---|---|
| Network Architecture | Reverse Proxy | Traditional CDN |
| Primary Configuration Method | Nameserver | Special Urls |
| Number of Locations | ~140 | ~150 |
| Core features | CDN and DDoS | CDN |
โดยสรุปความแตกต่างของ Cloudflare และ Cloudfront คือ
-
Cloudflare ใช้ Reverse Proxy(เป็น Proxy ที่วางไว้หน้า Server) ส่วน Cloudfront นั้นเป็นแค่ CDN เท่านั้น(เนื่องจาก AWS มี Services อื่นๆคอยทำหน้าที่จัดการ SSL/TLS และ Dynamic content อยู่แล้ว)
CDN ถูกออกแบบมาเพื่อให้เป็น Caching ของ Static Content(เช่น html,javascript และ css) เท่านั้น ในขณะที่ Reverse Proxy สามารถ Cache ได้ทั้ง Static และ Dynamic content และยังสามารถจัดการกับ SSL/TLS และกระจาย Traffic ได้อีกด้วย
-
Cloudfront ใช้การระบุ URL(ต้อง Unique) ในการเก็บ Cache นั่นคือถ้าส่ง request เข้ามาด้วย URL ไหน CDN ก็จะส่งค่าที่อยู่ใน Cache กลับไป แต่ Cloudflare ใช้ Nameserver ซึ่งจะเก็บ DNS record เพื่อให้ Cloudflare สามารถทำ Load balance ในระดับของ DNS ได้ด้วย(Cloudflare จะเข้าได้หลาย URL ส่วน Cloudfront เข้าได้ URL เดียว)
-
จำนวน Location ถือว่าพอๆกัน
-
Cloudflare จะมีการป้องกัน DDoS ทั้ง Layer 4(Transportation Layer) และ Layer 7(Application Layer) ส่วน Cloudfront ไม่มีการป้องกัน DDoD ใดๆ แต่ AWS จะมี AWS Shield คอยป้องกัน DDoS ใน Layer 4 ให้
Cloudfront ราคาเท่าไหร่
เราสามารถใช้งาน Cloudfront ได้ฟรีแบบไม่จำกัดระยะเวลา โดยมีข้อกำหนดดังนี้
- การถ่ายโอนข้อมูลออกไปนอก AWS ไม่เกิน 1 TB ต่อเดือน
- จำนวน Request ไม่เกิน 10,000,000 Requests/เดือน ทั้ง HTTP และ HTTPS
- การเรียก CloudFront Function 2,000,000 ครั้งต่อเดือน
- การอ่าน CloudFront KeyValueStore 2,000,000 ครั้งต่อเดือน
- ฟรีใบรับรอง SSL
ถ้ามีปริมาณการใช้งานเกินจากที่กำหนดเราก็จะเสียค่าใช้จ่าย ดังนี้
-
ค่าถ่ายโอนข้อมูลออกไปนอก AWS
ปริมาณข้อมูลต่อเดือน ราคา(USD) ราคา(บาท) 10 TB 0.120 4.38 40 TB 0.100 3.65 100 TB 0.095 3.47 350 TB 0.090 3.29 534 TB 0.080 2.92 4 PB 0.070 2.56 มากกว่า 4 PB 0.060 2.19 ถ้าเราส่งข้อมูลออกไปยัง AWS Region อื่นๆ จะมีค่าใช้จ่าย 0.06 USD/1 GB
-
ถ้าปริมาณ Request เกินจาก 10,000,000 requests/เดือน จะคิดราคาต่อ 10,000 Requests ตามตารางนี้
Protocol ราคา(USD) ราคา(บาท) Http 0.009 0.33 Https 0.012 0.44
Cloudfront Functions
Cloudfront Functions คือ Javascript ที่จะถูกนำไป deploy ลงใน Edge Location ซึ่งการมี Cloudfront functions จะช่วยให้เราทำสิ่งเหล่านี้
- Cache key normalization สามารถใส่ Cache Key เข้าไปเพื่อเพิ่มประสิทธิภาพของการ Cache
- Header manipulation สามารถเพิ่ม ลบ หรือแก้ไข Headers ได้ตามที่เราต้องการ
- Status code modification and body generation สามารถจัดการ แก้ไข Status Code และ Response ที่ส่งกลับไปยัง User ได้
- URL redirects or rewrites ทำการ Redirect user ไปยัง URL อื่นๆได้
- Request authorization สามารถ Validate JWT ที่ส่งเข้ามาทาง Authorization Header ได้

Cloudfront KeyValueStore
Cloudfront KeyValueStore คือสถานที่เก็บข้อมูลที่ออกแบบมาให้อ่านข้อมูลได้อย่างรวดเร็วและมีความปลอดภัย ซึ่ง Cloudfront Functions จะมีสิทธิอ่านข้อมูล(read access) จาก Cloudfront KeyValueStore ได้ เราสามารถใช้ Cloudfront KeyValueStore ได้ในกรณีต่างๆ ต่อไปนี้
- สร้าง NoSQL Database สำหรับเก็บข้อมูลแบบ Key-Value
- เราสามารถนำ Key-Value Datastore ไปจัดเก็บใน S3 Bucket ได้
- ใช้ Cloudfront Function ในการจัดการข้อมูล
- เราจะใช้ชื่อ Key ในการดึงเอา Value ออกมา เหมือนกับ Key-Value Store อื่นๆทั่วไป
Cloudfront Distribution
Cloudfront Distribution คือการบอก Cloudfront ว่า Content ของเราอยู่ที่ไหน ขั้นตอนนี้จะเป็นขั้นตอนแรกของการใช้งาน Cloudfront ซึ่งสิ่งที่เราต้องกำหนดใน Cloudfront Distribution มีดังนี้
- Content Origin บอกว่า Content ของเราอยู่ที่ไหน
- Access กำหนดสิทธิการเข้าถึง(เข้าถึงได้ทุกคนหรือแค่บาง User เท่านั้น)
- Security ต้องการ Enable AWS WAF(ป้องกันการโจมตีใน Application Layer) ขึ้นมาใช้งานหรือไม่
- Cache Key Key ที่ใช้ในการชี้ไปยัง Content ในไฟล์นี้ ซึ่งต้องไม่ซ้ำกับ Content อื่นๆ
- Origin Request Settings ต้องการให้ Cloudfront เพิ่ม Headers หรือ Query string เข้าไปใน Request ที่ส่งเข้ามารึเปล่า
- Geographic Restriction ป้องกันไม่ให้ User จากประเทศไหนเข้าถึง Content นี้บ้าง
- Logs สร้าง Standard Logs หรือ Real-time Logs เพื่อที่จะติดตามการทำงานของ Cloudfront

การใช้งาน Cloudfront ร่วมกับ S3
หนึ่งในการใช้งาน S3 คือการสร้าง Static Web Server นั่นคือถ้าเรามี HTML, Javascript และ Style Sheet(CSS) เราสามารถนำไฟล์ไปวางไว้ใน S3 Bucket และตั้งเป็น Web Server ได้เลย ซึ่งหลังจากที่เรามี Web Server แล้วเราจะสามารถนำ Cloudfront มาขวางไว้ข้างหน้าเพื่อเพิ่มความปลอดภัยให้กับ S3 และยังได้ประวิทธิภาพที่ดีขึ้นอีกด้วย
ขั้นตอนของการนำ Cloudfront มาวางไว้หน้า S3 มีดังนี้
1. สร้าง Bucket
ก่อนจะนำ Content ใน S3 มา Cache ด้วย Cloudfront เราต้องไปสร้าง S3 Bucket ขึ้นมาก่อน โดยจะมีขั้นตอนต่างๆดังนี้
- Login เข้าไปที่ AWS Console
- เลือก Create Bucket
- ตั้งชื่อ Bucket(เป็น Global Unique คือต้องไม่ซ้ำกับ Bucket คนทั้งโลก)
- เลือก Region ที่ใกล้เรามากที่สุด
- กดปุ่ม Create Bucket
2. Upload Content
- ในหน้า General purpose buckets เลือกชื่อ Bucket ที่เราสร้างมาในขั้นตอนก่อนหน้านี้
- เลือก Upload
- นำ Static Content ที่เราต้องการ Upload ไปวางไว้ใน drop area
- กดปุ่ม Upload
3. สร้าง Cloudfront Distribution
หลังจากที่เรามี Content ที่สร้างไว้ใน S3 Bucket แล้วสิ่งที่เราต้องเข้าไปสร้างถัดไปคือ Cloudfront Distribution ซึ่งจะมีขั้นตอนดังต่อไปนี้
- เข้าไปหน้า Console ของ Cloudfront
- กดปุ่ม Create distribution
- กำหนด URL ของ S3 Bucket ที่เราได้สร้างขึ้นมาในขั้นตอนก่อนหน้านี้ เข้าไปที่ Origin Domain
- ที่ S3 Bucket Access เลือกเป็น Yes, use OAI(Origin Access Identity) เพื่อให้เราสามารถเข้าถึง S3 Bucket ได้โดยผ่านทาง Cloudfront เท่านั้น
- ที่หัวข้อ Origin Access Identity ให้เลือก Create new OAI
- ที่ Bucket Policy เลือกเป็น Yes,update the bucket policy
- กดปุ่ม Create ได้เลยไม่ต้องกำหนดอะไรเพ่ิม
- หลังจากด Create Distribution ด้านล่างได้เลย
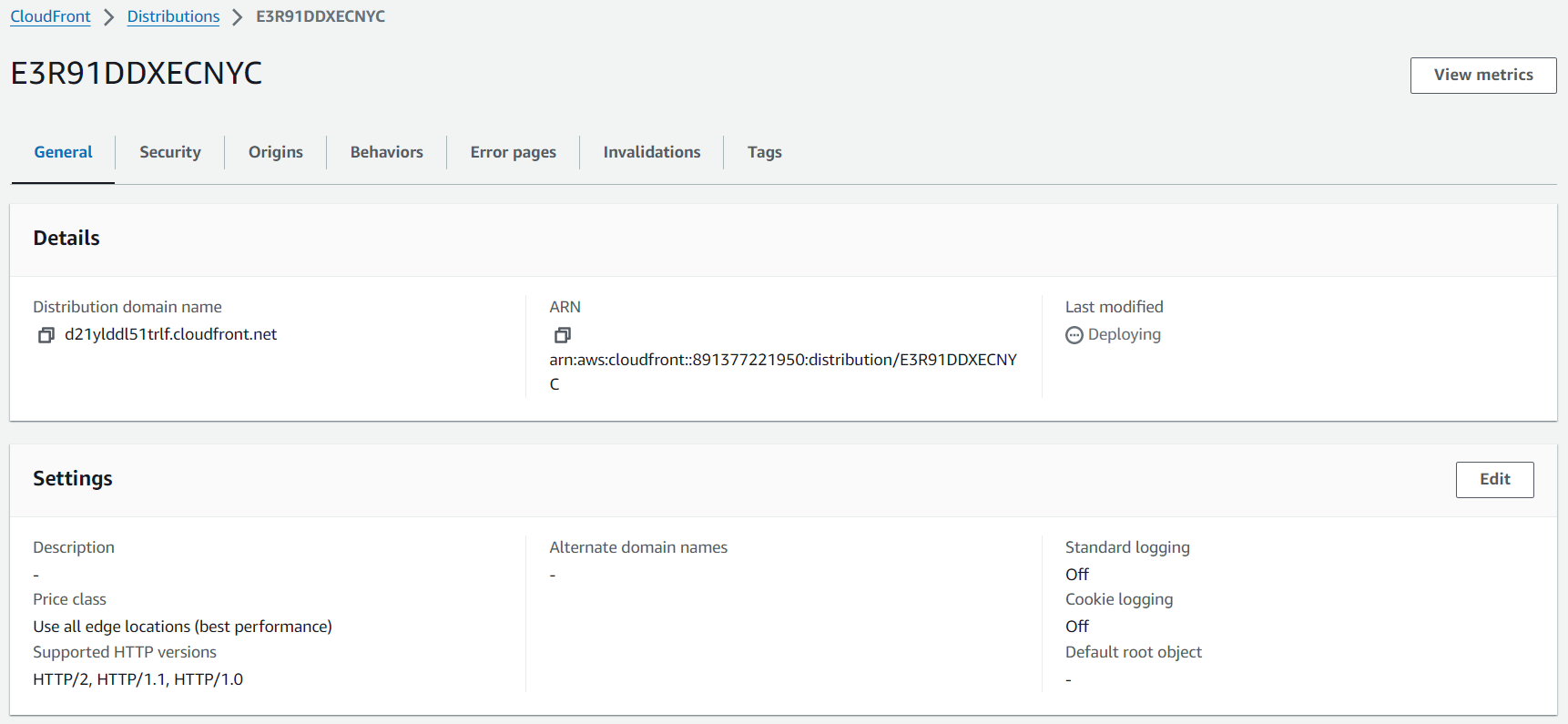
- ระหว่างนี้ที่ Last Modified จะขึ้นคำว่า Deploying แสดงว่า Distribution จะยัง Deploy ไม่เสร็จให้รอจนกว่า Last Modified จะขึ้นเป็นวันที่และเวลา
ถ้ายังไม่ได้ Update Bucket Policy ในขั้นตอนที่ 6
- จะมีข้อความขึ้นมาแจ้งเตือนให้เรา Update bucket Policy ดังนี้
The S3 bucket policy needs to be updated - เลือก Copy Policy
- กลับไปที่ S3 Bucket ที่เราได้สร้างขึ้น
- ที่ Bucket Policy เลือก Edit
- วาง Bucket Policy ที่ Copy มาจากในขั้นตอนที่ 7
- กด Save Change
4. Access Content
หลังจากนั้นเราจะเข้าไปยัง Content ที่เราต้องการผ่านทาง Cloudfront ได้ด้วยขั้นตอนต่างๆ ดังนี้
- กลับเข้าไปหน้า Console ของ Cloudfront เลือก Distribution ที่เราได้สร้างขึ้นแล้วเข้าไปที่หน้า Detail
- หลังจากนั้น Copy Domain ที่ได้จาก Cloudfront เช่น xxxxxxxxxxxxx.cloudfront.net
- นำ Domain ที่เราได้มาจากขั้นตอนก่อนหน้า มาต่อด้วย Path ที่เข้าไปยัง Website หรือ Content ของเรา เช่น
https://xxxxxxxxxxxxx.cloudfront.net/index.html
อยาก Clear ข้อมูลใน CloudFront ทำยังไง?
เมื่อเรามีการ Update Content ของเรา เช่น มีการ upload รูปถาพใหม่ขึ้นไปไว้บน S3 Bucket สิ่งที่เกิดขึ้นก็คือ รูปภาพใน Cloudfront จะเป็นรูปเดิมจนกว่า Content นั้นจะ Expire ดังนั้น g,เมื่อเรา Upload รูปภาพใหม่ขึ้นไปใน S3 Bucket สิ่งที่เราต้องทำเพิ่มตือการลบ Content เก่าออกจาก Cache ซึ่งเราจะต้องสร้าง Invalidation ซึ่งมีขั้นตอนต่างๆ ดังนี้
-
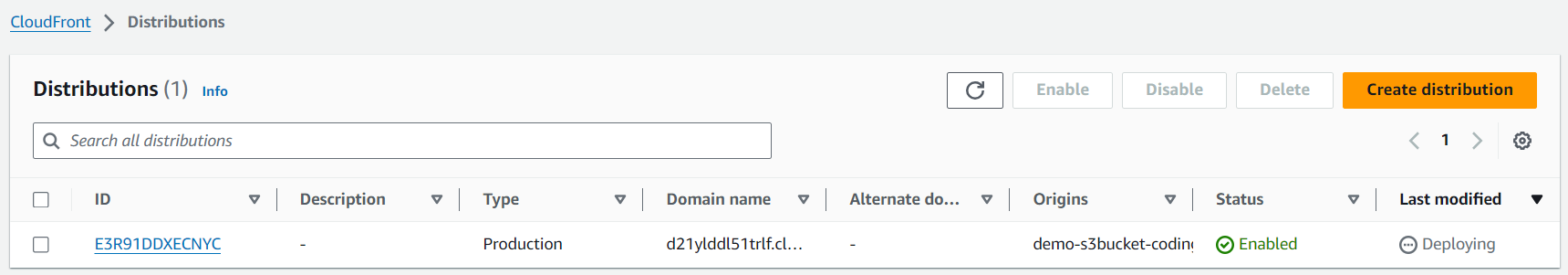
เข้าไปหน้า Console ของ Cloudfront แล้วเลือก Distribution

เข้าหน้า Console ของ Cloudfront -
เลือก Distribution(Content) ที่เราต้องการลบออก

เลือก Cloudfront Distribution -
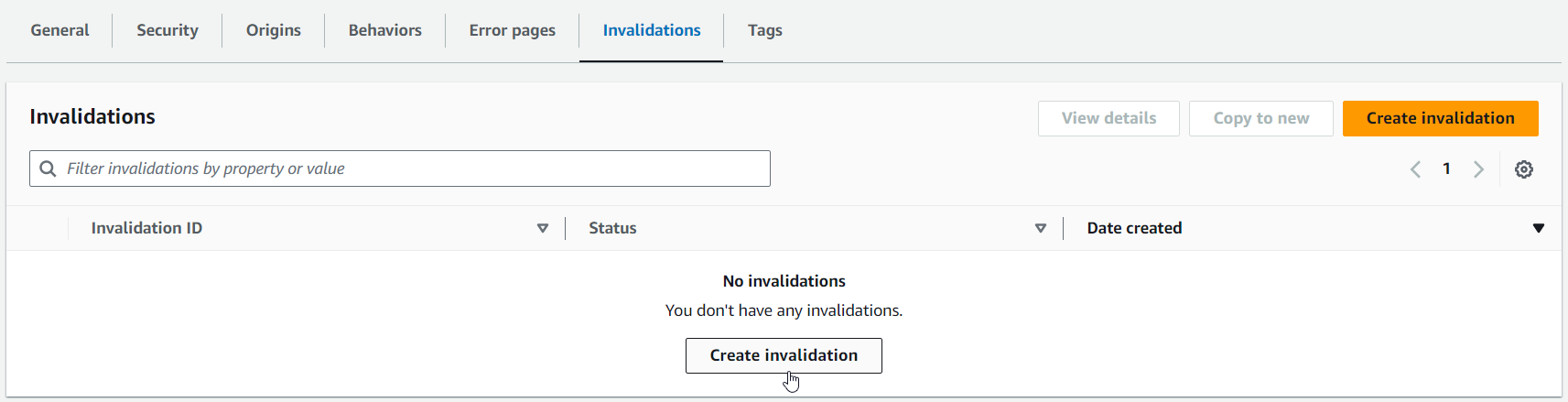
เข้าไปที่ Tab Invalidations

กดปุ่ม Create Invalidation -
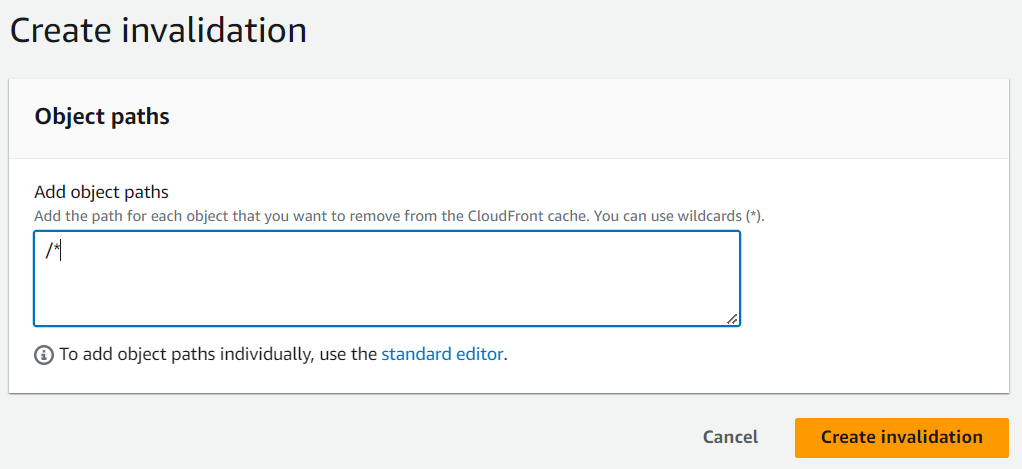
การกำหนดค่า Invalidation

สร้าง Invalidation - /* หมายถึง Content ที่อยู่ใน Distribution นี้ทั้งหมด
- /images/* หมายถึง รูปภาพที่อยู่ใน Folder images ทั้งหมด
- /image/image* หมายถึง File ที่อยู่ใน Folder images ซึ่งนำหน้าด้วยคำว่า image เท่านั้น
- /images/image1.png หมายถึง แค่ image1.png เท่านั้นที่ invalid
-
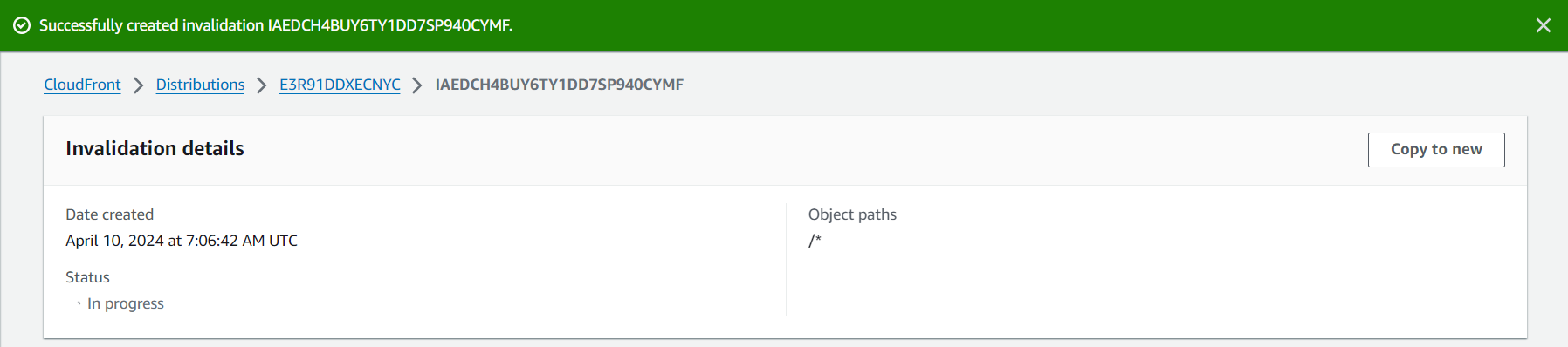
สร้าง Invalidation สำเร็จ

สร้าง Invalidation เสร็จเรียบร้อยแล้ว -
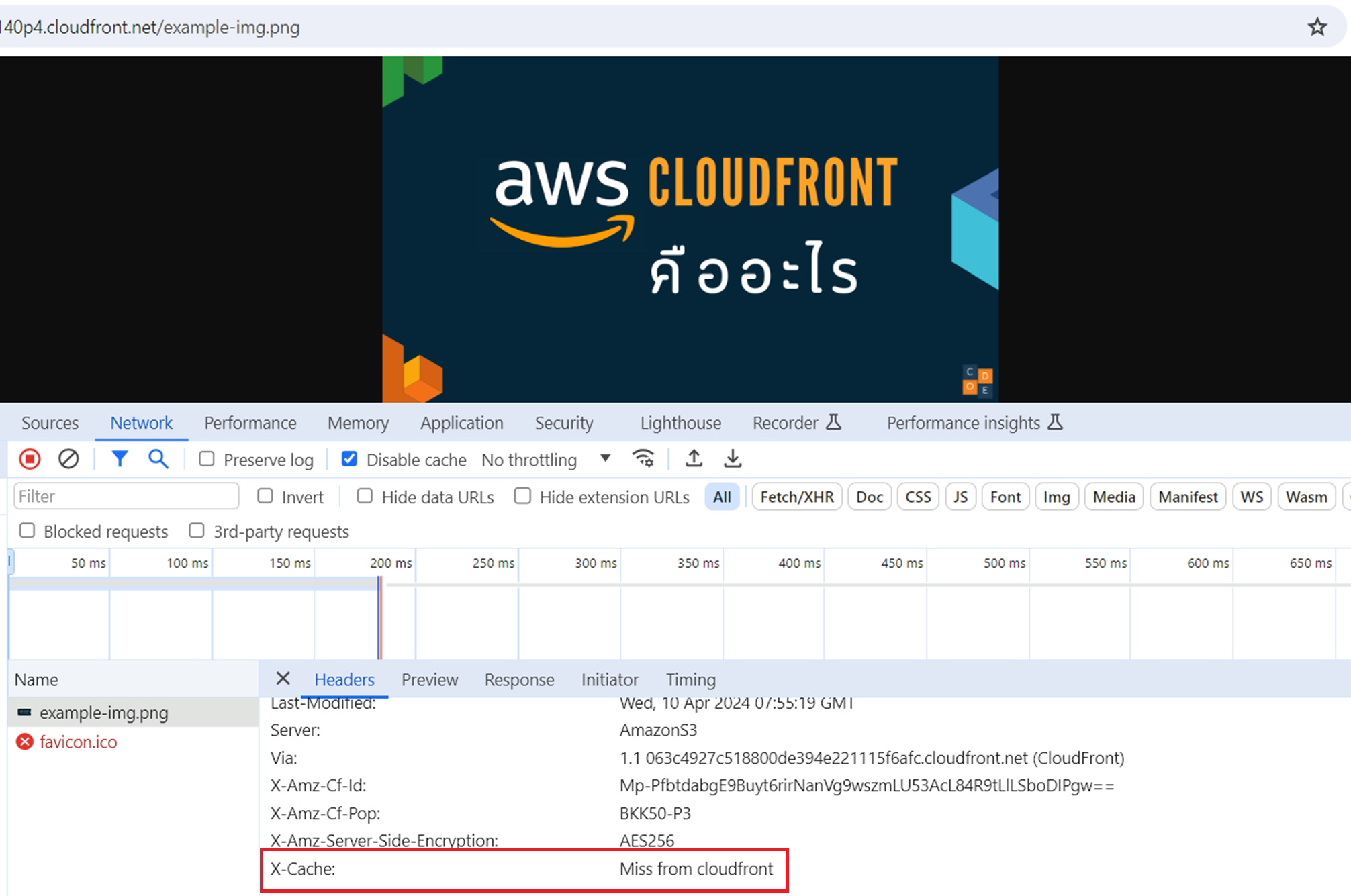
หลังจากนั้นเมื่อเราเข้า URL ของ Content ใน Distribution นี้

X-cache: Miss from cloudfrontแสดงว่า Content ของเรานั้นมาจากต้นทาง(ในตัวอย่างนี้จะเป็น S3 Bucket) โดยไม่ได้นำมาจาก Cache ใน Cloudfront

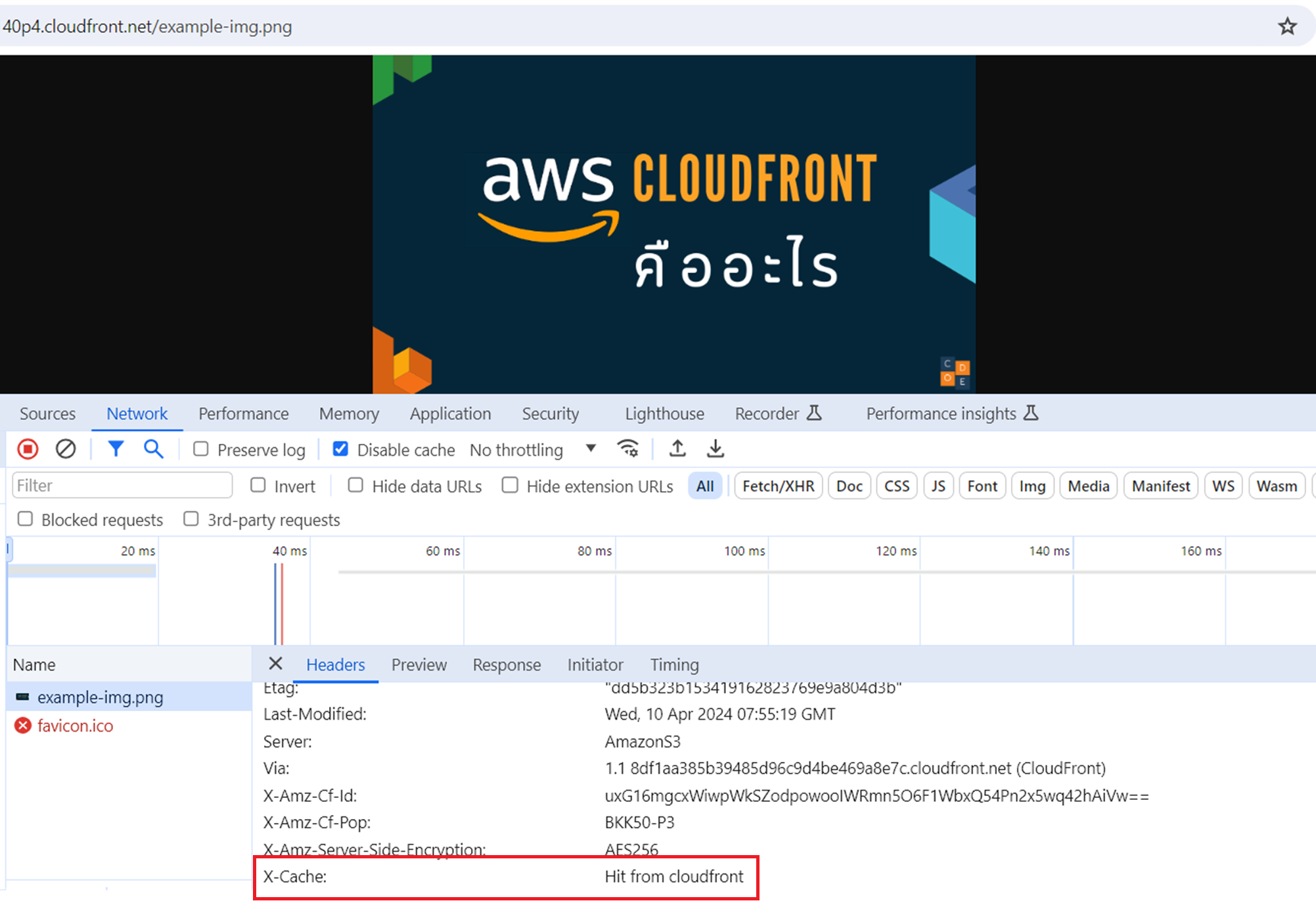
X-cache: Hit from cloudfront
นอกจากเราจะสร้าง Invalidation ผ่านทาง Console แล้ว เรายังสามารถสั่งผ่าน AWS Cli ได้ด้วยคำสั่ง
$ aws cloudfront create-invalidation \
--distribution-id [Distributiion ID] \
--paths "/*"
การใช้ Invalidation เหมาะสำหรับ Content ที่ไม่ได้ Update บ่อยมาก ถ้ามีการ Update บ่อยๆเราต้องใช้ File Version แทน เช่น จากเดิมเราใช้ชื่อไฟล์เป็น style.css ให้เปลี่ยนเป็น style-1.0.css

อ่านบทความเกี่ยวกับ Cloudfront ต่อได้ที่
- https://www.techtarget.com/searchcloudcomputing/answer/Cloudflare-vs-Amazon-CloudFront-Which-CDN-is-right-for-you
- https://www.techtarget.com/searchcloudcomputing/answer/Cloudflare-vs-Amazon-CloudFront-Which-CDN-is-right-for-you
- https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/kvs-with-functions.html

