ทดสอบ Mobile Application ด้วย Appium
Appium คือเครื่องมือสำหรับทำ Automated Testing บน Mobile และ Tablet ทั้งบนระบบปฎิบัติการ iOS และ Android รวมทั้งยังสามารถนำไปทดสอบ Windows desktop Application และ MacOS Application ได้อีกด้วย(Cross-platform testing automation) ปัญหาของการทำ Automated testing บน Mobile และ Windows desktop application คือ บนแต่ละ Platform จะมีเครื่องมือที่ใช้ทดสอบแยกกันทำให้การเรียนรู้วิธีการเขียน Test code และการ Maintain code ในแต่ละ Platform นั้นเป็นเรื่องยุ่งยาก

Appium ทำงานยังไง?
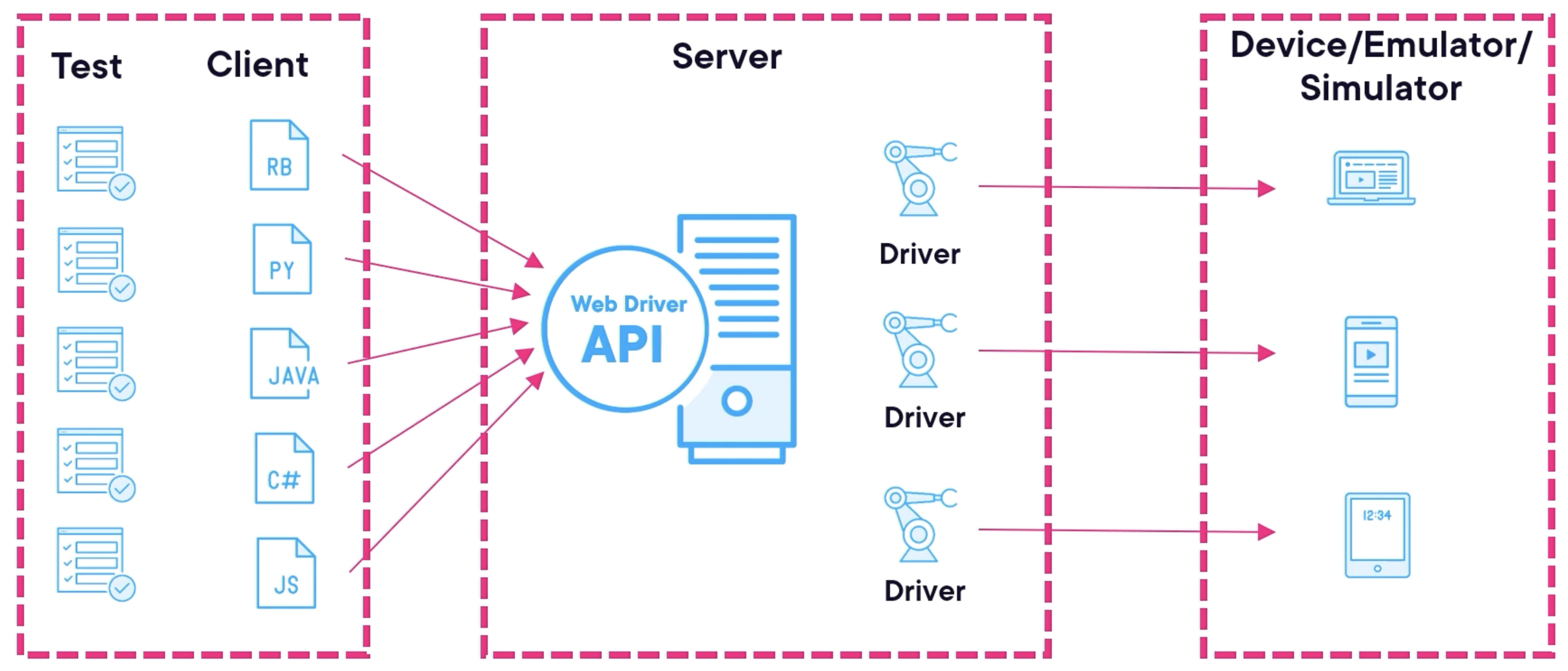
Appium จะสร้าง Server ขึ้นมาเพื่อรอรับคำสั่งจาก Client ซึ่งก็คือ Test Script ที่เราเขียนขึ้นมา หลังจากนั้น Appium Server จะประมวลผลแล้วส่งคำสั่งเข้าไปควบคุม Element ต่างๆบนหน้าจอ โดยผ่านทาง Appium Driver ซึ่งตัว Appium Driver เองก็จะเข้าไปติดต่อกับ Accessibility Service ที่มีอยู่บน Platform ต่างๆอยู่แล้ว หรือใน iOS และ Android Appium driver จะเรียกใช้ UI Testing framework ของ Mobile แต่ละเจ้า ซึ่งการทำงานของ Appium จะเป็นดังรูป

ในปัจจุบันเรามี W3C Webdriver เป็นมาตรฐานสำหรับการควบคุมการส่งคำสั่งไปยัง UI ใน Platform ต่างๆ ด้วยภาษาเดียวกัน ทำให้ไม่ต้องต่างคนต่างทำอีกต่อไป
Appium Drivers
เราสามารถเลือกใช้งาน Appium ตาม platform ต่างๆได้ดังนี้
- iOS เราจะใช้ Appium Driver ชื่อว่า XCUITest
- Android เราจะใช้ Appium Driver ชื่อว่า UIAutomator2 หรือ Espresso
- Windows เราจะใช้ Appium Driver ชื่อว่า windows ซึ่งเป็น Open-source
- MacOS เราจะใช้ Appium Driver ชื่อว่า mac2
คุณสามารถเข้าไปดู Appium drivers อื่นๆ เพิ่มเติมได้ที่นี่
ข้อดีของ Appium
การใช้งาน Appium จะสามารถลดปัญหาของการทำ Automated testing ทั้งบน Mobile และ Windows desktop application ลงได้ ด้วยความสามารถต่างๆเหล่านี้
- รองรับการเขียน Test code หลายภาษา ดังนั้นเราสามารถเลือกภาษาที่เราถนัดได้เลย
- สามารถเลือก Platform ที่เราต้องการทดสอบได้ตาม Appium Driver ที่เราติดตั้ง
- Syntax ที่ใช้ในการเลือก Element เป็นแบบเดียวกันทุก Platform(ใช้ Syntax เดียวกับ Selenium)
- Tester ที่เขียน Selenium อยู่แล้วสามารถเริ่มต้นใช้งาน Appium ได้ง่าย
- คุณสามารถใช้ฟังก์ชั่นพื้นฐานบน Plaform ต่างๆ เช่น Copy ข้อความไปยัง Clipboard หรือ Capture screen ได้ด้วย Test code ชุดเดียวกัน
- การเปลี่ยนแปลงที่เกิดขึ้นกับ Platform ต่างๆจะไม่ส่งผลกระทบต่อ Test code ของเรา เพราะเราทำงานผ่านทาง Appium Driver
- สามารถทดสอบ Virtual devices ที่อยู่บน Cloud services ได้ง่าย

ขั้นตอนการติดตั้ง Appium
-
ติดตั้ง NodeJS โดยสามารถ Download NodeJS version ล่าสุดดได้ที่นี่
-
คิดตั้ง Appium server โดยใช้คำสั่ง
$ npm install -g appium -
ติดตั้ง Appium Driver เพื่อให้สามารถ Automated UI ของ Platform นั้นๆได้
$ appium driver install [ชื่อ Platform]ซึ่งเราจะต้องเลือก Appium drivers จาก list รายการด้านบน
ถ้ายังไม่แน่ใจว่าจะติดตั้ง Appium driver ตัวไหนให้ใช้คำสั่ง
appium driver listเพื่อดึงรายการของ Appium driver ออกมาดู เช่นถ้าเราต้องการติดต้ัง Appium driver สำหรับ Android เราจะใช้คำสั่ง$ appium driver install uiautomator2หลังจากที่การติดตั้งเสร็จเรียบร้อยเราจะได้ผลลัพธ์จากคำสั่ง
appium driver listออกมาเป็นแบบนี้✔ Listing available drivers - uiautomator2@3.8.0 [installed (npm)] - xcuitest [not installed] - espresso [not installed] - mac2 [not installed] - windows [not installed] - safari [not installed] - gecko [not installed] - chromium [not installed]ถือว่าการติดต้ัง Appium เสร็จสมบูรณ์
-
ติดตั้ง Android Studio หรือ XCode ตาม Mobile platform ตาม Application ที่เราต้องการทดสอบ
-
เมื่อเราต้องการทดสอบ เราต้อง start Appium server ขึ้นมาใช้งาน ซึ่งจะใช้คำสั่ง
$ appiumหลังจากนั้น Appium จะสร้าง Server ขึ้นมาให้บริการอยู่ที่ Port 4372 โดยมีผลลัพธ์ออกมาแบบนี้
[Appium] Welcome to Appium v2.11.4 [Appium] The autodetected Appium home path: /Users/phanupong/.appium [Appium] Attempting to load driver uiautomator2... [Appium] Requiring driver at /Users/phanupong/.appium/node_modules/appium-uiautomator2-driver/build/index.js [Appium] AndroidUiautomator2Driver has been successfully loaded in 0.324s [Appium] Appium REST http interface listener started on http://0.0.0.0:4723 [Appium] You can provide the following URLs in your client code to connect to this server: http://127.0.0.1:4723/ (only accessible from the same host) http://192.168.1.104:4723/ [Appium] Available drivers: [Appium] - uiautomator2@3.8.0 (automationName 'UiAutomator2') [Appium] No plugins have been installed. Use the "appium plugin" command to install the one(s) you want to use.
เริ่มต้นเขียน Test code ตัวแรก
หลังจากที่เราติดตั้ง Appium เรียบร้อยแล้วขั้นตอนต่อไปคือการเขียน Test code ซึ่งเราจะเขียน Test code สำหรับการทดสอบ Android โดยเริ่มจากการติดตั้ง Eyes Package เพื่อให้การเขียน Code ง่ายขึ้น ด้วยการเพิ่ม Dependencies เข้าไปใน build.gradle แบบนี้
dependencies {
compile 'com.applitools:eyes-appium-java5:+'
}
หลังจากนั้นก็เขียน Code เพื่อทำการทดสอบได้เลย
|
|
ซึ่งสิ่งที่เราต้องระบุใน Test code คือ
- กำนหนดที่อยู่ Appium server URL ไว้ในบรรทัดที่ 11
- กำหนดค่า Configuration ในบรรทัดที่ 14 ซึ่งใน DesiredCapabilities จะกำหนด Platform, Devices และ ชื่อ App ที่ต้องการทดสอบ
- ติดต่อกับ Appium server ด้วยคำสั่งในบรรทัดที่ 24
- นำ APIKEY ของ Appium ไปใส่ในบรรทัดที่ 28
- เขียน Code เพื่อทดสอบ ในบรรทัดที่ 37 และ 39
- ปิด connection ในบรรทัดที่ 41
สุดท้ายเมื่อเรา run Test code ตัวนี้ เราจะเห็น Mobile Application ชื่อ testappium ถูกเปิดขึ้นมาแล้วก็พิมพิ์คำว่า Hello Appium ขึ้นมาหลังจากนั้นก็ปิด Application ลงไป


