ทดสอบ API ด้วย Postman

การพัฒนา API นั้นจำเป็นต้องมีการทดสอบ ซึ่งเครื่องมือที่ใช้ในการทดสอบ API นั้นมีอยยู่หลายตัวด้วยกัน ในบทความนี้เราจะใช้ postman ซึ่งน่าจะเป็นเครื่องมือที่เริ่มต้นใช้งานได้ง่าย และสามารถต่อยอดไปยังการทดสอบแบบอื่นๆต่อได้ เช่น
- Integration Testing เป็นการทดสอบการทำงานร่วมกันของ API มากกว่า 1 ตัว
- End-to-End testing เป็นการทดสอบ flow ของการทำงาน ตั้งแต่เริ่มต้นจนจบการทำงาน
- Load Testing ทดสอบความสามารถในการรองรับ requests ของ API
- API Contract Testing ทดสอบว่า API นั้นทำงานได้ตามที่ตกลงไว้ใน API contract(OpenAPI, GraphQL schema, Protocol Buffer) หรือไม่
ในบทความนี้ เราจะเน้นการทดสอบแบบ Unit testing คือ สนใจแค่ API แต่ละ endpoint เท่านั้น
API Endpoint คือ จุดที่เราเข้าไปติดต่อกับ API เช่น REST เราจะใช้ URL และ HTTP Method ในการแยก endpoint
ขั้นตอนการทำ API testing ด้วย Postman
Step 1. Login เข้าไปยัง Postman Account(Optional)
การใช้งาน Postman นั้นมีอยู่ 2 Mode ด้วยกันคือ การใช้งาน Postman Desktop Application โดยไม่ได้ Login(ไม่ต้องมี account) การใช้งานแบบนี้ข้อมูลทุกอย่างจะถูกเก็บอยู่แค่ในเครื่องนี้เท่านั้น และไม่สามารถใช้งานบาง feature ได้เช่นการ Mock ซึ่งต้อง Login ก่อนใช้งาน
อีก Mode นึงตือการใช้งานโดยการ Login เข้าไปใน Postman(กดปุ่ม Login ที่มุมขวาบน) ใน Mode นี้จะสร้าง Workspace ในการทำงานขึ้นมา ข้อมูลที่เราใส่เข้าไปจะถูกเก็บอยู่บน Cloud ซึ่งเราสามารถ Sync ข้อมูลหลายๆเครื่องพร้อมๆกันได้(Feature นี้ใช้ Free account ได้) นอกจากนี้ยังสามารถสร้าง team ขึ้นมาเพื่อ share ข้อมูลชุดเดียวกันได้(Feature นี้ไม่ฟรีนะ)

Step 2. สร้าง Request
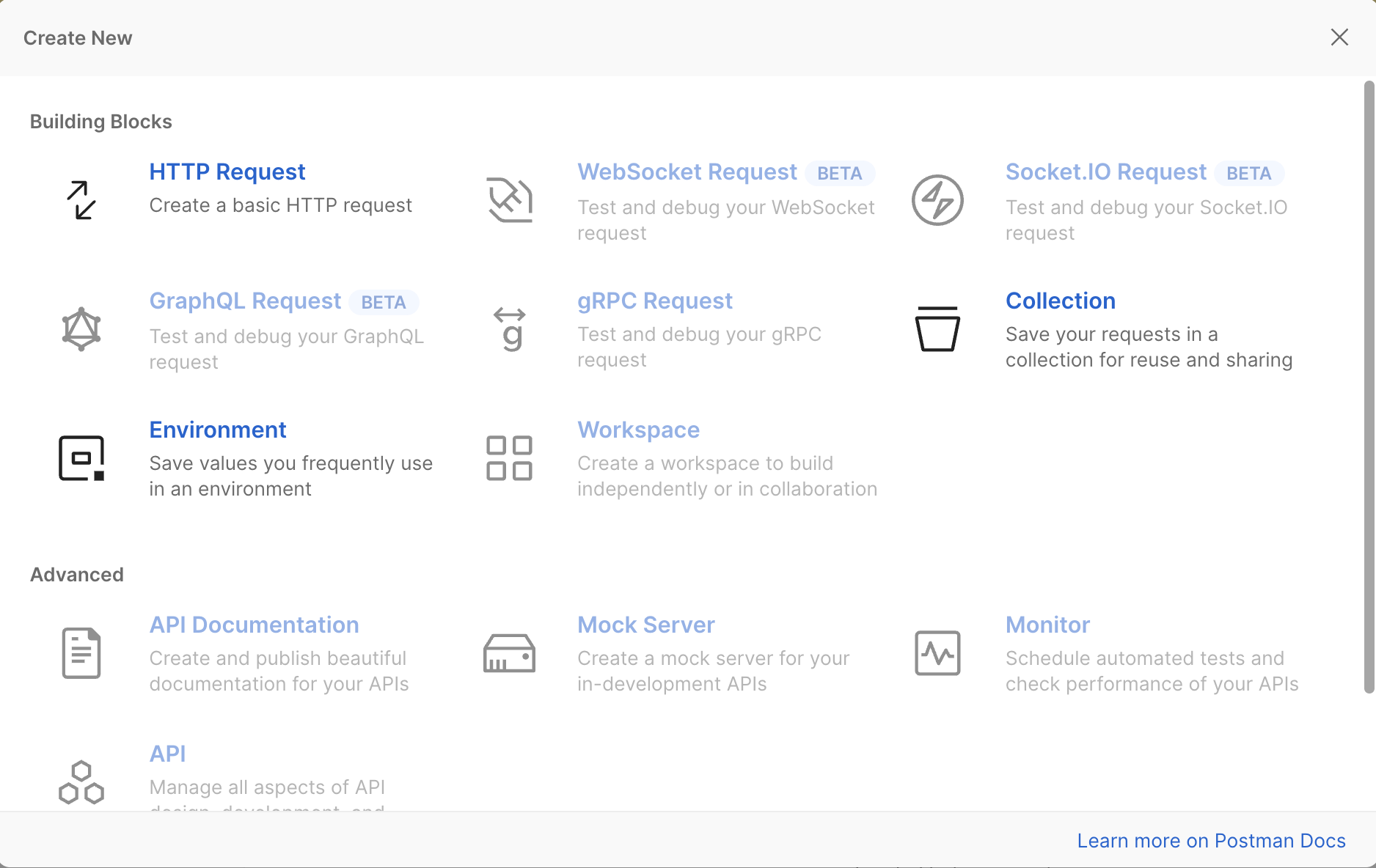
เราจะสร้าง request ขึ้นมาโดยกดปุ่ม “New” ที่มุมซ้่ายบน โดยที่เราจะสามารถเลือก
- Http Request สร้าง request ขึ้นมาทดสอบเฉยๆ ไม่ต้องไปยุ่งเกี่ยวกับใคร
- Collection สร้าง Collection ขึ้นมาเพื่อเก็บ Request (คล้ายๆกับการสร้าง Folder ขึ้นมาเพื่อเก็บ request) แต่ Request ที่อยู่ใน Collection นี้จะนำไปทำ Integration test, End-to-End testing หรือ API Contract test ต่อได้

ในตัวอย่างนี้เราจะเลือกสร้าง Http Request ธรรมดาก่อน
Step 3. ระบุ Request Method และ Parameters
สิ่งที่เราต้องระบุใน Request มีดังนี้
-
URL เราจะส่ง request ไปที่ URL ไหน
-
HTTP Method เราจะส่ง request ไปด้วย Method ไหน(GET, POST, PUT, PATCH, DELETE และอื่นๆ)
-
Parameters เราสามารถแบ่ง parameters ออกเป็น 3 ประเภท ดังนี้
- Query Params เป็นการส่ง parameter ผ่านทาง URL
- Path Variables จะส่งบน URL เหมือนกันแต่จะอยู่ใน format ของ REST
- Body จะส่งไปใน Request body เราจะไม่เห็นบน URL ต้องเปิดดู Request ใน Developer tool ถึงจะเห็น
ตัวอย่างเช่น “https://www.deckofcardsapi.com/api/deck/3p40paa87x90/draw/?count=2”
- count=2 เป็นตัวแปร ที่ส่งผ่านทาง Query Params
- deck=3p40paa87x90 เป็นตัวแปรที่ส่งผ่านทาง Path Variables
ใน Postmann เราจะใส่ Query params กับ Path variables ลงในบน URL ตรงๆเลย
ส่วน Request body เราจะต้องเลือก tab Body แล้วเลือก
- none ในกรณีที่ไม่มีการส่งข้อมูลใน Request Body เช่น method GET (ค่านี้เป็น default)
- form-data ส่งเป็น Key และ Value โดยที่ Key คือชื่อตัวแปร การส่งแบบ form-data นั้นจะสามารถ upload ไฟล์ได้ด้วย(multipart/form-data)
- x-www-form-urlencoded เหมือนกับ form-data แต่จะส่ง request เหมือนการ submit form ปกติซึ่งจะ upload file ไม่ได้ และไม่เหมาะกับข้อมูลขนาดใหญ่ แนะนำให้ใช้ form-data เป็นหลัก
- raw ต้องการระบุรูปแบบของการส่งเอง ซึ่งเราสามารถเลือกว่าเป็น TEXT,Javascript, JSON ,XML หรือ HTML
- binary เป็นการส่งไฟล์
- GraphQL ใส่ Query และ GraphQL variables ลงไป เพื่อทำงานกับ GraphQL
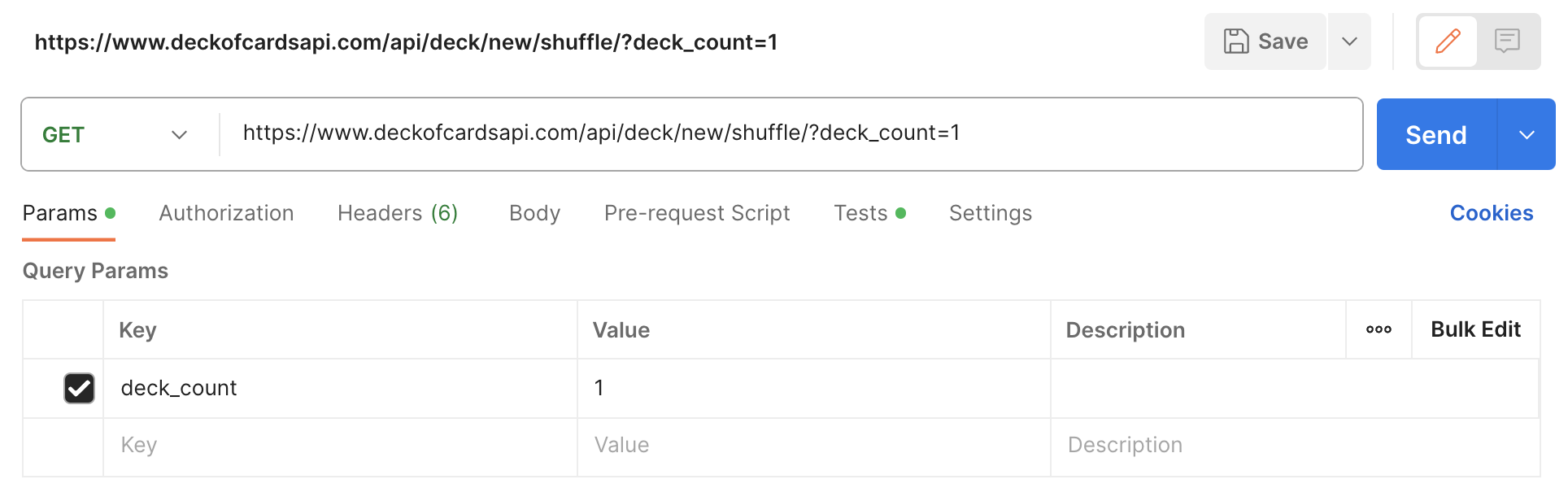
ในตัวอย่างนี้เราจะใส่ ค่าตามนี้
- กำหนด URL เป็น https://www.deckofcardsapi.com/api/deck/new/shuffle
- กำหนด Query params เป็น deck_count=1(Key เป็น deck_count และ Value เป็น 1)

ใส่ url และ query parameters หลังจากนั้นกดปุ่ม send

Step 4. Send Request
กดปุ่ม “Send” เพื่อส่ง Request เข้าไปยัง API และตรวจสอบ Response ที่ได้ เราสามารถเลือก tab ในการแสดง response ได้ดังนี้
- Pretty เป็นการแสดงผลที่ได้จัด format ให้อ่านง่าย โดยที่ postman จะ support JSON, HTML, XML และ TEXT
- Raw ดู response แบบไม่ได้จัด format
- Preview ดูผลลัพธ์หลังจากประมวลผลแล้ว เช่น HTML จะ render ผลลัพธ์ออกมาเหมือนบน browser
หลังจากเรากดปุ่ม “Send” เราจะได้ response ออกมาแบบนี้
{
"success": true,
"deck_id": "xxxxxxxxxxx",
"shuffled": true,
"remaining": 52
}
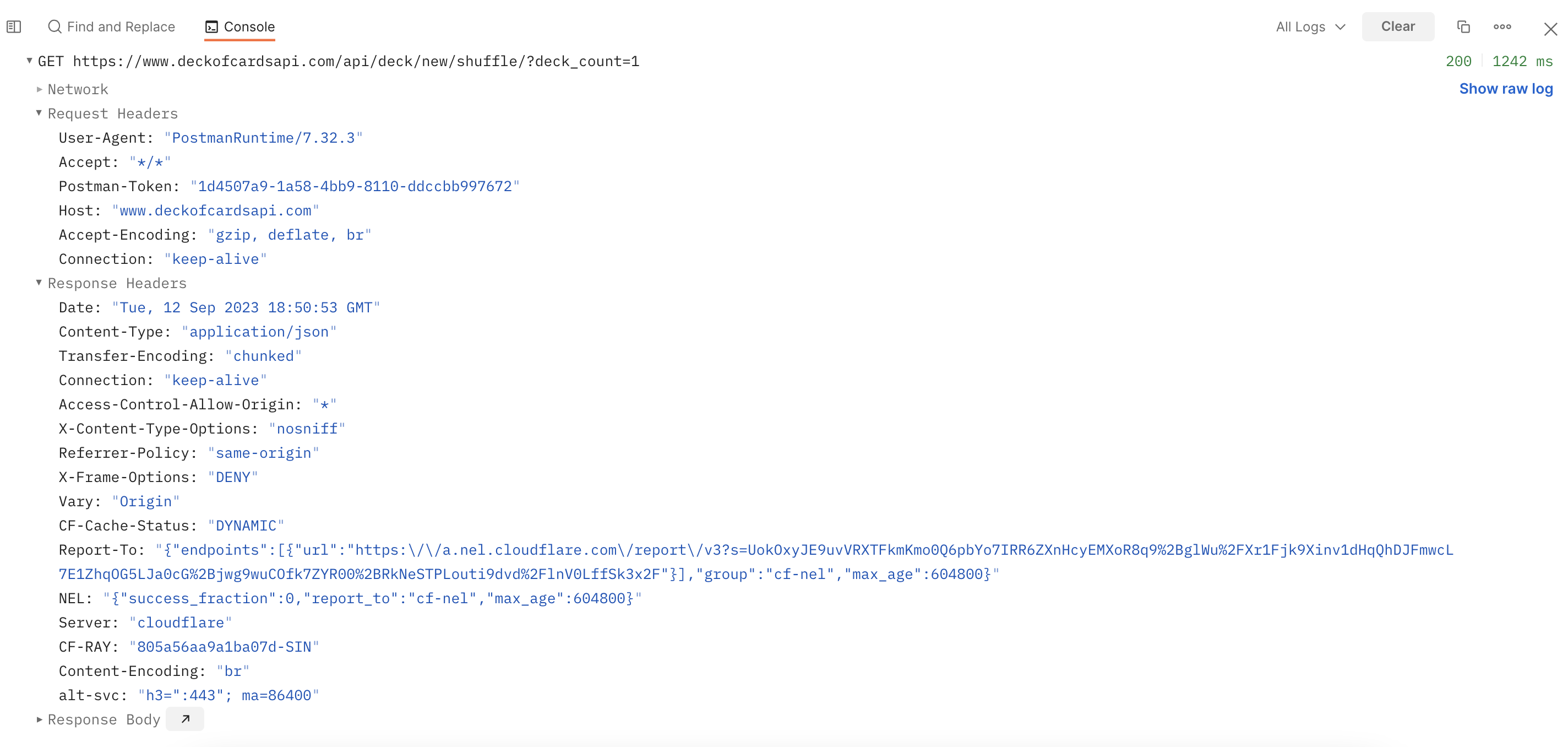
Step 5. ตรวจสอบ Error
ในกรณีที่มี Error เกิดขึ้นให้ไป กดปุ่ม “Console” ที่มุมซ้ายล่าง เพื่อ track ดูรายละเอียดของ request และ response เราจะได้เห็นว่า Error เกิดปัญหาตรงจุดไหน

การเขียน Test-case ใน Postman
หลังจากที่เราได้ตรวจสอบ Response จาก API ด้วยคนแล้วเรายังสามารถเขียน Test-case เพื่อตรวจสอบการทำงานโดยอัตโนมัติ โดยมีขั้นตอนต่างๆ ดังนี้
Step 6. เขียน Test-Case
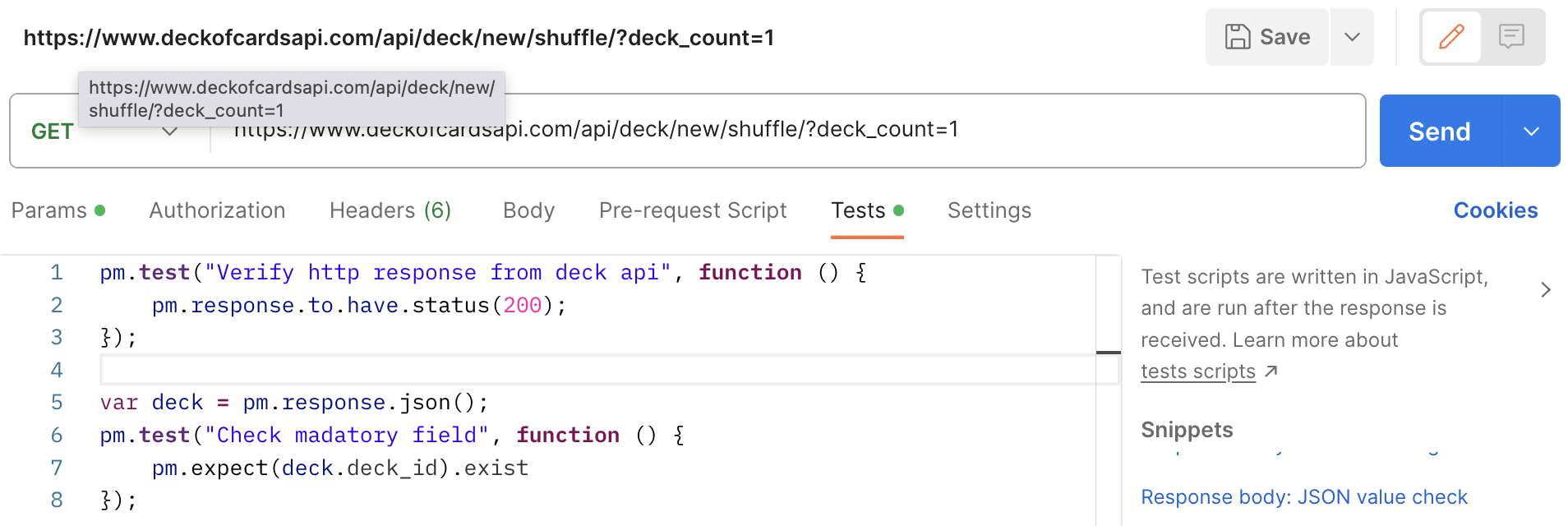
เลือก Request ที่ต้องการเขียน Test-case หลังจากนั้นเลือก tab Tests ให้เราเขียน Test-case ลงไปแบบนี้
pm.test("Verify response from deck api", function () {
pm.response.to.have.status(200);
});
เราสามารถใส่ test-case เข้าไปได้เรื่อยตามที่เราต้องการ เช่นถ้าต้องการตรวจสอบว่า response ที่ได้มี deck_id กลับมาด้วยหรือไม่ ให้เราเขียนแบบนี้
var deck = pm.response.json();
pm.test("Check madatory field", function () {
pm.expect(deck.deck_id).to.eql(100);
});
สุดท้ายแล้วเราจจะได้ test-cases แบบนี้

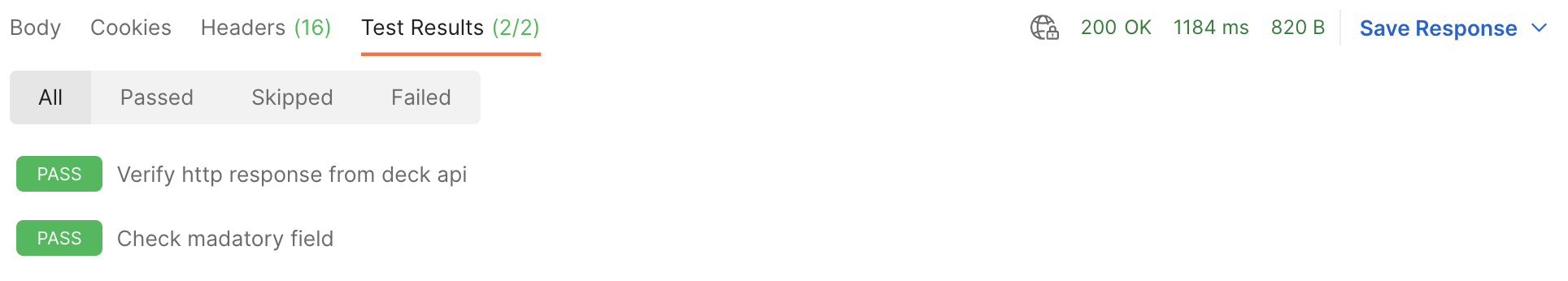
สุดท้ายหลังจากที่คุณกดปุ่ม Send นอกจาก response ที่คุณได้กลับมาแล้ว คุณสามารถเข้าไปดูผลลัพธ์ของการทดสอบ(Test results) ถ้าเป็นสีเขียวแสดงว่าถูกต้องแบบนี้

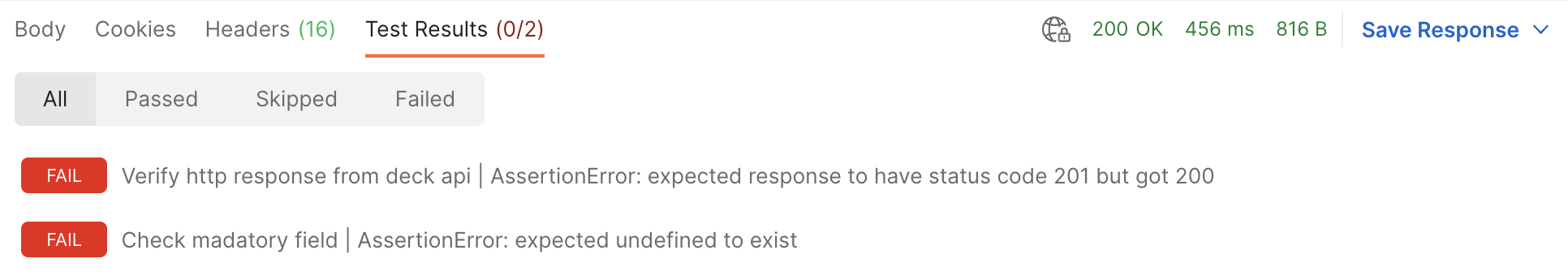
แต่ถ้าทดสอบแล้วผลลัพธ์ไม่ตรงกับที่คาดหวัง เช่น ผมเปลี่ยน test-cases เป็นแบบนี้
pm.test("Verify http response from deck api", function () {
pm.response.to.have.status(201); # เปลี่ยนจาก 200 เป็น 201
});
var deck = pm.response.json();
pm.test("Check madatory field", function () {
pm.expect(deck.id).exist # เปลี่ยนจาก deck.deck_id เป็น deck.id
});
พอกด Send ใหม่ก็จะได้ผลลัพธ์แบบนี้

สิ่งที่ต้องระวังไว้คือ error จาก API ไม่ใช่ test result ที่ fail ดังนั้นการ fail ของ test-case นั้นต้องเป็น AssertionError เท่านั้น Error อื่นถือว่าเป็นการทำงานที่ผิดพลาดของ API


