Selenium IDE คืออะไร?
Selenium IDE คือ เครื่องมือที่สามารถติดตั้งลงในเครื่อง หรือ ติดตั้งเข้าไปใน Browser เพื่อบันทึกการทำงานและสามารถแทรก Assert เข้าไปเพื่อทดสอบการทำงานของ Web หน้านั้นๆได้ เช่น เมื่อกดปุ่มค้นหาแล้วมีรายการสินค้าที่เราต้องการโผล่ขึ้นมาหรือไม่ Selenium IDE สามารถติดตั้งได้ทั้ง Chrome และ Firefox
ข้อดีและข้อเสียของ Selenium IDE
ข้อดีที่เราได้จาก Selenium IDE คือ
- สามารถเขียน Test script ได้อย่างรวดเร็ว
- Selenium IDE ใช้การ Generate action ต่างๆที่เราทำออกมาเป็น Test script
- มี UI ที่สสามารถเริ่มต้นใช้งานได้ง่าย
- เหมาะสำหรับ QA ที่ไม่ชอบการเขียนโปรแกรม
ข้อเสียของ Selenium IDE คือ
- ความสามารถของ Selenium IDE มีจำกัด
- Test script ที่ generate ออกมามีความซ้ำซ้อน
- Test script ที่ได้อาจไม่สวยงาม อ่านยาก และแก้ไขได้ยาก
- Test script จะไม่สามารถสร้างเงื่อนไข หรือวน loop ได้
ขั้นตอนการทำงานกับ Selenium IDE
ขั้นตอนการทำงานกับ Selenium จะมีดังนี้
Install Selenium IDE
เข้าไปที่เว็บไซต์ https://www.selenium.dev/selenium-ide/ กดเลือก Install ตาม Browser ที่ต้องการ

ติดตั้ง Selenium IDE บน Chrome
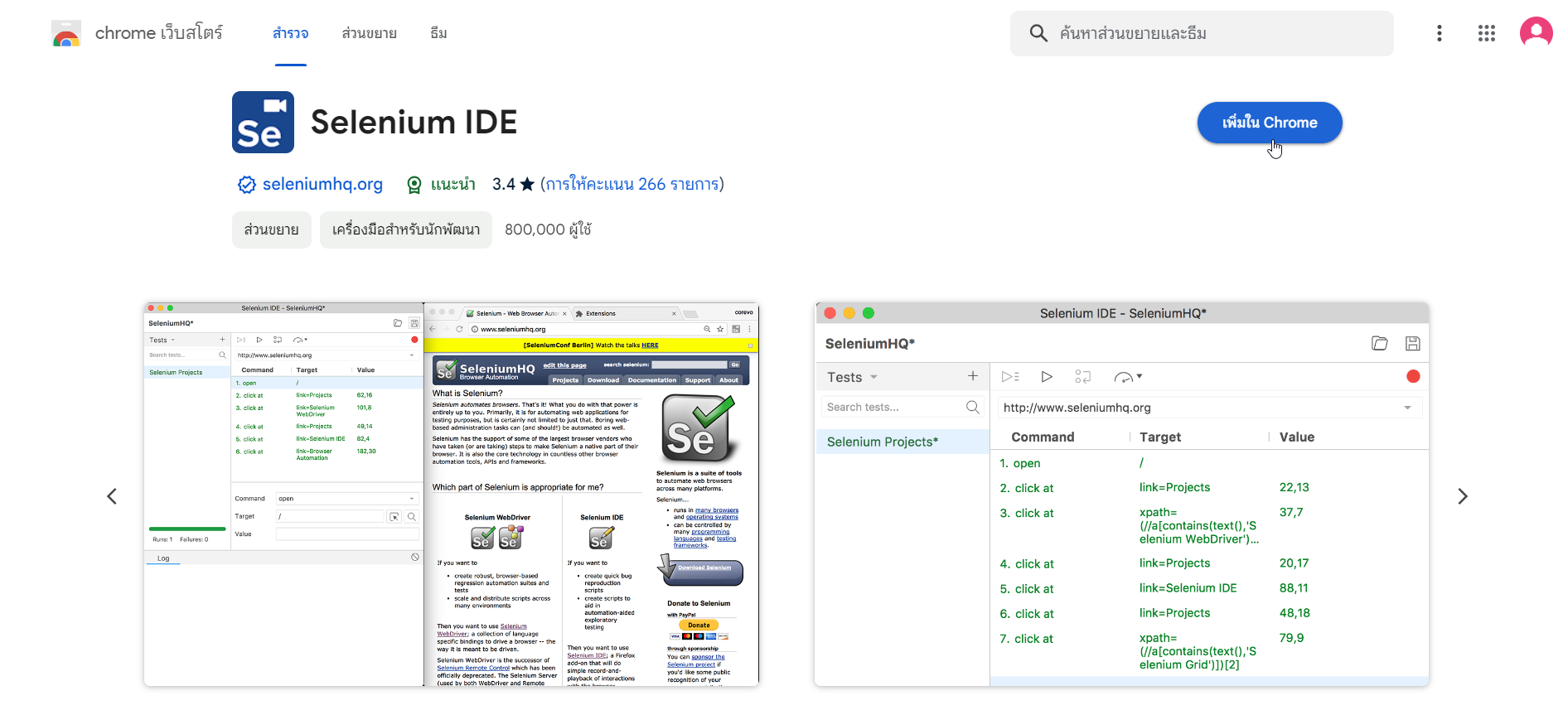
กดปุ่ม Add to Chrome เพื่อทำการติดตั้งลงบน Chrome Browser

จากนั้นจะมี Pop-up ขึ้น ให้กดปุ่ม Add extension

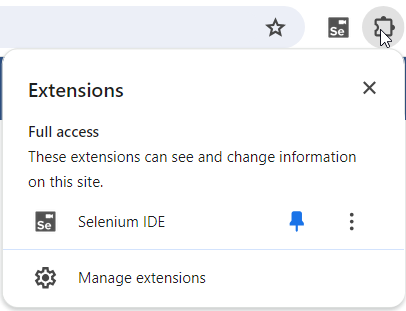
เพียงเท่านี้เราก็จะมี Selenium IDE ใช้ใน Chrome แล้ว

การติดตั้ง Selenium IDE บน Firefox
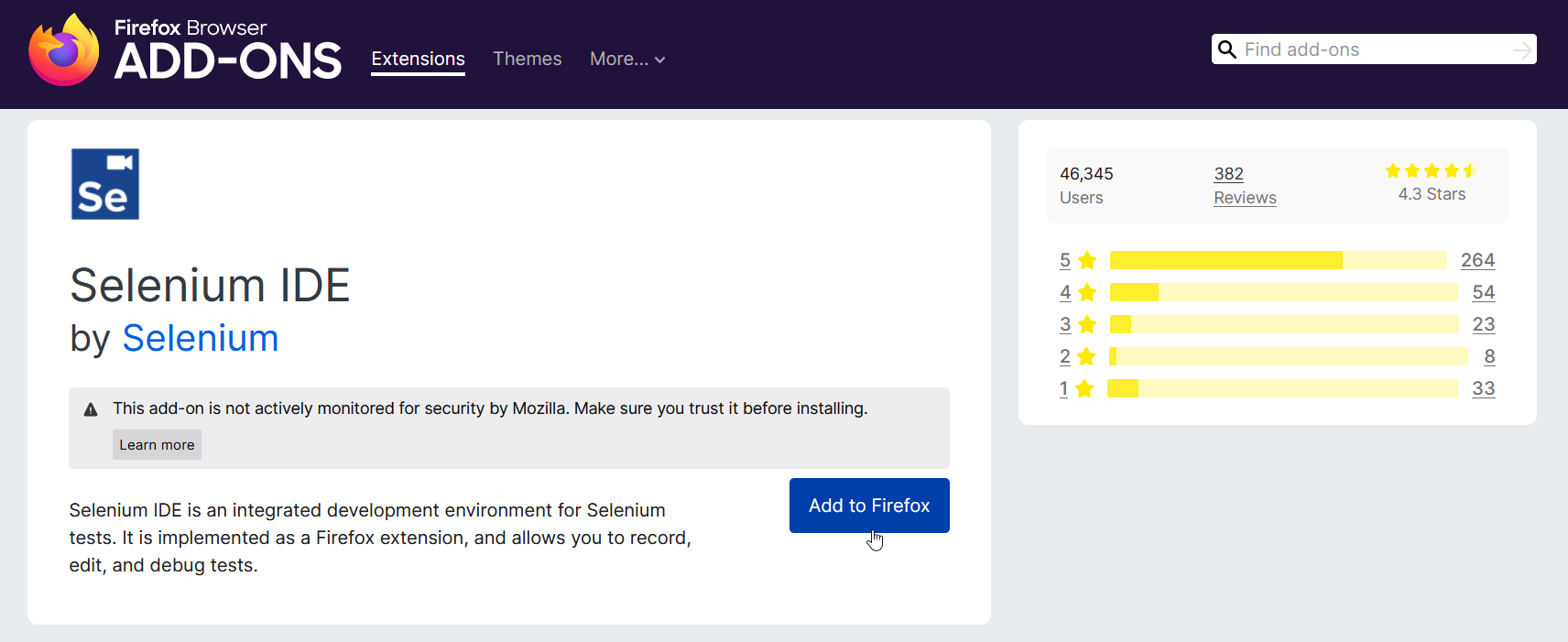
กดปุ่ม Add to Firefox เพื่อทำการติดตั้งลงบน Firefox Browser

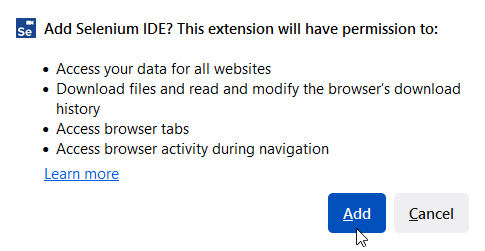
จากนั้นจะมี Pop-up ขึ้น ให้กดปุ่ม Add

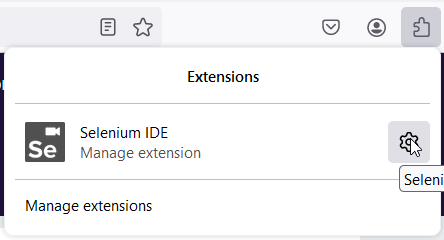
เพียงเท่านี้เราก็จะมี Selenium IDE ใช้ใน Firefox แล้ว

เริ่มต้นการใช้งาน Selenium IDE
ก่อนจะเริ่มต้นใช้งาน Selenium เราต้องเข้าใจโครงสร้างของ Selenium IDE กันก่อน โดย Selenium จะมีโครงสร้างเป็น
├── Project
│ ├── Default Suite (Test Suite)
│ │ ├── Test Script 1
│ │ ├── Test Script 2
│ │ ├── ...
│ ├── ...
โดยที่เวลา Save จะต้อง Save ทั้ง Project และจะมีนามสกุลเป็น(.side)
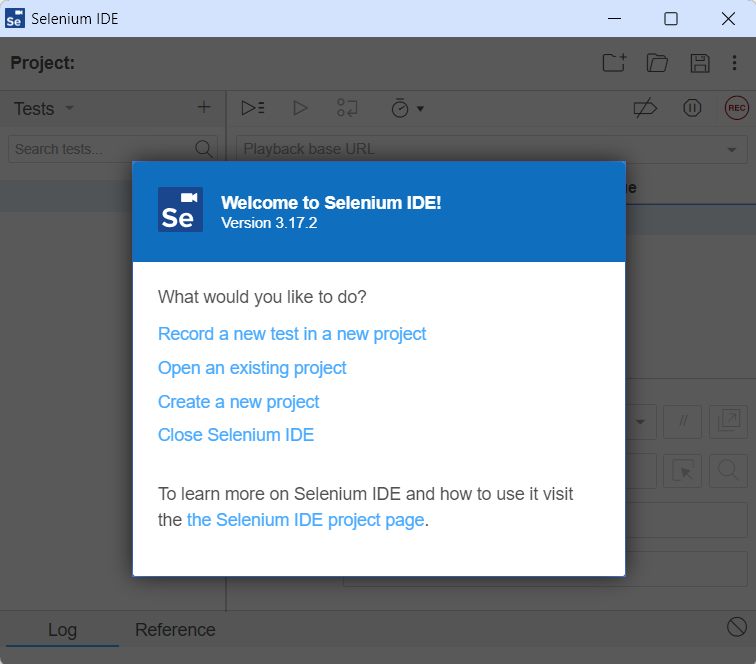
เมื่อคลิกที่ Selenium IDE เพื่อเริ่มต้นใช้งาน จะมีตัวเลือกดังนี้
- บันทึกการทดสอบใหม่(New Test Script) ในโปรเจ็กต์ใหม่(New Project)
- เปิดโปรเจ็กต์ที่มีอยู่แล้ว(Open Existing Project)
- สร้างโปรเจ็กต์ใหม่(New Project) แต่ยังไม่มี Test Script
- ปิด Selenium IDE

เริ่มต้นสร้าง Selenium IDE เลือกบันทึกการทดสอบใหม่ ในโปรเจ็กต์ใหม่

ตั้งค่า URL ที่ต้องการจะเปิดทดสอบ

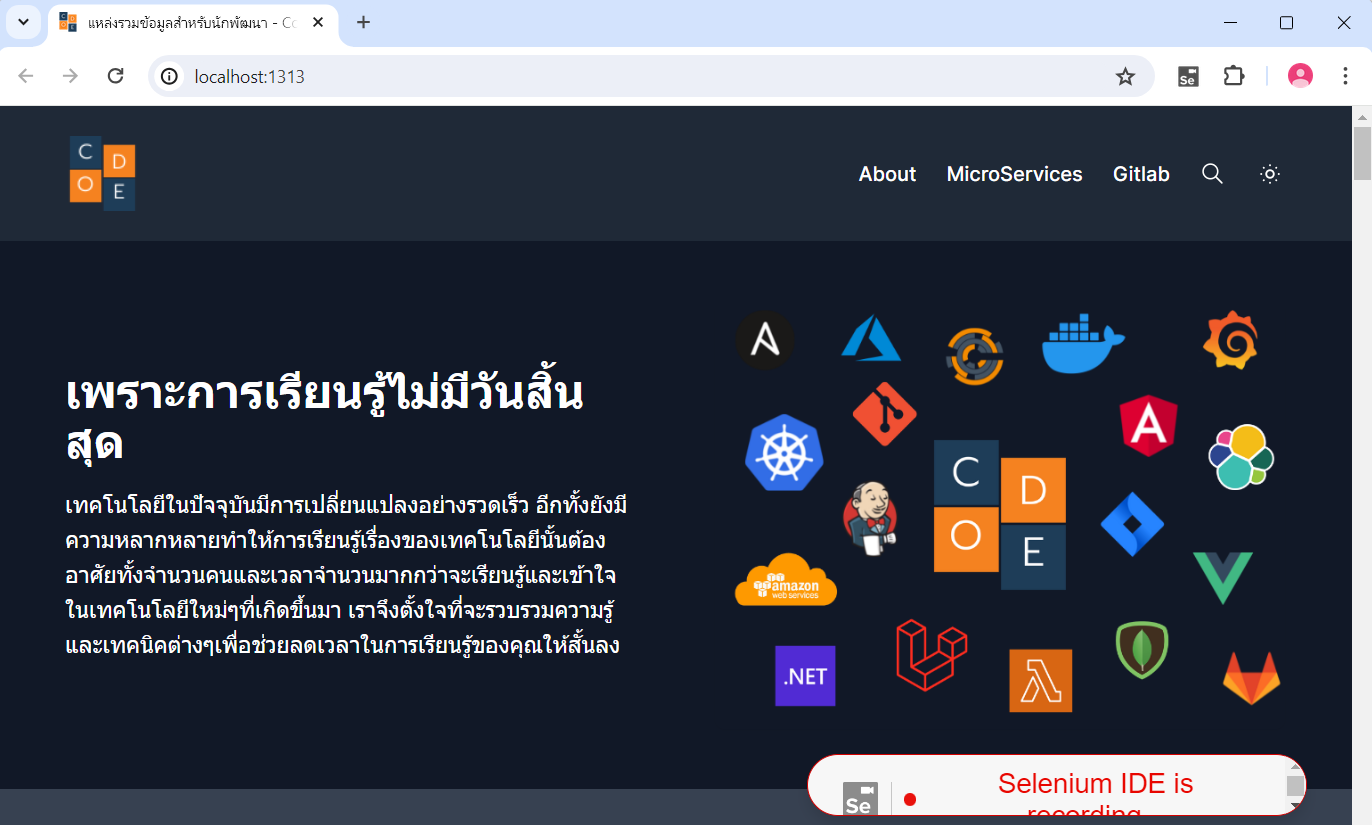
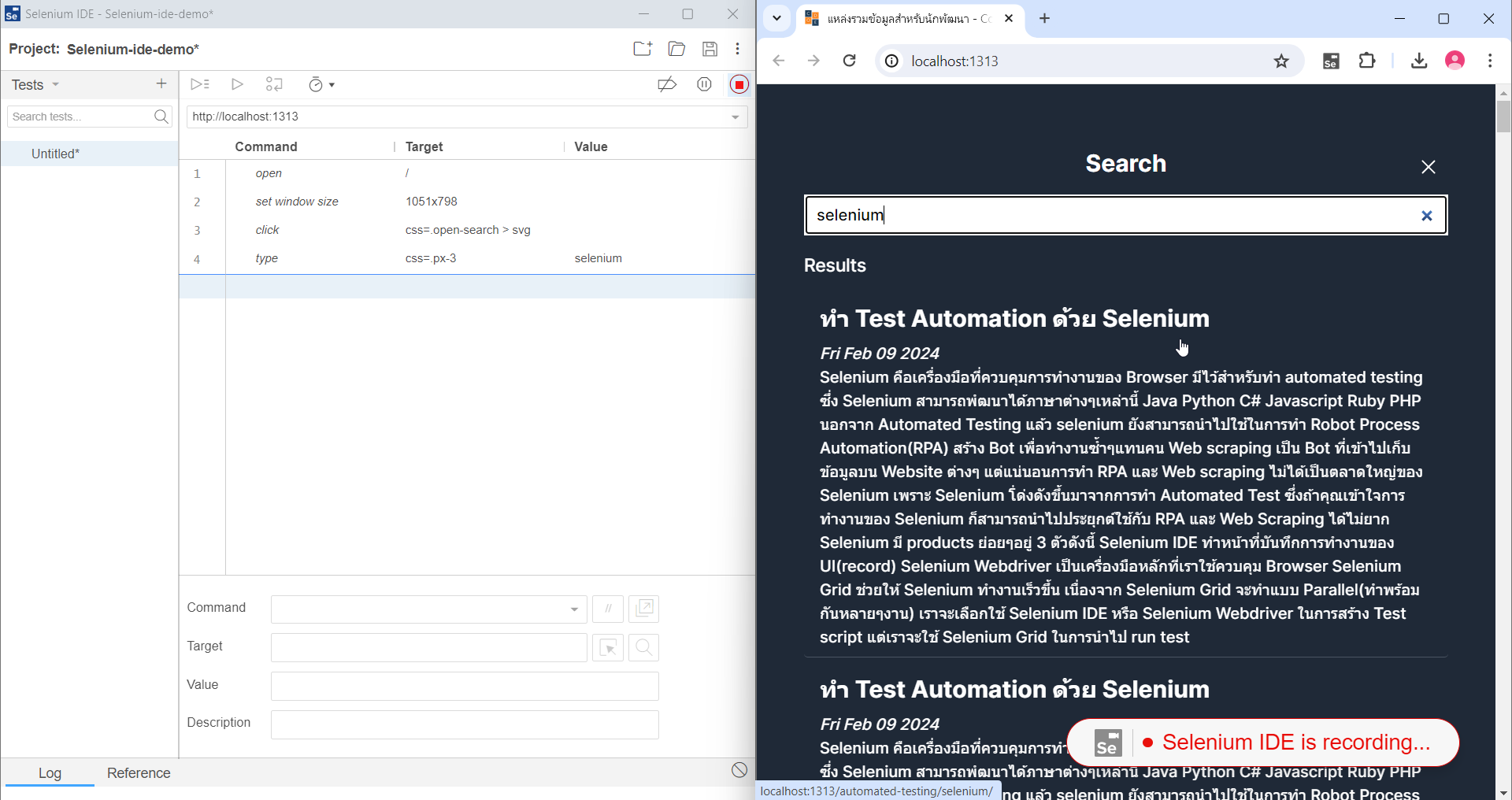
ตัวอย่าง การทำงาน Record โดยมุมขวาล่างของ Browser จะขึ้น Selenium IDE is recording

เมื่อเราคลิกที่ Page ต่างๆในโปรเจ็กต์ ก็จะถูกบันทึกไปยัง Selenium IDE

เมื่อจบการทำงานให้กดปุ่ม Stop มุมขวาบนของโปรแกรม

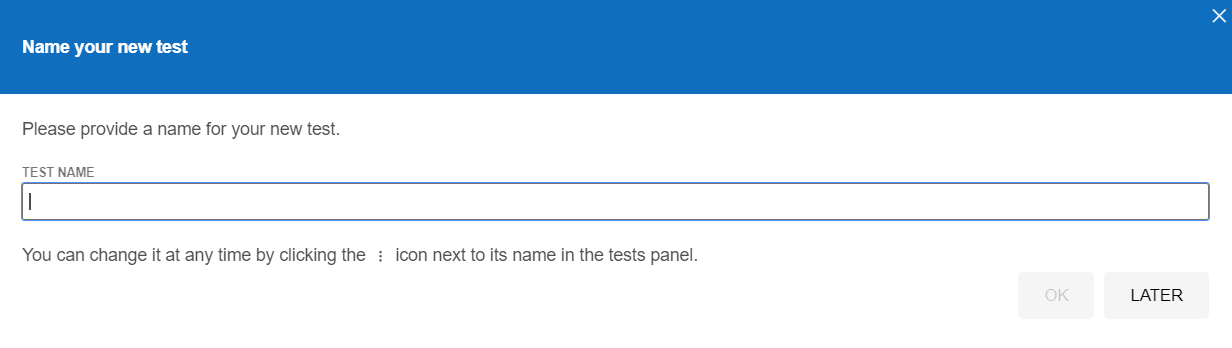
ตั้งชื่อการทดสอบ

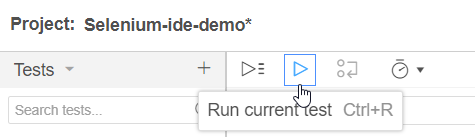
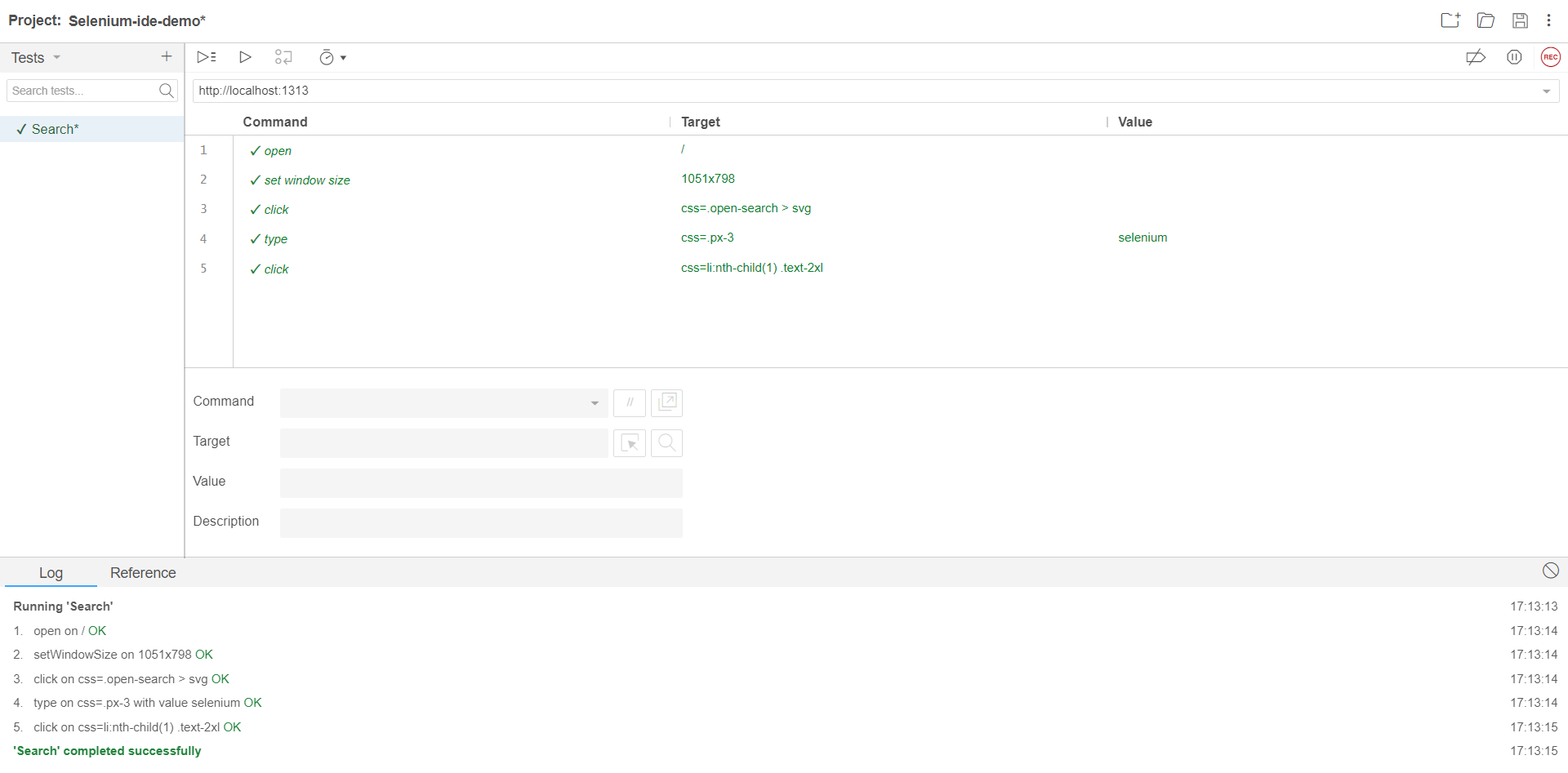
เราสามารถทดสอบซ้ำได้ โดยการกดปุ่ม Run current test

ผลลัพธ์การทดสอบ ถ้าไม่มีอะไรผิดพลาดเราจะได้ผลลัพธ์เป็นสีเขียวแล้วขึ้นคำว่า completed successfully

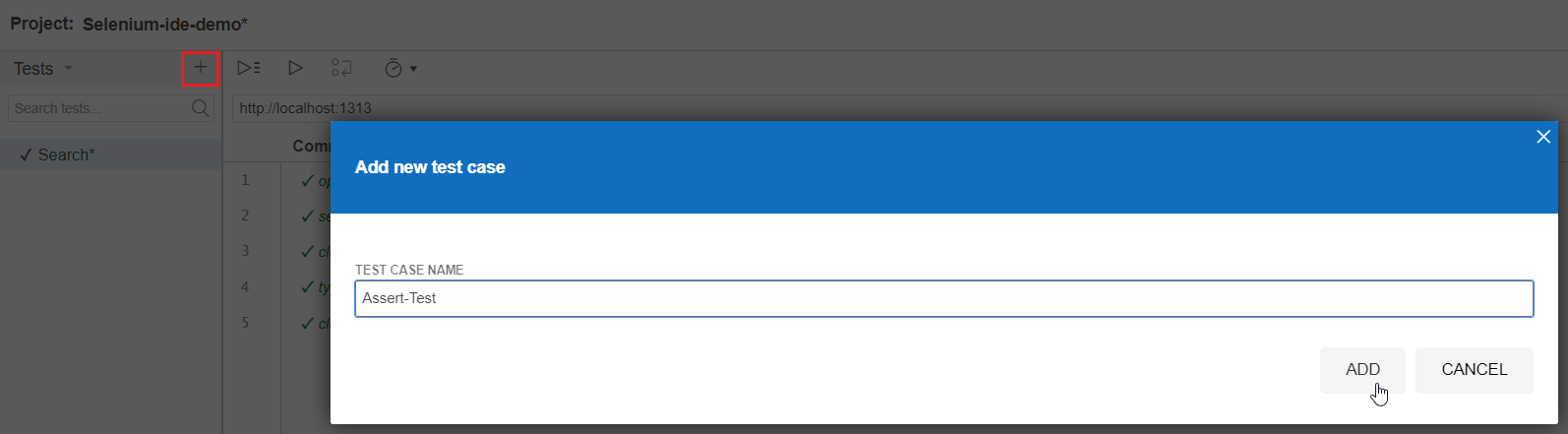
ถ้าเราต้องการสร้าง Test Script ขึ้นมาใหม่เราสามารถกดที่เครื่องหมายบวก ข้างๆ Tests ได้เลย

นอกจากนี้เรายังเพิ่มและลบ Command ที่ได้มาจากการ Record ได้เองโดยถ้าต้องการลบเราสามารถเลือก Command บรรทัดที่ต้องการลบแล้วกดปุ่ม Delete ได้เลย
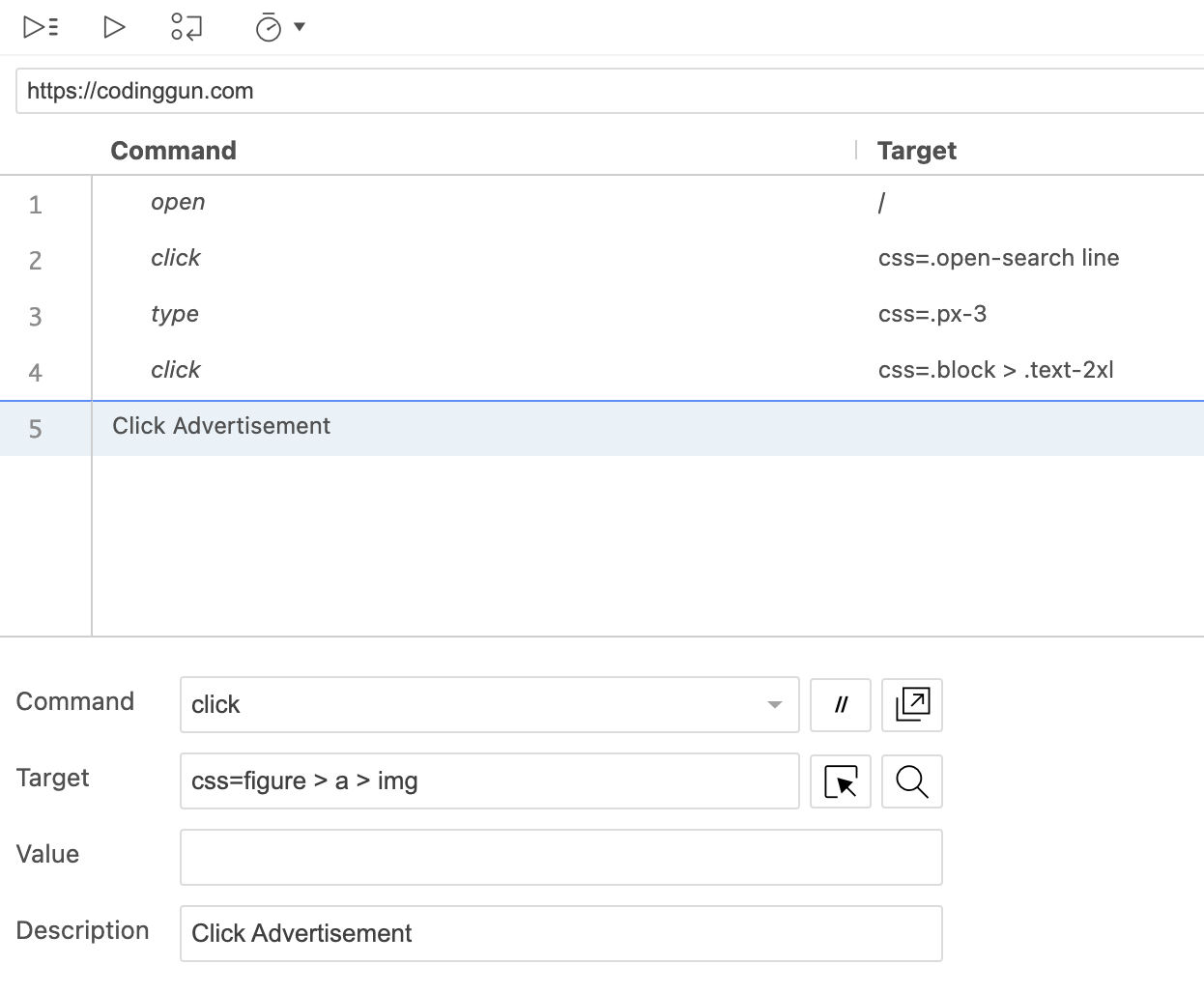
หรือถ้าต้องการเพิ่ม Command เราสามารถเลือก Command ใน Text box ด้านล่างได้เลยโดยที่คุณต้องระบุ
- Command คำสั่งที่ต้องการ เช่น click
- Target คือ Element ที่ต้องรับ Command ที่เราเลือก เช่นตัวอย่างนี้ Target จะต้องระบุว่าเรา Click Element ไหน ซึ่งเราสามารถกดปุ่ม
Select target in pageได้เลย Selenium IDE จะพาเรากลับไปหน้า Web เพื่อกดเลือก Element ที่ต้องการ - Value ในบาง Command จะมีการระบุ Parameter เพิ่มเข้ามาเช่น clickAt เราจะใส่ Target เป็น Element ที่ต้องการ Click แต่เราสามารถเพิ่มค่า x และ y ที่เป็นตำแหน่งของการคลิกได้ด้วย เช่น 10,10
- Description เป็นคำอธิบายรายละเอียดของ Command นี้เพื่อให้ผู้อ่านเข้าใจ Test Script มากขึ้น ถ้าเราใส่ Description เราจะเห็น Command เฉพาะตอนที่เราเอา Mouse ไปวางบน Command นี้เท่านั้น ที่เหลือ Selenium IDE จะเอา Description มาแสดงแทน

เพิ่ม Description เพื่อให้เข้าใจง่ายมากขึ้น
หลังจากที่เราได้ผลลัพธ์การทำงานแบบที่เราต้องการแล้ว เราสามารถบันทึก Project ออกมาโดยจะมีนามสกุลเป็น .side ซึ่งสามารถส่งไปเปิดในเครื่องอื่นๆต่อได้ โดยที่เราแค่กดปุ่ม Save ที่มุมขวาบนเท่านั้น
การใช้ Command Assert
ในการทดสอบเราต้องมี Assert เพื่อตรวจสอบว่าการทำงานของเราเป็นไปตามที่ต้องการหรือไม่ เช่น ถ้าเราค้นหาคำว่า Selenium มีผลลัพธ์ออกมาเป็นบทความที่ Title มีคำว่า Selenium อยู่ในนั้นหรือไม่ ดังนั้นในขั้นตอนนี้เราจะเพิ่ม Command Assert เข้ามาใน Script ของเรา โดยจะมีอยู่ 2 วิธีดังนี้
-
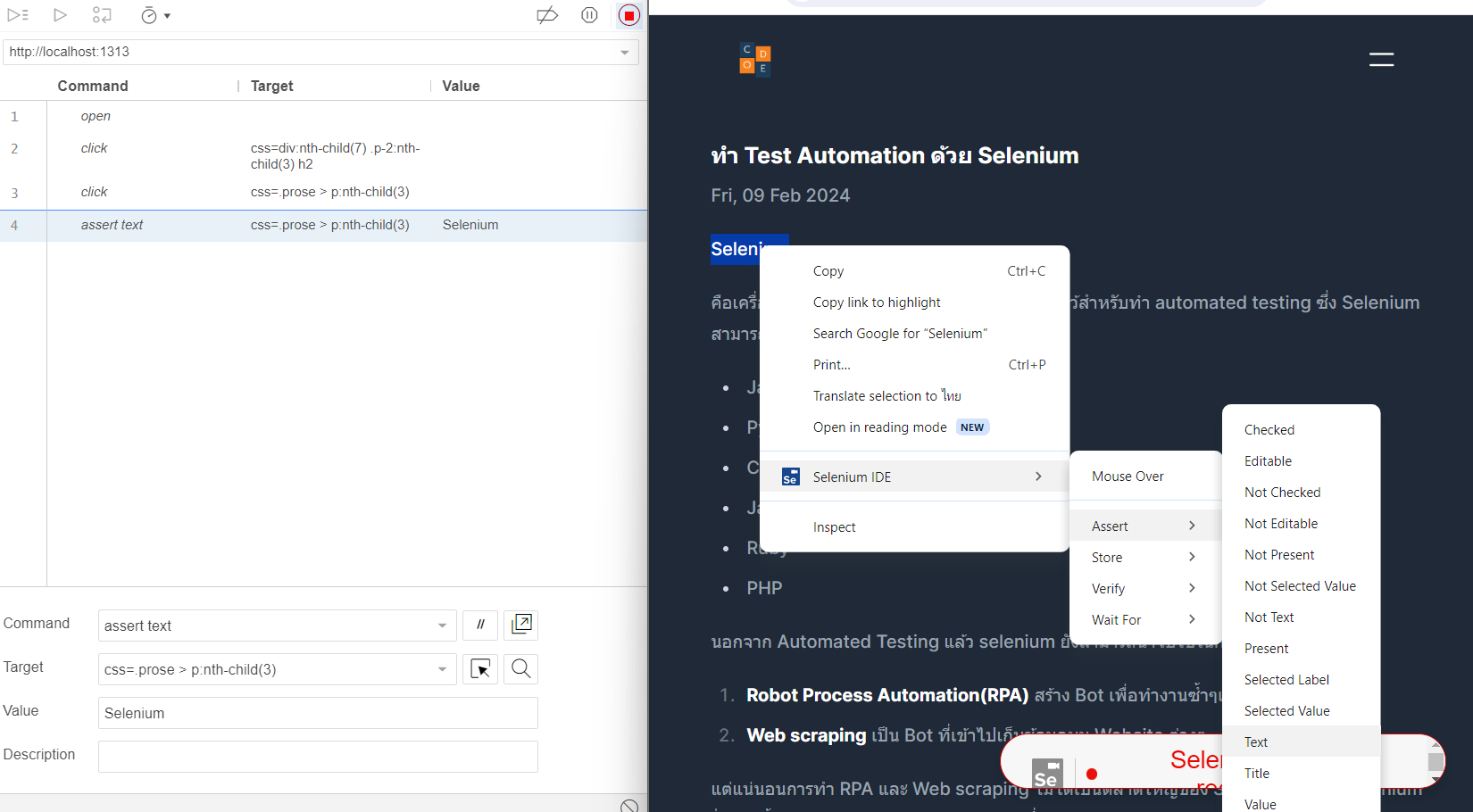
เลือกข้อความที่ต้องการตรวจสอบจากในหน้า Web เลย โดบใช้การคลิกขวาที่ ข้อความที่ต้องการทดสอบ แล้วเลือก Selenium IDE > Assert > Text

-
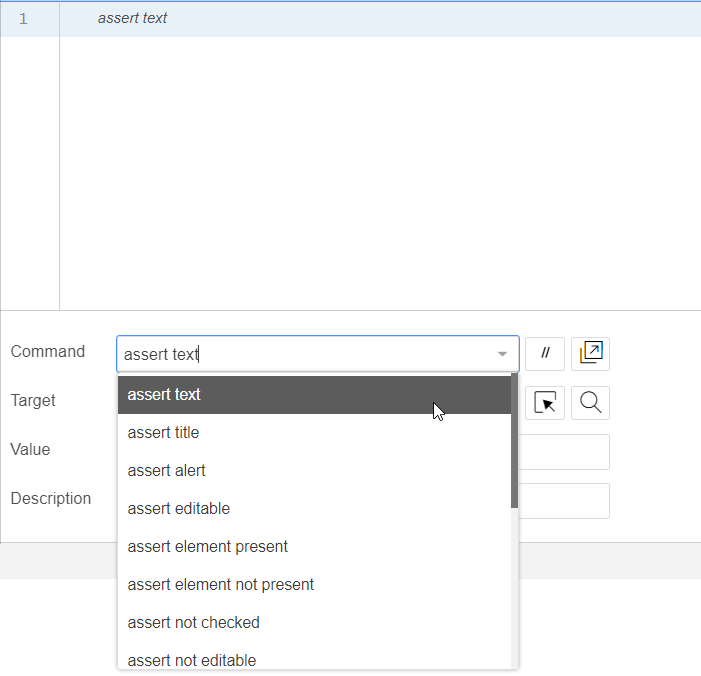
ใส่ Command เข้าไปเอง โดยเลือก Command Assert Text จาก List แล้วระบุ Target และ Value ตามที่เราต้องการ เช่นต้องการ Assert ว่า Title มีคำที่ต้องการหรือไม่ให้ระบุเป็น
- Command เราจะใส่เป็น
assert title - Target เราจะใส่เป็น
ทำ Test Automation ด้วย Selenium - Coding Gun
- Command เราจะใส่เป็น
เนื่องจากเราใช้ Commad assert title เราจะระบุข้อความที่ต้องการค้นหาเป็น parameter ตัวที่ 2 เลยต้องใส่ในช่อง Target แต่ถ้าใช้ Command assert text เราจะใส่ข้อความที่ต้องการค้นหาในช่อง Value
หลังจากบันการทดสอบแล้ว ลองกด Run curren test จะได้ผลลัพธ์

Export Test Script
และนอกจากนี้เรายังสามารถ export Test Script ออกไปเป็นไฟล์ที่สามารถไป run ด้วย Test Runner ต่างๆได้ซึ่งจะมีขั้นตอนการ Export ดังนี้
-
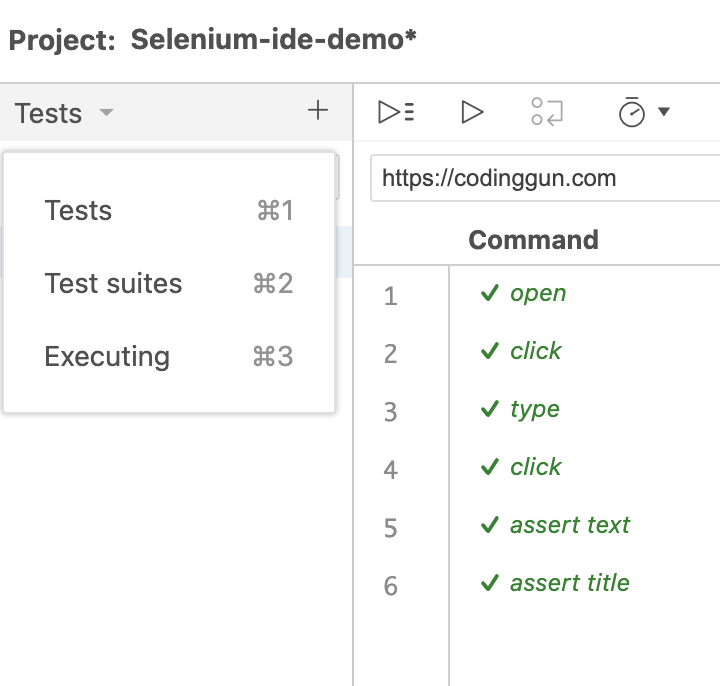
กลับเข้าไปที่ Test Mode โดยการกด
Ctrl + 1หรือเลือกคำว่า Tests จาก dropdown ดังรูป
-
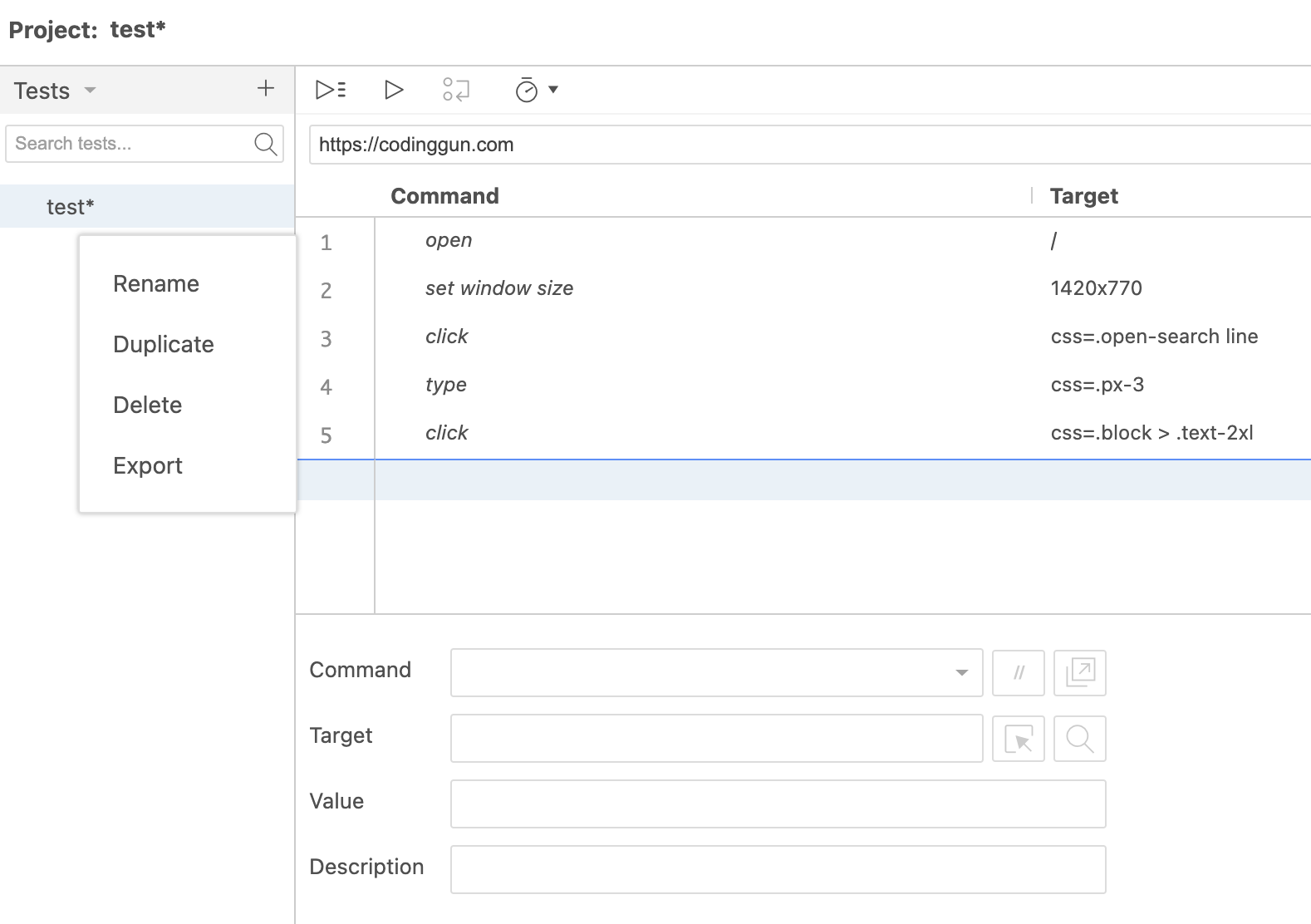
คลิกขวาที่ชื่อ Test หรือกดที่จุดไข่ปลาหลังชื่อ Test(เราต้องเอา Mouse ไปวางบนชื่อ Test ก่อนถึงจะเห็นจุดไข่ปลา)

Export Test Script จาก Selenium IDE -
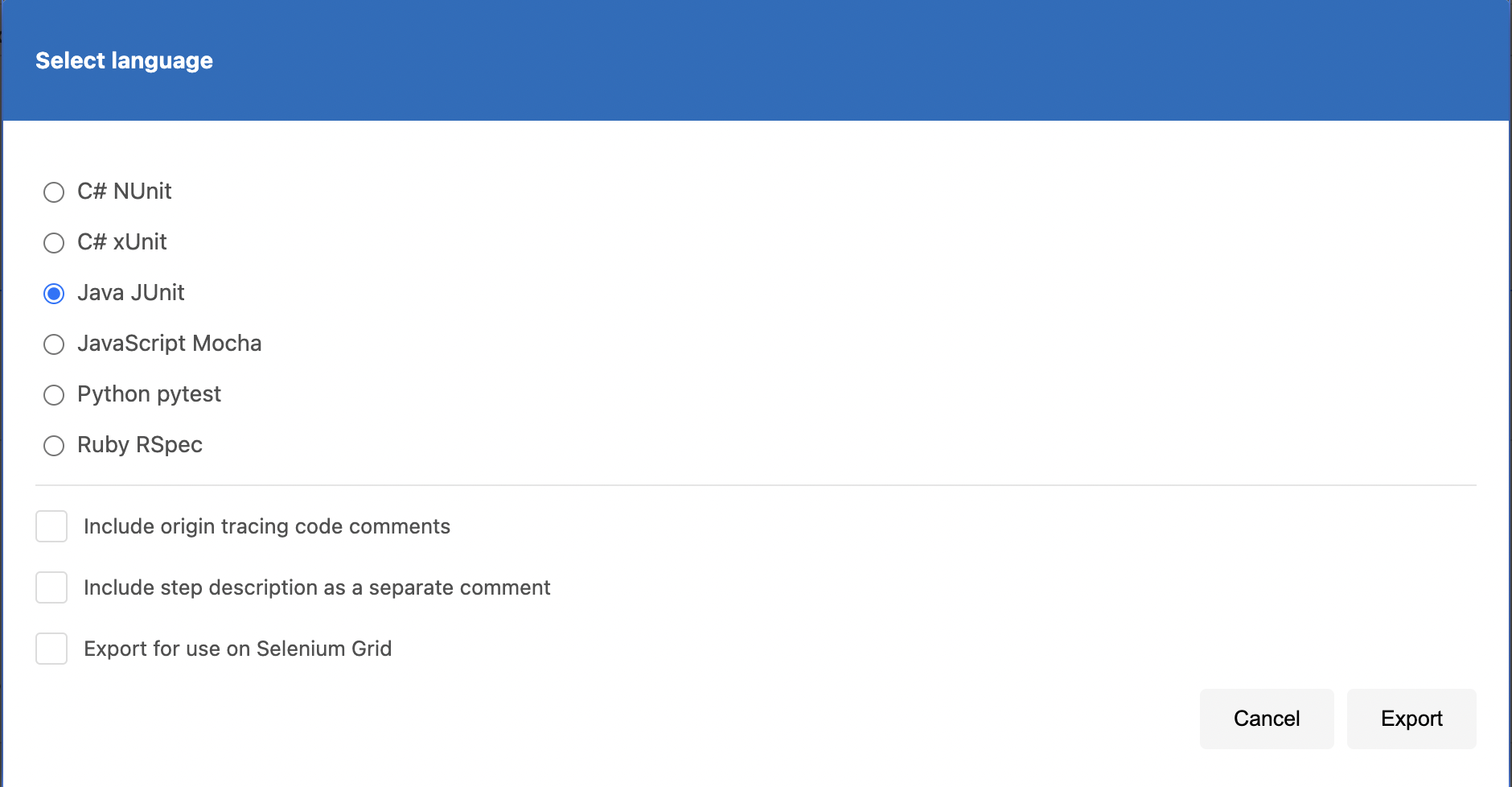
เลือกภาษาและ Test Runner ที่ต้องการนำ Test ไป run ซึ่งจะมีทางเลือกต่างๆ ดังต่อไปนี้
- Python ที่ run ด้วย PyTest
- C# ที่นำไป run ด้วย XUnit
- C# ที่นำไป run ด้วย NUnit
- Java ที่นำไป run ด้วย JUnit
- JavaScript ที่นำไป run ด้วย Mocha
- Ruby ที่นำไป run ด้วย RSpec

-
ระบุ Path และชื่อไฟล์ที่ต้องการ ในตัวอย่างนี้ผมเลือก Export Test Script ออกมาเป็น JavaScript และ Test Runner เป็น Mocha(โดย default ไฟล์จะเป็นชื่อเดียวกับชื่อ Test ที่ตั้งใน Selenium IDE และจะมีนามสกุลเป็น .spec.js) ผลลัพธ์ที่ได้จะออกมาเป็น
// Generated by Selenium IDE const { Builder, By, Key, until } = require('selenium-webdriver') const assert = require('assert') describe('test', function() { this.timeout(30000) let driver let vars beforeEach(async function() { driver = await new Builder().forBrowser('chrome').build() vars = {} }) afterEach(async function() { await driver.quit(); }) it('test', async function() { await driver.get("https://codinggun.com/") await driver.manage().window().setRect({ width: 1420, height: 770 }) await driver.findElement(By.css(".open-search line")).click() await driver.findElement(By.css(".px-3")).sendKeys("selenium") await driver.findElement(By.css(".block > .text-2xl")).click() }) })ซึ่งคุณสามารถนำ Test Script ไป run ด้วย Mocha ได้ด้วยคำสั่ง
$ mocha test.spec.jsถ้าในเครื่องคุณยังไม่มี Mocha คุณต้องติดตั้ง Mocha ไว้ในเครื่องก่อนด้วยคำสั่ง
$ npm install -g mocha
Run Selenium IDE ผ่าน Command Line
นอกจากการ export Test Script ออกมาแล้วนำไป run ด้วย Testing Framework ต่างๆในตัวอย่างก่อนหน้าแล้วเรายังสามารถนำไฟล์ Selenium IDE(นามสกุล .side) มา run ผ่าน command ตรงๆได้ด้วยเครื่องมือที่ชื่ิอว่า selenium side runner ซึ่งเราสามารถติดต้ังผ่าน npm ได้เลย
$ npm install -g selenium-side-runner
แต่เนื่องจากเราไม่มี Selenium Web Driver ที่คอยควบคุมการทำงานของ Browser เราจึงต้องติดตั้งเข้าไปด้วยคำสั่ง
$ npm install -g chromedriver
หรือถ้าเป็น browser อื่นเราจะต้องติดตั้ง driver แบบนี้
- Edge เราจะติดตั้ง web driver ด้วยคำสั่ง
$ npm install -g edgedriver - Firefox เราจะติดตั้ง web driver ด้วยคำสั่ง
$ npm install -g geckodriver - Internet Explorer เราจะติดตั้ง web driver ด้วยคำสั่ง
$ npm install -g iedriver
หลังจากนั้นก็สามารถนำ Selenium IDE(.side) ไป run ผ่าน command ได้ด้วยคำสั่ง
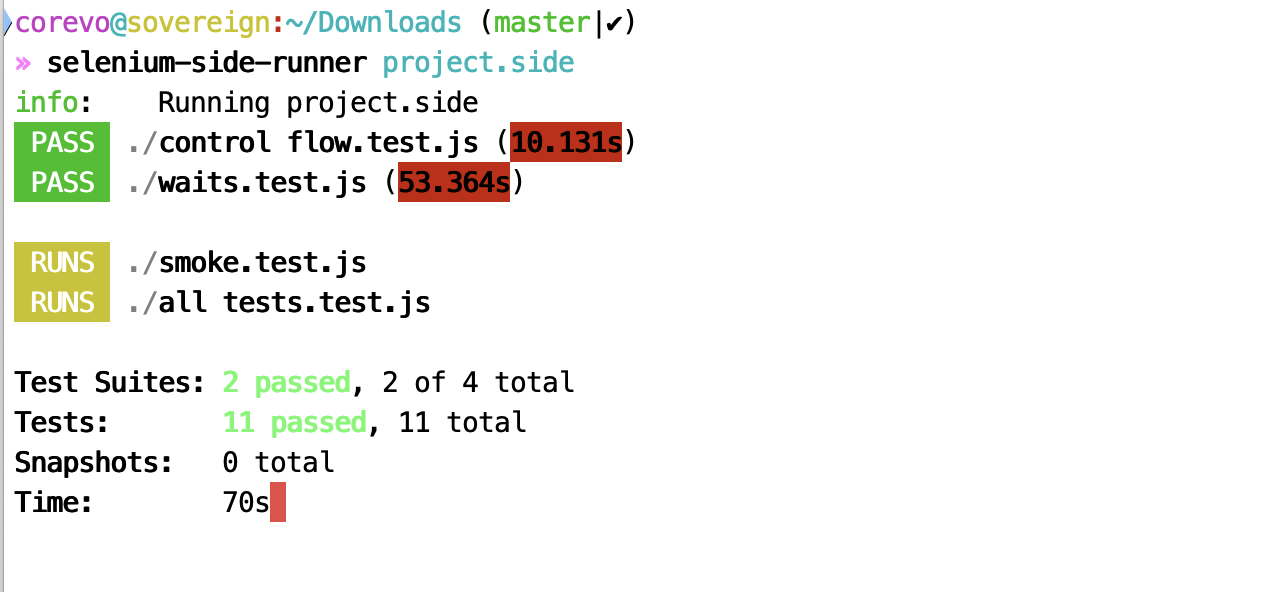
$ selenium-side-runner project.side
เราจะได้ผลลัพธ์ดังรูป