การใช้ตัวแปรใน Postman
ตัวแปรใน Postman
การใช้งาน Postman นั้นเราจะประกาศตัวแปรขึ้นมาเพื่อจุดประสงค์ต่างๆเหล่านี้
- กำหนด Base URL เพื่อที่จะได้เปลี่ยน Base URL ใหม่ได้ในอนาคต
- กำหนด Base URL จะได้เปลี่ยนไปตาม environment ต่างๆได้ เช่น ตอนอยู่เครื่อง dev Base URL จะเป็น localhost แต่พอเปลี่ยน environment เป็น production BASE URL จะถูกกำหนดเป็น domain name
- ใช้ fake data ซึ่ง postman สามารถ fake data ได้หลายวิธี ลองอ่านบทความเรื่อง การ fake data ใน postman เพิ่มเติม
- เก็บ Response ที่ได้จาก Request ก่อนหน้าแล้วนำไปใช้ต่อใน Request ถัดไป เช่น insert object เข้าไปใหม่ แล้วนำเอา id ที่ return กลับมาไปตรวจสอบว่าข้อมูลเข้าหรือไม่
- ใช้ในการทดสอบ (นำไปอ้างถึงใน Test Script)
จะเห็นว่าการประกาศตัวแปรนั้นมีประโยชน์มากมาย ดังนั้นเราควรจะทำความเข้าใจการทำงานของตัวแปร(variable) ในประเภทต่างๆ ให้ดี ซึ่งใน postman จะมีตัวแปรอยู่หลายประเทศ แต่ละประเภท จะแตกต่างกันดังนี้

การประกาศตัวแปร
การประกาศตัวแปรใน postman เราจะทำแบบนี้
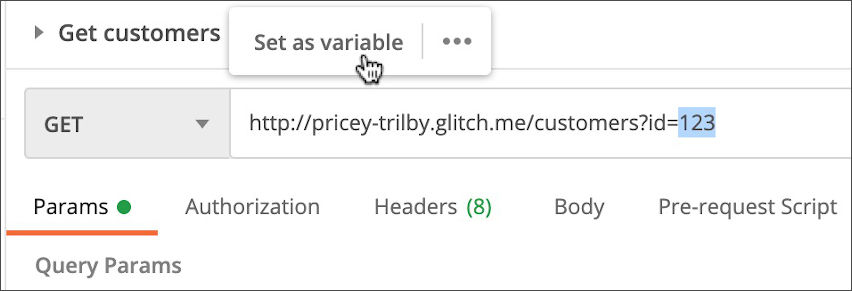
- Highlight ข้อความที่ต้องการประกาศเป็นตัวแปร
- เลือก Set as Variable

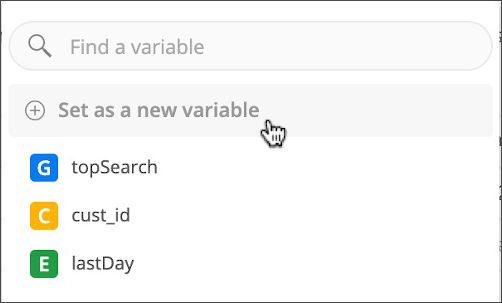
ที่มา: https://learning.postman.com - เลือก Set as a new variable ถ้าต้องการประกาศตัวแปรใหม่ หรือเลือก assign ค่าให้กับตัวแปรที่ได้ประกาศไว้แล้ว

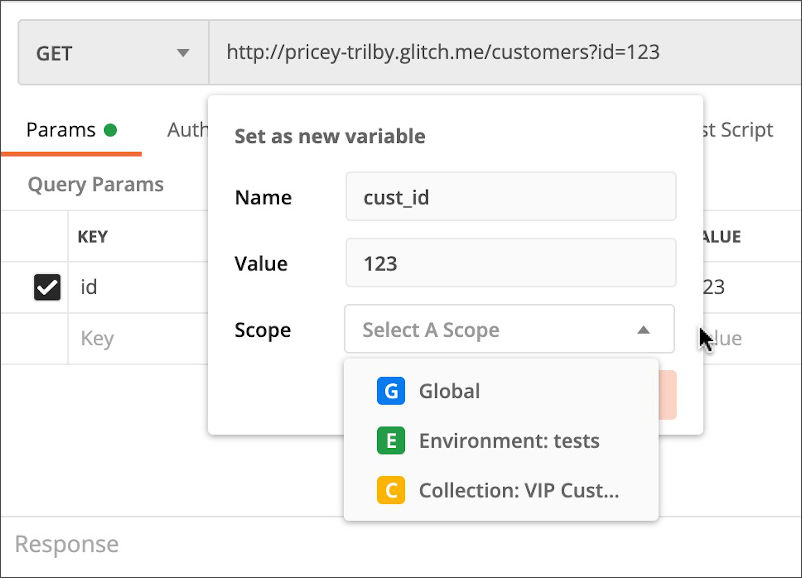
ที่มา: https://learning.postman.com - กำหนดชื่อตัวแปร, ค่าของตัวแปรและ Scope ของตัวแปร

ที่มา: https://learning.postman.com
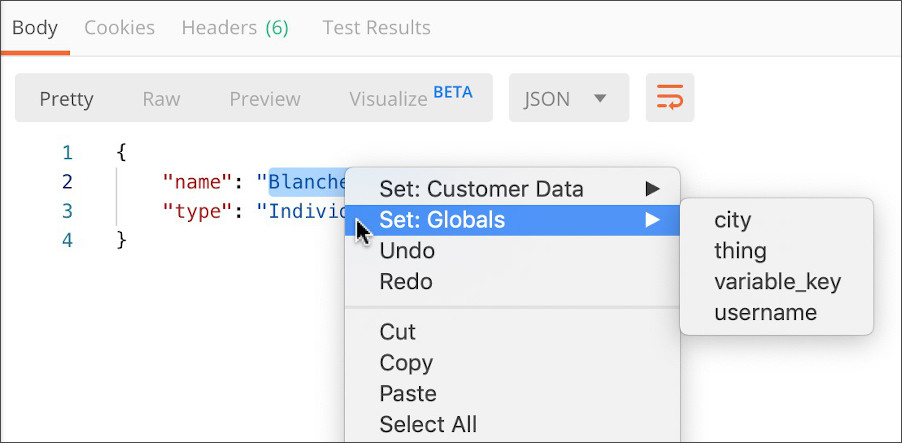
ประกาศตัวแปรจาก response ก็ได้
เราสามารถกำหนดค่าให้กับตัวแปรเดิมจาก response ได้ด้วยขั้นตอนง่ายแบบนี้
- เลือกข้อความที่ต้องการกำหนดค่าให้กับตัวแปร
- เลือก scope ของตัวแปรหลังจากนั้นก็เลือกชื่อตัวแปรที่ต้องการ assign ค่าให้

กำหนดค่าด้วย JavaScript
ถ้าจะกำหนดค่าและอ่านค่าของตัวแปรด้วย JavaScript เราใช้ method set() และ method get() ยกตัวอย่างเช่น ถ้าจะทำงานกับตัวแปรที่อยู่ใน Global Variable เราจะใช้คำสั่ง
pm.globals.set("ชื่อตัวแปร", "value") // กำหนดค่าให้กับตัวแปร
pm.globals.get("ชื่อตัวแปร") // อ่านค่าจากตัวแปร
unset pm.globals.get("ชื่อตัวแปร") // ลบตัวแปรนี้ทิ้ง
เปลี่ยนจาก ‘globals’ ไปเป็นตัวแปรประเภทอื่นได้
การนำตัวแปรที่ประกาศไว้ไปใช้งาน
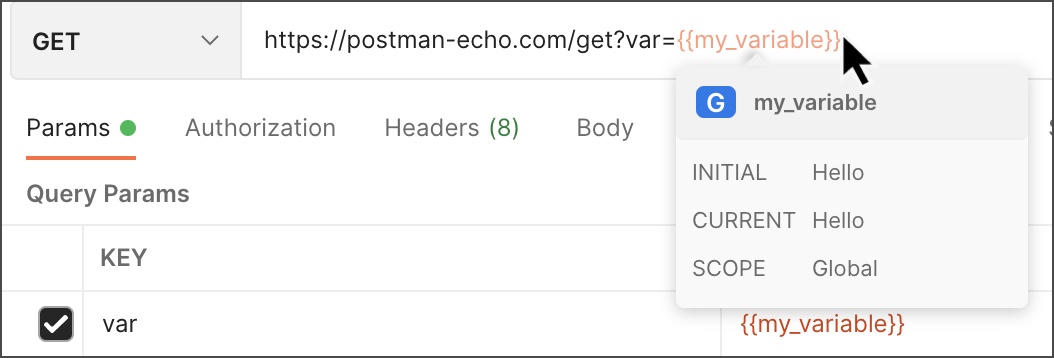
เวลาใช้งานใน Request เราจะอ้างถึงค่าของตัวแปรด้วย สัญลักษณ์ {{ชื่อตัวแปร}} แบบนี้

ชื่อตัวแปรเป็น case-sensitive (อักษรตัวใหญ่และตัวเล็กถือว่าเป็นคนละตัวกัน)

ประเภทของตัวแปร
ใน postman จะมีตัวแปรอยู่ 2 ประเภทคือ
- Default Type เป็นตัวแปรทั่วไปที่จัดเก็บแบบ plain text(สามารถอ่านได้)
- Secret Type เป็นตัวแปรที่เป็นความลับ เช่น API Key, password, Access Token และอื่นๆ
ตัวอย่าง การใช้ secret variable

Scope ของตัวแปรใน postman
ตัวแปรใน postman จะแบ่งออกเป็น 5 ประเภท ดังนี้
- Environment Variables
- Global Variables
- Collection Variables
- Data Variables
- Local Variables
ซึ่งตัวแปรในแต่ละประเภทจะมีการใช้งานตามนี้
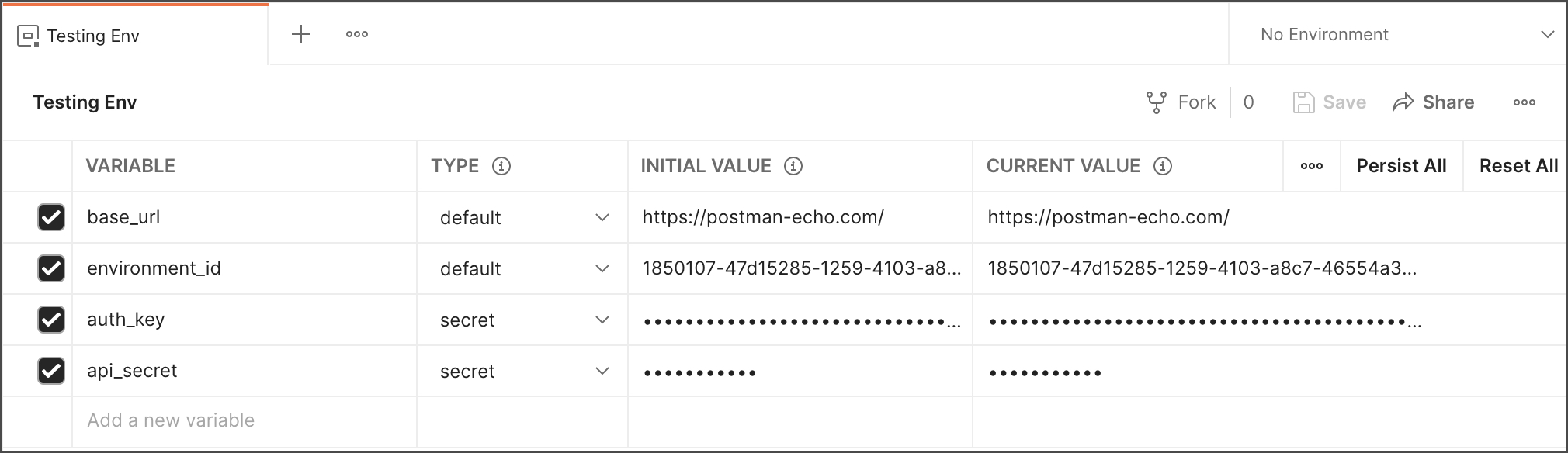
1. Environment Variables
ใช้สำหรับการกำหนดตัวแปรที่ถูกกำหนดตาม environment ต่างๆ ไม่ว่าจะเป็น Development, Staging หรือ Production ตัวแปรที่เราต้องมีแน่นอน คือ Base URL เพราะเราจะต้องเปลี่ยน Base URL ไปตามแต่ละ Environment เช่น ตอน dev เราใช้ localhost ส่วนตอน production เราจะใช้ domain จริง การสร้าง environment variable ขึ้นมาใช้งานมีขั้นตอน ดังนี้
- เลือก Environment Quick Look(icon รูปดวงตา) ที่มุมขวาบน
- กดปุ่ม Add ที่มุมขวาบน ใน section แรก
- กด Add a new variable
- เลือกประเภทของตัวแปร (default หรือ secret)
- ตั้งชื่อตัวแปรและกำหนดค่าเริ่มต้นได้เลย
- Initial Value คือค่าเริ่มต้นตอนเริ่ม run script
- Current Value คือค่าปัจจุบัน ณ ตอนนี้ ซึ่งอาจไม่ตรงกับ Initial Value ก็ได้
ถ้าต้องการอ้างถึง environment variable ใน JavaScript เราจะเขียนแบบนี้
pm.environments.set("ชื่อตัวแปร", "value") // ในการกำหนดค่า
pm.environments.get("ชื่อตัวแปร") // ในการอ่านค่า
2. Global Variables (เราจะกำหนดและอ่านค่าจากตัวแปรโดยใช้ pm.globals)
ใช้สำหรับแชร์ตัวแปรข้าม Collection เราจะสามารถอ้างถึงตัวแปรประเภทนี้ได้จากหลาย Collection การสร้าง global variable ขึ้นมาใช้งานมีขั้นตอน ดังนี้
- เลือก Environment Quick Look(icon รูปดวงตา) ที่มุมขวาบน
- กดปุ่ม Add ที่มุมขวาบน ใน section ที่สอง(ส่วนของ global)
- กด Add a new variable
- เลือกประเภทของตัวแปร (default หรือ secret)
- ตั้งชื่อตัวแปรและกำหนดค่าเริ่มต้นได้เลย
- Initial Value คือค่าเริ่มต้นตอนเริ่ม run script
- Current Value คือค่าปัจจุบัน ณ ตอนนี้ ซึ่งอาจไม่ตรงกับ Initial Value ก็ได้
ถ้าต้องการอ้างถึง global variable ใน JavaScript เราจะเขียนแบบนี้
pm.globals.set("ชื่อตัวแปร", "value") // ในการกำหนดค่า
pm.globals.get("ชื่อตัวแปร") // ในการอ่านค่า
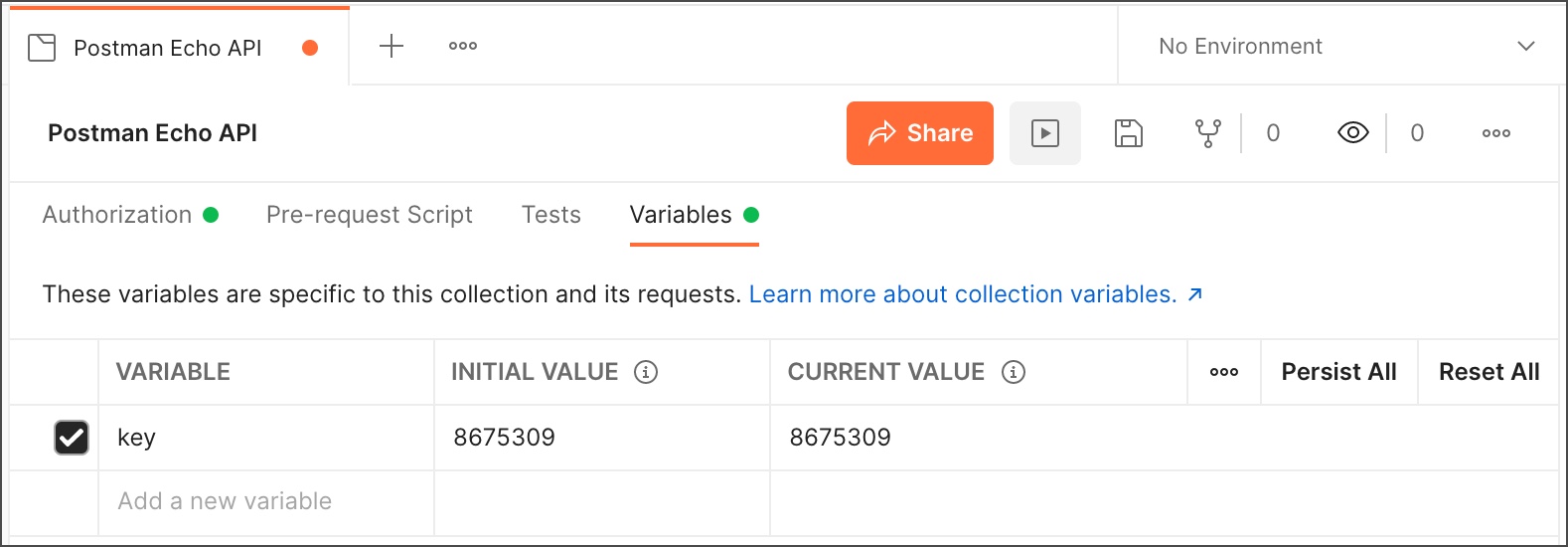
3. Collection Variables (เราจะกำหนดและอ่านค่าจากตัวแปรโดยใช้ pm.collectionVariables)
ตัวแปรที่ถูกอ้างถึงได้จากทุกๆ Request ที่อยู่ใน Collection เดียวกัน ขั้นตอนในการกำหนด Collection variable มีดังนี้
- เลือก Collection ที่ต้องการในแถบด้านซ้าย
- เลือก tab Variable
- กดที่ Add a new variable

ที่มา: https://learning.postman.com
ถ้าต้องการกำหนดค่าและอ้างถึง collecton variable ใน JavaScript เราจะเขียนแบบนี้
pm.collectionVariables.set("ชื่อตัวแปร", "value") // ในการกำหนดค่า
pm.collectionVariables.get("ชื่อตัวแปร") // ในการอ่านค่า
4. Data Variables
เป็นตัวแปรที่มาจากการ import data เข้ามาตอนที่เรารัน Collection Runner(การทดสอบอัตโนมัติ) ซึ่งจะรับได้ 2 format คือ CSV และ JSON
5. Local Variables
เป็นตัวแปรที่ใช้ได้เฉพาะใน Request นั้นๆ เท่านั้น สามารถอ้างถึงได้ทั้งหน้า Pre-req (ก่อนจะยิง Request) และหน้า Test (หลังจาก Request) สำหรับ local variable จะประกาศไว้ใน JavaScript เท่านั้น
pm.variables.set("ชื่อตัวแปร", "value")
pm.variables.get("ชื่อตัวแปร")


